インターネットが普及した現在、不動産会社においてホームページは集客に欠かせないツールになっています。
しかし、実際にホームページを作成しようと思っても「どのようなデザインにすればいいの?」「そもそもなぜホームぺージが必要なの?」「ホームページ制作会社って沢山あるけれど、結局どこがいいの?」といった疑問を感じて検索された方も多いでしょう。
本記事では、そのような疑問に答えるべく以下の内容をお伝えします。
- 15社のホームページデザインを特徴にわけて紹介
- 不動産会社がホームページを運営するメリットを解説
- 不動産会社に特化したホームページ制作会社を選出
また、不動産会社がホームページを運営するにあたって気を付けておきたい法律についても詳しく解説しています。是非最後までご覧ください。
目次
【前提】不動産会社がホームページを運営するメリット5つ

そもそも不動産会社がホームページを運営することにどのようなメリットがあるのでしょうか。メリットを理解できれば、不動産会社が何を目的としてホームページを運営していくのかが見えてくるはずです。このポイントをしっかり押さえるために、5つのメリットについて解説します。
1. プロモーションになる
第一のメリットは、自社のプロモーションになることです。数多くの消費者がインターネットを利用するようになった今、何かを購入する前に自らインターネットで情報を収集し、比較・検討するのが当たり前となりました。それが人生に大きな影響を与える住居選びや土地活用となれば、なおさらでしょう。
そして、ホームページは実店舗と同等の価値を持つと言っても過言ではありません。不動産会社は抱えている不動産物件そのものでは自社の個性を出しにくい部分がありますが、ホームページを運用して自社の得意分野やサービスをアピールすることが可能です。その結果、顧客から関心を持たれて契約につながることが期待できます。
2. 顧客と直接の接点ができる
自社でホームページを持っていない不動産会社で、SUUMOのようなポータルサイトを利用しているケースがあります。しかしポータルサイトの利用には広告費や手数料が必要であり、顧客との接点もあくまで間接的なものです。
そこで、自社でホームページを作って広報すれば、顧客と直接の接点ができ、より自由に自社をアピールすることが可能です。魅力的なホームページを作り、そこに電話番号などの連絡先や問い合わせフォームなどを設置すれば、ユーザーと直接的に接点を持つことが期待できます。ホームページを持つことは、ユーザーが自社に流入する経路を増やすことに他なりません。
3. 物件の情報がリアルタイムで載せられる
自らで自由に情報を更新できるホームページを持つことは、自社が抱える物件の情報をリアルタイムで掲載できる大きなメリットがあります。メリットを享受するためには、ホームページを作る際に制作会社へ依頼しても、運用段階においては更新作業を自社で行える体制に整えておくことが重要です。
新作業まで外部業者に頼むとコストが上乗せされる上、更新までにタイムラグが発生する可能性があります。更新頻度が高ければ、顧客の定期的なアクセスも期待できるでしょう。
4. 顧客・オーナーに安心感を与えられる
ホームページを作成して積極的に自社の情報を発信することは、顧客やオーナーからの信頼感を勝ち取り、安心感を与えることにもつながります。
顧客にとっても、またオーナーにとっても、不動産取引は大きな決断が必要です。顧客やオーナーの目線に立ってみれば、その大切な取引を預かる不動産会社がどのような相手なのか知りたいと思うのは当然のことでしょう。
自社のホームページは、顧客・オーナーが知りたい情報が得られ、また企業として信頼できるかをはかるのにツールとして役立てることができるのです。
5. 採用情報が載せられる
顧客だけではなく、新たな人材を呼び込むための発信の場にもなります。ホームページの一角に求人募集をするページを設ければ、入社を希望する人がアクセスし、直接コンタクトを取ることができます。
さらに、ホームページ内に自社の業務などを紹介するページを作れば、求職者はそこで事業内容や職場の雰囲気を推しはかる材料となります。
十分な事前情報を得た上で応募してきた人材は採用後にギャップを感じることが少なくなるため、早期退職のリスク軽減も期待できるでしょう。
【特徴別】不動産会社の特徴別ホームページデザイン事例15選

ホームページは、企業の顔ともなり得るものです。ホームページのデザインによって、ユーザーに与える企業のイメージなども大きく変わってきます。ここでは、ホームページを作る上での参考として、5つの特徴に分けて、15社の不動産会社のホームページの特徴をご紹介していきます。
1. ターゲット層に好まれるデザイン
ホームページを開設する上での重要なポイントとして、どのようなユーザーをターゲット層に想定し、ホームページを制作するのかが挙げられます。
単身者向けの物件が多ければ若年層に好まれるようにポップなデザインにしたり、ファミリー向けの物件が多ければアットホームなデザインにしたりといったことが考えられます。以下はそれぞれデザインのテイストが異なるホームページであるため、その差異を意識してみてください。
三井不動産リアルティ株式会社

三井不動産リアルティ株式会社のホームページは白を基調にした清潔感のあるデザインです。三井不動産リアルティのターゲット層はファミリー層や中高年層を意識しており、用いられている人物写真もそれらの世代をカバーしたものが多くあります。
サイトコンテンツとしては同社の主要事業「三井のリハウス」が目立つような構成になっています。また、トップページで「プレミアム物件」として海外も含むリゾート物件の案内を行っているのも資金力の高い購買層向けに情報発信しているのが伺えます。
全体的なサイトデザインとしては、スタイリッシュ過ぎず、適度に落ち着いたレイアウト構成になっています。
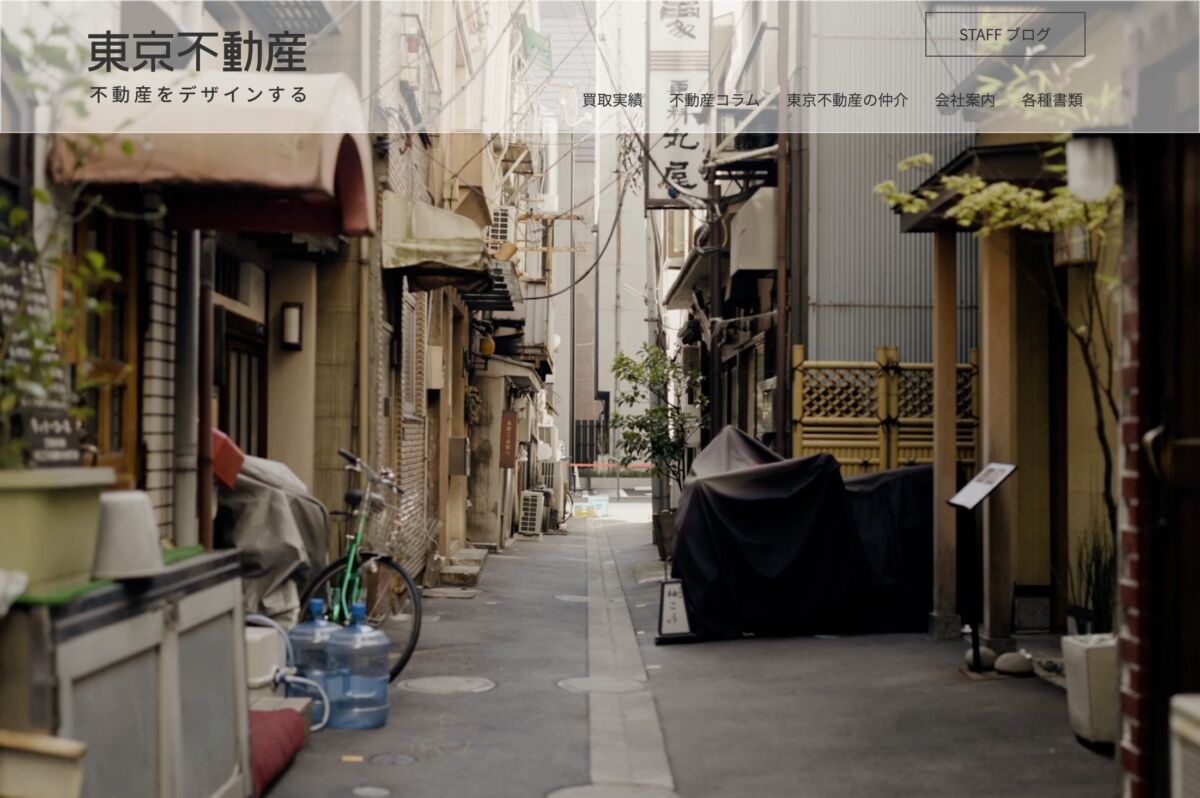
株式会社 東京不動産

東京不動産のホームページのファーストビューは画面いっぱいに広がる都内の映像から始まります。東京駅をはじめ、オフィス街や下町、神社など都内の各所を紹介しながら東京が持つモダンとレトロの両方の側面をアピールしています。
トップページに物件情報など多くの情報を載せる企業が多い中、東京不動産のトップページはかなり情報が削ぎ落されており、白と黒のモノトーンを基調に構成されたデザインはどこか重厚さを感じさせるものです。しかしホームページ全体のコンテンツが乏しいわけではなく、個別のページでは必要な情報が詳しく掲載されています。
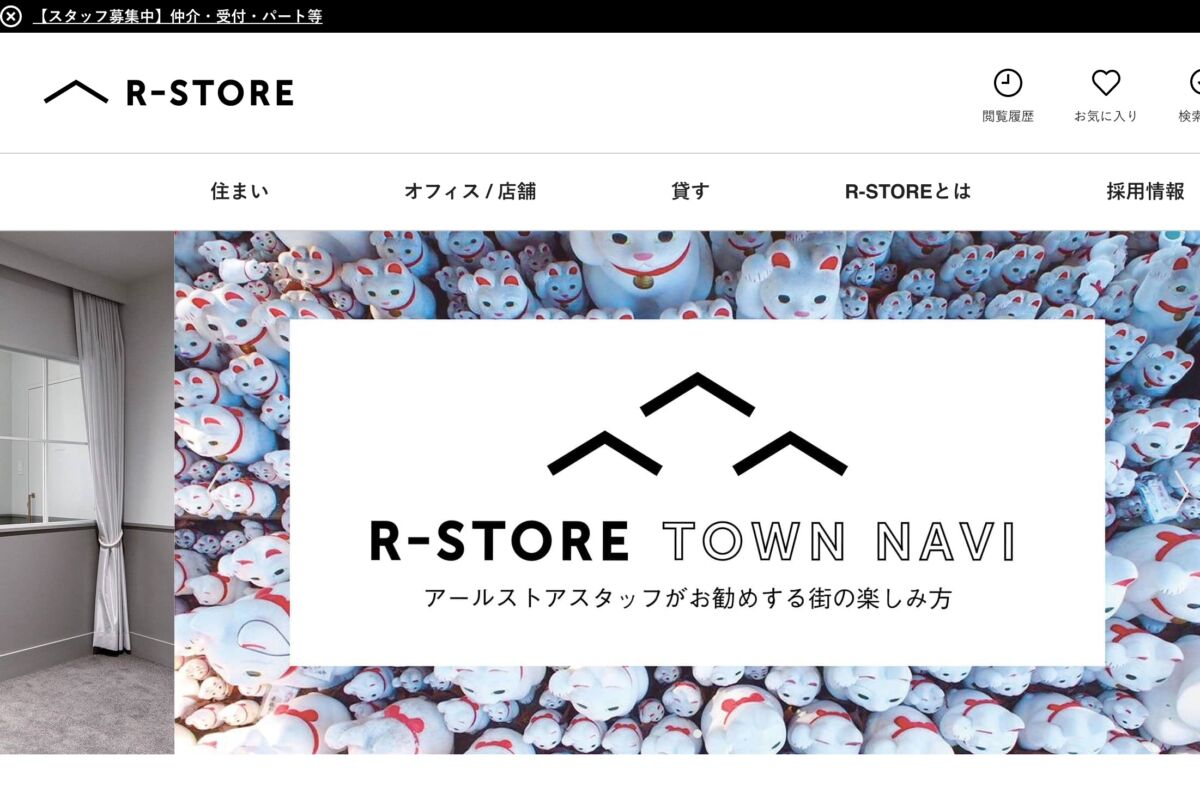
株式会社アールストア

アールストアのホームページは白を基調に比較的シンプルにまとめられています。写真が多用されており、差し色に黄色も使われているため、賑やかさや可愛さを感じさせるデザインです。
イラストも使われており、随所でポップさも感じられます。トップページにピックアップされている物件写真はどれも光をうまく取り入れた明るい写真が使われており、清潔感を感じさせます。
掲載物件は1Rなど単身世帯向けのものが多く、サイトデザインのポップさとターゲットの若年層がマッチしたホームページです。
2. 安心・信頼できる
売買にせよ、賃貸にせよ、不動産契約は顧客にとって人生の大きな契機です。そのため、顧客が安心感や信頼感が得られる不動産会社と付き合いたいと思うのは当然のことでしょう。
とりわけ高級物件を扱う不動産会社や、公的な性質が強い事業者であればなおさら「信頼感のある企業」というイメージが大切です。以下は、安心感や信頼感をユーザーに与えるデザインのホームページです。
独立行政法人都市再生機構(UR都市機構)

UR都市機構(以下、UR)は国土交通省所管の独立行政法人で、団地を始めとする賃貸住宅事業を全国的に展開しています。URのホームページデザインはコーポレートカラーである紺色を基調にして、落ち着いた雰囲気を醸し出しています。
全国的に事業を展開しているURだけに、ホームページにアクセスして最初に目に飛び込むのは日本地図です。ユーザーはそこからすぐに目当ての物件がある地域情報にアクセスできます。
この例からも分かるように、URのホームページは、ユーザーが目的の情報に素早くアクセスできるように、全体的にシンプルなデザインで情報が整備されています。
ME Real Partners株式会社

ME Real Partnersは愛知県名古屋市を拠点とする不動産会社です。ホームページは、トップページに名古屋の街並みが大きく映し出され、どの街に強い不動産会社なのかが言葉にしなくてもアピールできるようになっています。
ホームページを作る際、前述のようにどのようなターゲット層を想定するかが重要ですが、企業によっては顧客に対してもオーナーに対しても同様にアプローチしたい場合もあるでしょう。
ME Real Partnersのホームページはその点でユーザーが目当ての情報にスムーズにアクセスできるような配慮が行き届いており、優れたUXを提供しています。
株式会社 make act (メイクアクト)

make actは六本木ヒルズや東京ミッドタウン、東京タワーなどが位置する東京都港区の賃貸物件を数多く扱っている不動産会社です。この特徴を反映するようにホームページのトップデザインには東京タワーの夜景を映した写真が使われています。
トップページですぐにタワーマンションや分譲マンションをはじめとする数々の物件情報を確認することができ、写真や物件情報も非常に充実しています。
また、「新築」や「ペット(可物件)」「礼金0」「最上階」など特徴別の物件ページに案内してくれるアイコンが分かりやすい位置に設置されているため、ユーザーは各々のこだわりに即したページにアクセスしやすいレイアウトになっています。
3. 誠実さが伝わる
不動産業は、不動産という顧客の人生設計を左右する大きな商材を扱っています。それゆえ、お客様に企業としての誠実さをアピールしていく必要があります。
たとえば、自社のスタッフの写真を掲載することなどが挙げられます。従業員がどのような人物なのかが少しでも発信できれば、お客様からの信頼を勝ち取れる可能性が増すことでしょう。その他、利用したお客様からの評価を記載したページを盛り込むことも効果的です。
株式会社東亜不動産

東亜不動産は熊本県の中古物件売買や賃貸を中心に事業を展開する不動産会社です。東亜不動産のホームページのトップ画面には社員が笑顔で並んでいる写真が掲載されており、ユーザーが第一印象から親近感を得やすいデザインになっています。
また、メニュー画面も分かりやすい位置に目的別で表示されており、ユーザーがアクセスしたいページがどこにあるのかが視覚的に見つけやすくなっています。物件に関するお役立ち情報やコラムなどのサブコンテンツも充実しており、本来の目的から離れて閲覧しても楽しめるサイト構成です。
センチュリー21加盟店 株式会社富士ハウジング

富士ハウジングは神奈川県の湘南エリアに特化した地域密着型の不動産会社です。海辺の街として有名な湘南らしく、トップ画面には海沿いを走る江ノ電の写真が使われており、風情を感じさせます。
全体の背景色も白と淡い青緑で統一されており、波のように動くエフェクトが使われるなど、海を想起させるデザインになっているのも注目点です。もちろん物件も海に近い物件が多数掲載されており、検索機能も優れています。
さらに、スタッフの紹介ページやお客様の声など地域密着型の企業らしい親しみやすさを感じさせるページが用意されているのも特徴と言えます。
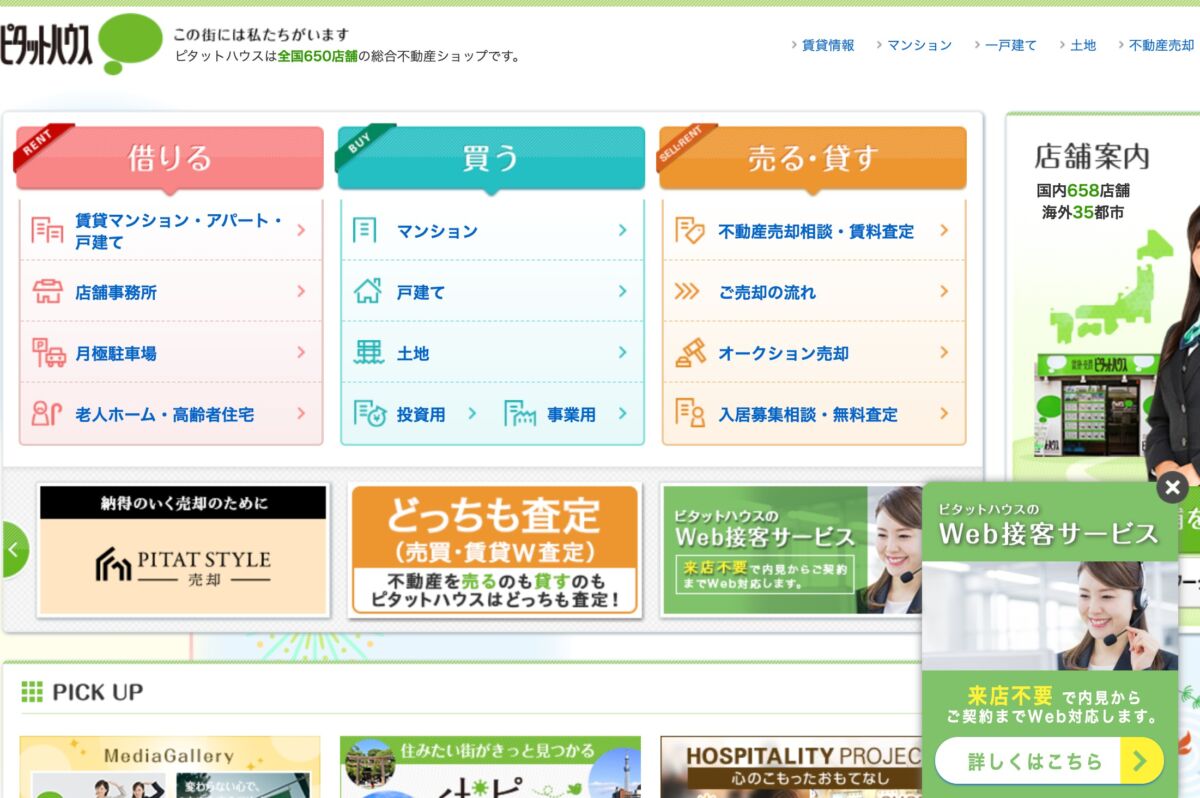
ピタットハウスネットワーク株式会社

ピタットハウスのホームページは爽やかな空の色を背景に、カラフルな淡い色を使用して明るい雰囲気を与えます。また、コンテンツの一部には手書きのイラストも使われており、親しみやすいポップなイメージです。
サイト構成としてはトップページから物件の紹介ページへアクセスするためのタグが充実しているのも特徴です。新築物件特集やフリーレント物件特集などユーザーの興味がありそうな情報をトップページに掲載することで、ホームページからの離脱者を減らす効果が見込めるでしょう。
4. 堅苦しくなく親しみやすい
自社に対して親しみやすさを感じてほしい場合は、ポップな雰囲気のホームページデザインにするのが有効でしょう。たとえば、イラストを多用してコミカルなデザインにしたり、アニメーションを使用して視覚的に楽しめるようにしたりするのも効果的です。
こうした視覚効果は単にユーザーを楽しませるだけでなく、企業側が望む方向にユーザーの視線を誘導する効果もあります。遊び心やユーモアのあるホームページを提供すれば、ユーザーが情報を探す場とするだけでなく、コンテンツを楽しむページとして認識することが期待できます。
小田急不動産株式会社

小田急不動産のホームページデザインは水色と黄緑色を基調に構成されており、軽やかな爽やかさをユーザーに与えます。トップ画面では商圏である神奈川や東京の風景や人々がスライドショーで次々に映し出され、どこか懐かしさを感じさせるような雰囲気のホームページに仕上がっています。
また、どのページを開いても画面側面に常に目的別のメインメニューを確認できるので、ユーザーは迷うことなく目的の情報に辿り着けます。
株式会社まごころ住宅

まごころ住宅のホームページは全体的にパステルカラーで統一されており、画面を下にスクロールするごとに柔らかくグラデーションが変化していきます。丸みを帯びたフォントを活用することで、親しみやすさとおしゃれさを同時に醸し出しています。
どちらかと言えば、女性に好まれそうなサイトデザインと言えるでしょう。まごころ住宅のホームページはコンテンツ量は少なめですが、デザインを工夫して広くスペースを活用することで、見やすさを際立たせるように工夫されています。
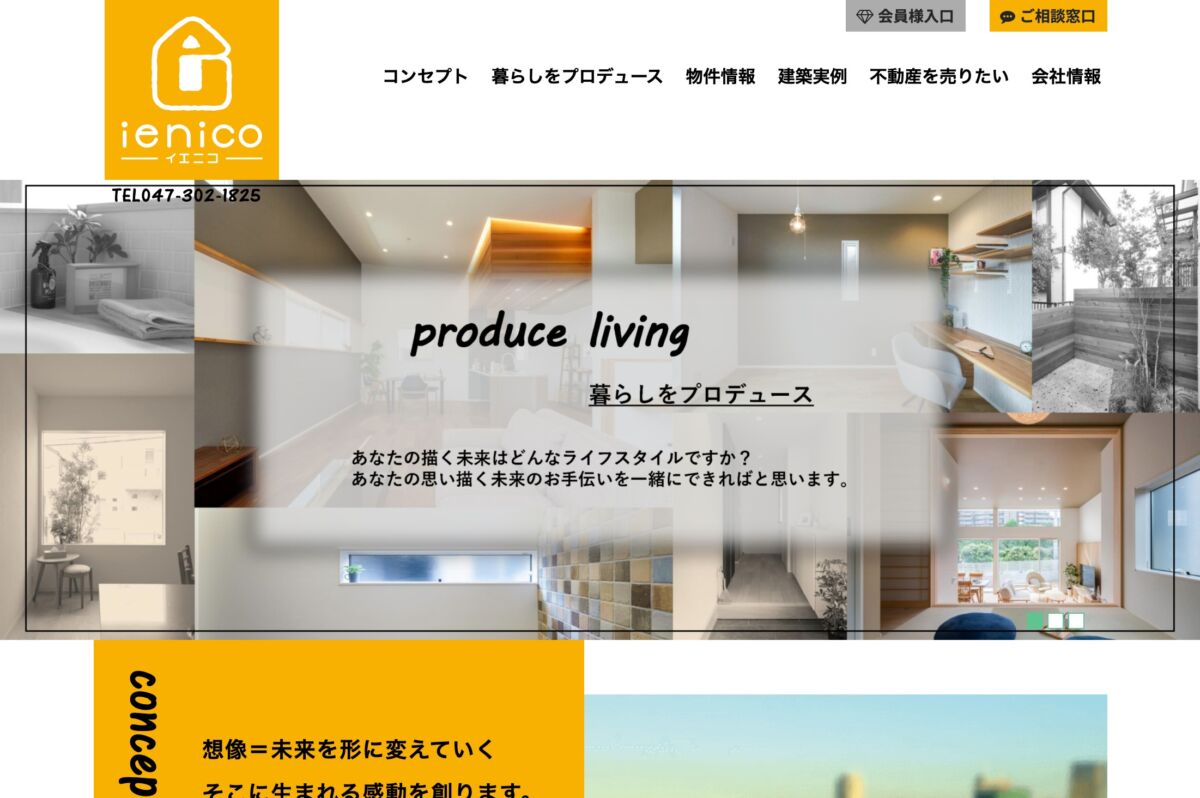
株式会社ienico

ienicoのホームページはコンセプトカラーであるオレンジ色が多用されており、ポップな印象をユーザーに与えます。白地の背景にオレンジは非常に際立って見えるので、多用されている写真も相まって、非常にメリハリを感じさせるデザインです。
細部まで計算されたデザインで、たとえば一部の重要な見出しだけに縦書きが挿入されていることで目が行きやすく、スタイリッシュさを感じます。目を引くオレンジの枠がZ字を描くようにジグザグに配置されているので、視線が自ずと画面全体を動くような工夫が施されています。
5. おしゃれで見やすい
おしゃれな物件や高級な物件を数多く取り扱っているなら、スタイリッシュで品のあるホームページデザインにするのも手です。その場合、全体的なカラーバリエーションは赤や緑のようなビビットな色を避け、黒、白、灰色のようなモノトーン調でまとめるのがおすすめです。
また、高級感のある部屋の写真などをトップ画面に掲載するのもホームページのおしゃれ度をアップさせる上で効果的でしょう。
株式会社タカギプランニングオフィス

タカギプランニングのホームページは淡い灰色と白を基調に構成されており、落ち着いた大人の雰囲気を感じさせます。サイト構成はシンプルで見やすくなっているのが、かえって洗練されたおしゃれさを醸し出しています。
トップ画面に使われている建物や部屋の写真もシックな雰囲気や機能美などを感じさせるものが多く、非常に参考となるデザインです。
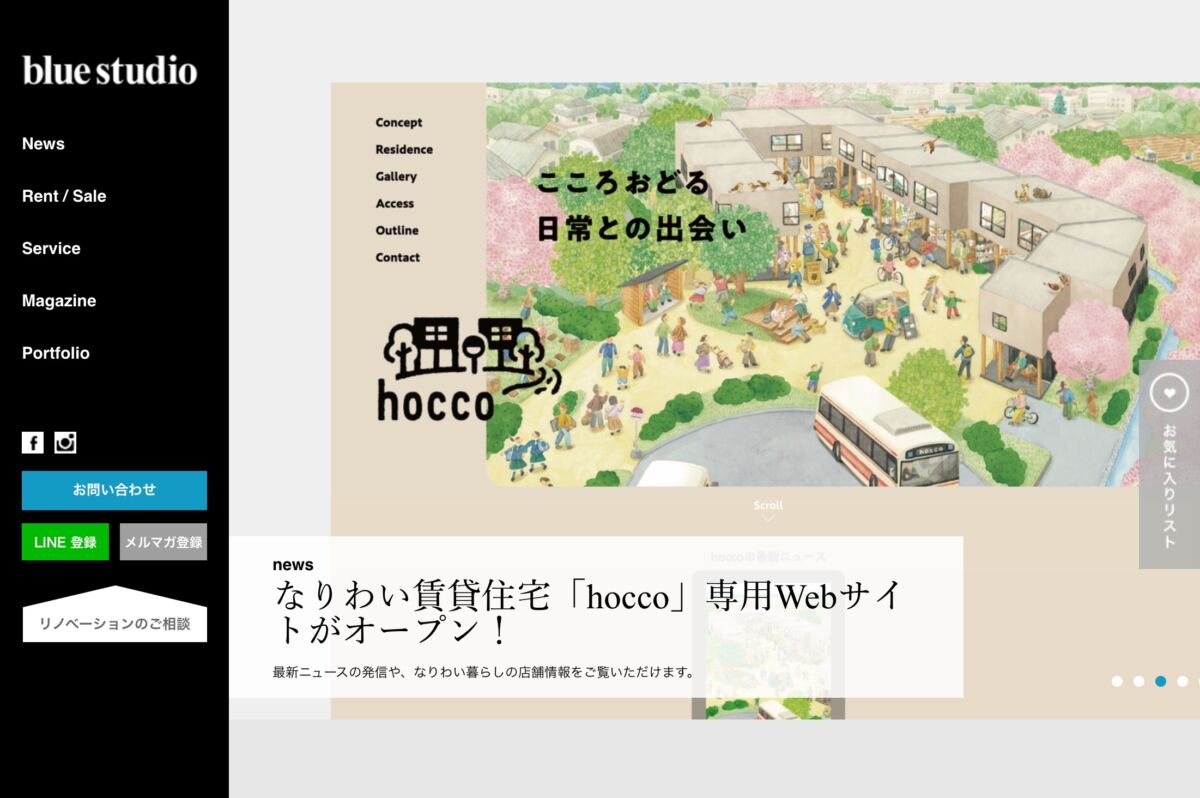
株式会社ブルースタジオ

株式会社ブルースタジオは東京都中央区に本社を構え、リノベーション事業などを手掛けています。ブルースタジオのホームページデザインは背景色をモノトーン調にまとめたシックなデザインです。
しかしその一方、掲載されている写真は色合いが鮮やかなものが多く、そのコントラストがおしゃれさを際立たせています。写真の配置や形、文字のフォントなども凝っており、細部にまでこだわりを感じることができるでしょう。
また、個別のサービスページにはワークフローなどの説明もされており、顧客に対する細やかな配慮も感じられます。
株式会社リビタ

株式会社リビタはリノベーション事業などを展開しています。ホームページのファーストビューは画面いっぱいに広がる動画のスライドショーです。そこにはさまざまな人々が映し出されており、リビタのキャッチコピーの「次の不動産の常識を作る」とともに自然と目が行くデザインです。
トップ画面をスクロールすると、白を背景色にしたシンプルなサイトコンテンツが現れます。最初の動画コンテンツの印象が強いため、比較的シンプルなサイトデザインでもおしゃれに見えます。ファーストビューの大切さを体現するようなホームページと言えるでしょう。
不動産会社のホームぺージ以外にも様々な業界のサイトが集まっている「ギャラリーサイト」があります。より良いホームぺージを作るためにも色々なサイトを比較してみて下さい。
SANKOU!
引用元:SANKOU!ホームページ
SANKOU!は2,383個(2021年5月9日現在)のデザイン例を掲載しています。Webサイト、ランディングページ(※)、コンテンツページなど目的や種類、デザイン性、色などさまざまなカテゴリーからデザインを検索できます。
サイト詳細を見ると「雑誌風なレイアウト・あしらい」「要素が動く」など細かいタグ付けがされているため、直感的にタグを選ぶこともできます。また、お気に入り機能もあるので気に入ったデザインを保存して後で比較することもできます。
※ランディングページとは、サイトを訪れた人が検索結果や広告から目的のサイトをクリックした結果、最初に表示されるページのことです。1ページ完結でストーリー仕立てとなっているものが多いです。
以下の記事ではホームページデザインにおいておさえるべきポイントを説明しています。具体的には以下の7点です。
- ファーストビューでユーザーの興味を引き付けられるか
- 視覚情報の優先順位を明確にできているか
- レイアウトや情報がシンプルでわかりやすいか
- ナビゲーションバーがあるか
- スマホ対応がされているか
- トンマナやフォントに一貫性が
- ユーザーファーストが徹底されているか
より詳しくデザインについて知りたい方は参考にしてみて下さい。
ホームページに入れておくべき項目

不動産会社のホームページでは、具体的にどのような情報を掲載しておく必要があるのでしょうか。以下では、弊社ホームぺージ作成サービスFLUX siteflowで作成した実際のホームページを用いながら、不動産会社がホームページに入れるべきコンテンツについてご紹介します。
会社紹介
まず、必要なのは自社の会社紹介ページです。ここでは開業年や従業員数、事業内容や所在地などの基本的な企業情報を紹介します。
ユーザーがホームページで会社の情報や企業理念などを伺い知れることは、実際にサービスを利用しようとする決め手となり、また自社への信頼度を向上させることにつながります。そのため、会社紹介ページは必須です。

不動産会社のRielでは企業名、社長名、事業内容などをシンプルにわかりやすく表示しています。また、所在地では住所だけではなくGoogleマップを用いているので、顧客に親切なホームページになっています。
物件情報
不動産会社のホームページにとって物件情報はメインコンテンツです。ほとんどのユーザーはこれを目当てにホームページを訪問すると言えるかもしれません。
たとえば取り扱っている物件の中でも特におすすめの物件に関してはトップページでアピールするのがおすすめです。また、どのような物件かユーザーが視覚的にも理解しやすいように、写真を充実させることも重要です。

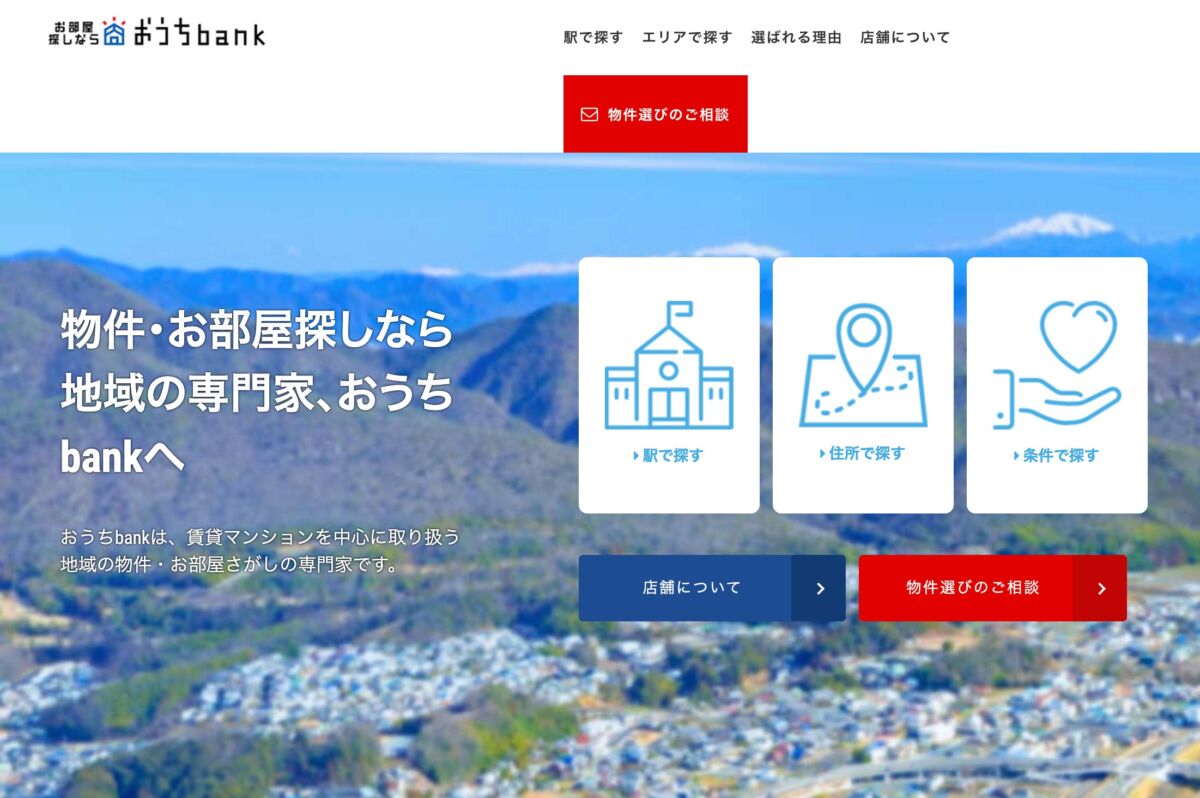
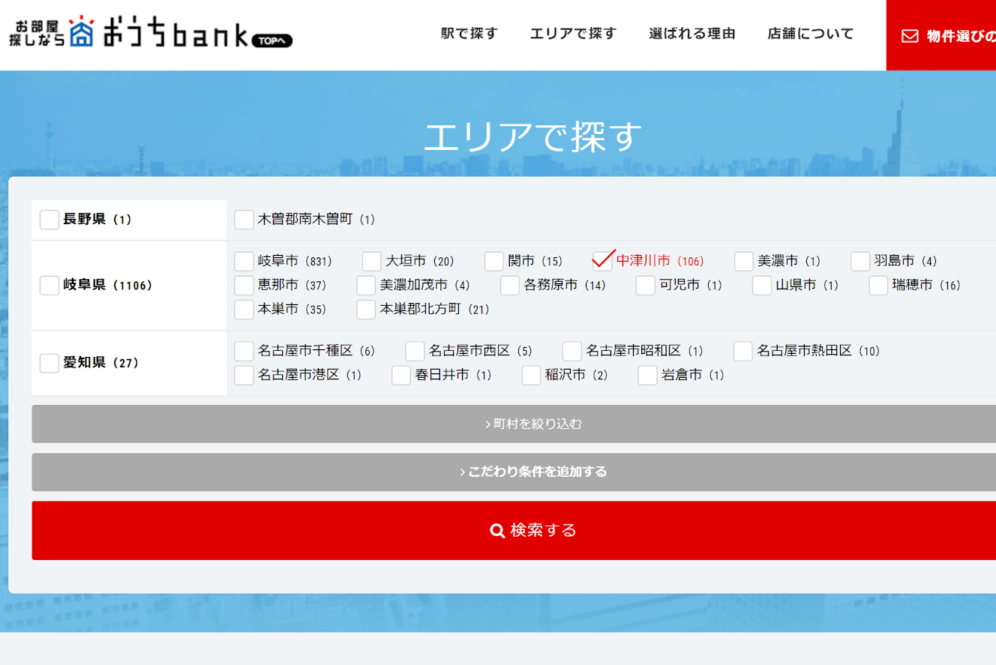
おうちbankでは物件情報を「駅で探す」と「エリアで探す」の2つにページをわけています。場所を絞り込む以外にもこだわり条件を設定できるので、顧客が求める物件を直ぐに表示させることができるので、成約率も上がりやすいでしょう。
自社の強みや特徴
不動産業においては、取り扱っている物件だけで他社から差別化することは簡単ではありません。そのため、個々の取り扱い物件から離れた自社独自の強みや特徴を顧客にアピールすることが大切です。たとえば、地域密着型で長年経営してきた場合は、その土地鑑を活かして地域全体の情報提供ができるでしょう。
それらを裏付けるために地域の住民との交流を示すコンテンツを載せたり、その地域のお出かけ情報などを載せたりする方法があります。加えて、これまで積み上げてきた自社の実績情報の紹介ページを作るのも効果的でしょう。

75%という最高水準のコミッションを数値で表示させることで自社の強みを表しています。また、その数字を裏付ける具体的なケースも紹介されているため、信憑性もあります。
代表者の挨拶
自社がどのような理念や歴史を抱えて事業をしているのかが伝わるように代表者の挨拶を掲載しておいた方がよいでしょう。不動産売買は多額のお金が動きますし、賃貸の場合でも住居を決めるには相応の決心が必要です。
そのような一大事を前にして不安を抱えている顧客に対して、代表者の顔写真や言葉を載せ、安心感を与えるコンテンツは非常に大きな意味があります。

顔写真と社長自身の言葉が乗っていて、シンプルながら伝わりやすいデザインになっています。また、経歴などもあわせて紹介していることで、顧客はこれまでの取り組みを知ることができるので、信頼感が増すようなページになっています。
サービス内容
不動産業と言っても、販売、仲介、リフォーム・リノベーション、設計などその事業内容は多岐に渡ります。しかし、不動産業に対して門外漢であるほとんどのお客様は、サービスの内容や相違点をあまり認識していないことが多いでしょう。そのため自社が行うサービス内容を分かりやすく示すことが必要です。

湊トラストマネジメントは不動産コンサルティングや、不動産売買仲介、不動産開発企画などを行っている会社です。事業内容は多岐にわたっていますが、画像にあるようにシンプルにまとめられているので、ユーザビリティに優れているといえます。
お問い合わせフォーム
住所・電話番号と関連して、顧客との接点を増やすためにお問い合わせフォームをサイト内に設置するのもおすすめです。電話番号は営業時間中しか対応できませんが、お問い合わせフォームは24時間送ることができ、翌日以降に対応することもできます。
また、内見の予約フォームや無料査定の機能などを問い合わせフォームに組み込むことで、そこから直接申し込みを獲得できる可能性もあるため必要に応じて取り入れてみてください。

右上に表示されている「お問い合わせ」も他のグローバルナビに比べて強調されているため、ユーザーが問い合わせたいと思ったときに見つけやすいデザインになっています。
お問い合わせフォームの作成方法
では実際にはどのようにお問い合わせフォームを作成するのでしょうか?お問い合わせフォームの作り方は主に2つあります。プログラミング言語を使ってプログラミングコードを記述していく「コーディング」と「お問い合わせフォーム作成ツール」を利用していく方法です。
専門的な知識を要するコーディングで作成した場合と、比較的簡単にフォームを作成できるプラグインを使ったケースでは、メリットも異なってきます。
1.コーディングで作成
プログラミング作業がプログラムの設計から完了までの全般を指すのに対して、コーディングはプログラミング言語での記述を行う作業のみを指します。メリットは自らソースコードを書くため自由度が高く、思い通りのお問い合わせフォームを作れるというのがメリットです。
ただし、専門的な知識を持つ人材が自社にいない場合には、フォーム作成後の更新やメンテナンス作業も含め、外部へ発注しなくてはなりません。
2.お問い合わせフォーム作成ツールを利用
コーディングの知識を持つ人材がいなくても、お問い合わせフォームを作成できるツールやサービスを活用すれば、簡単にフォームを設置できます。自社のニーズに合う機能を備えたツールを導入すれば、業務の効率化に役立つはずです。以下でおすすめのお問い合わせフォーム作成ツールを3つ紹介します。
Googleフォーム
あらゆる用途に利用できる「Googleフォーム」は、世界的なシェアを誇る信頼性の高いツールです。サービスは無料で利用でき、豊富なデザインやテーマの中から雰囲気に合ったものを選択したり、画像や動画を追加したりすることもできます。また、モバイルデバイスにも対応しているため、ユーザーの環境を選びません。
自動集計機能でスムーズにグラフ化を行い、集計の手間が軽減できます。また、スプレッドシートとの連携により、より詳しい分析結果を表示させることも可能です。コーディングの知識がなくても、直感的な操作で簡単にフォームが作れる設計になっているので、導入後すぐに活用できます。
より詳しくお問い合わせフォームについて知りたい方は以下の記事を参考にしてみて下さい。お問い合わせフォーム作成時の注意点や今回紹介した以外のツールも紹介しています。
採用情報
新卒・中途採用問わず、新しい人材を募集している場合はホームページ内に採用情報に関するページを用意するのもおすすめです。応募要項や求める人物像なども記載することで、希望に近い人材が応募してくる可能性が高まります。
さらに、ホームページ内で自社の業務や活動などを積極的に掲載していれば、応募者側も企業風土などをよく理解した上で応募してくることが期待できます。
ホームページに入れたい要素や項目が決定したらそれぞれのページに対してトップページからどのようにアクセスをつなげていくか、階層構造にしてわかりやすくまとめていきます。
トップページを一目見ただけで、そのサイトがどんなページで構成されているのかわかることが重要です。このような全体を俯瞰して見ることができる構成図のことを「サイトマップ」といいます。
またサイトマップが完成したら次にホームページのレイアウトを決める必要があります。その際に用いるのが「ワイヤーフレーム」です。
各ページを制作する前にレイアウトを決めておくことで、サイト全体の統一感を保てます。ワイヤーフレームの出来次第で、後々の作業のやりやすさも変わってくるので、以下のようなポイントに注意して作成します。
- スッキリしていて見やすいか
- 最も伝えたいことが目立っているか
- ユーザーの知りたい情報がどこにあるのかわかりやすいか
- ある程度サイト内を回遊できる作りになっているか
ワイヤーフレームの具体的な作成方法は以下の記事で詳しく説明していますので、併せてご覧ください。
不動産会社がホームページを運用する際の注意点

ホームページの制作にはデザインが非常に重要ですが、実際に運用する際には法的なルールなど別の部分についても気をつける必要があります。ここでは、不動産会社がホームページを運用する際の注意点について解説していきます。
物件の情報は新鮮に保つ
これは不動産会社に限った話しではありませんが、企業がホームページを運用する際には常に情報の鮮度を保たなければなりません。たとえば顧客が掲載している申し込み可能な賃貸物件を見つけて不動産契約を申し込んできたとき、ホームページが更新されておらず、実はすでにその物件が成約済みだった場合を考えてみてください。
顧客にとってはホームページの情報を信じてコンタクトを取ったのに、それがまったくの無駄足となってしまったのです。
このようなケースが続くと、不動産会社の情報管理の甘さに不信感を持たれる可能性があり、また「おとり物件」を掲載していたのではないかと疑われることさえあるかもしれません。このような事態を避け、顧客の獲得機会を無為に逃さないように、ホームページはこまめな更新が大切です。
法律改正に対応する
不動産会社のホームページ運用においては法律改正に対応することにも注意が必要です。たとえば2020年4月から施行が始まった民法改正(債権法改正)では、債券法における売買契約の規定が大幅に見直されました。
とりわけ不動産に関する法令改正としては、家を購入した時点では認識されていなかった不具合に関する「瑕疵担保責任」の規定が大きく変更され、「契約不適合責任」という名称に変わりました。
このような法改正があった場合は、情報をコラムとして掲載するなどの対応が必要です。これは単なる情報提供をするだけではなく、関連するキーワードの検索からホームページへの訪問を促し、ひいてはアクセス人数を増やすことにも役立ちます。
より詳しく知りたい方は、国土交通省が発表している「日本における不動産取引に関連する法律」をご覧ください。
不動産広告のルールを遵守する
オンライン広告を含む不動産広告は宅建業法によって定められたルールを遵守しつつ運用しなければいけません。具体的に言えば、宅建業法において不動産広告には「誇大広告の禁止」や「広告開始時期の制限」、また「取引態様の明示」などの規定が存在します。
悪質な違反をした場合は、業務停止処分や免許取り消し処分にまで発展する恐れもありますので、宅建業法の内容は確実にチェックし、遵守するようにしましょう。
宅建業法や景品表示法の規定に沿う
不動産広告のルールを遵守することと同様に、宅建業法や景品表示法の規定に沿った慎重な運用が求められます。不動産のキャッチコピーにおいては、無根拠のもの、あるいは根拠の説明がしっかりできないものは使用できません。たとえば「最高の家」や「リーズナブルな家」などの謳い文句も合理的な根拠を欠くのでNGです。
不動産広告への規制は他の業界と比べて非常に厳格であり、法に抵触した表記をしないように、ホームページやオンライン広告に関しても、複数人で確認する体制を作り、運用することを推奨します。
SEO対策に力を入れる
SEOとは検索時に上位にサイトが表示されるように、サイトを最適な状態に準備しておくことです。いくらおしゃれなデザインを取り入れても、ユーザーがホームページを訪問しなければ意味がありません。ホームページの効果を上げるためには、自社サイトへの流入数を増やすSEO対策が非常に重要となります。不動産会社のSEO対策の基本例として、「港区 マンション」のような地名(駅名)と物件の種類が挙げられます。
しかし、こうした基本ワードは競合他社の不動産会社も押さえているので、なかなか効果は出にくいものです。それゆえに、検索画面で上位表示されるには入念なSEO対策を講じていかなければなりません。今回は具体的なSEO対策方法を3つ紹介します。
- キーワード選定
ブログや記事を制作する際にまず行うのはキーワード選定です。「港区 マンション」というキーワードを選定した場合、競合の上位検索に上がったサイトを比較し、ユーザーの求める内容を把握したうえで差別化を図れるようなコンテンツを発信しましょう。
- 量より質を重視した読みやすいコンテンツ
Googleなどの検索エンジンに良質なコンテンツと認めてもらうには質を重視する必要があります。具体的には短めの文章であっても800字以上あるといいとされています。また読みやすい文字数は1800字ともいわれています。
- タイトルとディスクリプション
ホームページには「title(タイトル)」と「description(ディスクリプション)」という箇所があり、ここに検索にヒットさせたい文字を設定しておくと、Googleが認識してそのページが表示される仕組みです。
そのため、タイトルとディスクリプションにユーザーが検索すると思われるキーワードを設定しておけば自社サイトへ誘導できる可能性が高まります。
以下の記事では他のSEO対策について説明や、SEO対策には欠かせないGoogle search consoleやGoogleアナリティクスなどのツールについてより詳しく説明しています。SEOについてさらに詳しく知りたいという方は併せてご覧ください。
不動産会社におすすめのホームぺージ制作会社5選

現在、どの業界においてもホームページは宣伝方法として用いられているため、サイトを作成する制作会社も沢山あります。その中から自社に合った1社を選定するのは非常に困難です。そのため、今回は不動産会社におすすめのホームページ制作会社を5つ紹介します。
ホームページ制作専科

引用元:ホームページ制作専科
ホームページ制作専科は不動産企業のWebサイトはもちろんのこと、他の紙媒体や動画などのメディア制作を行っており、業界を超えた知見を有しています。そして不動産業界では法人や個人の両面で取引が行われていることなどを踏まえて、企業の特徴に併せたホームページ制作を行っています。
Webサイトだけでなく、パンフレットや動画作成も一挙にできるのが魅力です。目安の制作期間や金額も提示しているので以下の表でご確認ください。
【制作期間】
小中規模→3か月~4か月
大規模→6か月~8か月
【制作費】
| 工数 | 金額 |
| 10ページ前後 | ¥2,000,000〜 |
| 20ページ前後 | ¥3,500,000〜 |
| 30ページ前後 | ¥4,500,000〜 |
| 50ページ前後 | ¥8,000,000〜 |
| 100ページ前後 | ¥13,000,000〜 |
株式会社ディープ

ディープは創業以来不動産に特化したホームページを作成し続けており、その実績数は450者にも及びます。また、修正したい箇所や、新たに追加したい内容が出てきた場合、通常でしたら追加料金が発生してしまいますがディープの場合は自社でホームページの更新作業ができるため、追加で費用が生じることもありません。
しかし、既にプロによって作成されたテンプレートがあるため、1からデザインにこだわるのは難しいです。
料金はライトプランとスタンダードプランの2つです。
| ライトプラン | スタンダードプラン | |
| 初期費用 | 165,000円 | 220,000円 |
| 月額費用 | 11,000円 | 16,500円 |
日本情報クリエイト株式会社

仲介事業者向けのサービスと、管理事業者向けのサービスを行っている会社です。
仲介事業者向けのサービスとしては、業者間で物件情報を共有できるサービス・ホームページ作成のソフト・オンライン接客システムの3つを提供しています。ホームページ作成のソフトに関しては、同社が提供する賃貸管理ソフトと連動できるため、管理物件の情報をスムーズにできるのが魅力です。
一方で、管理事業者向けのサービスとしては、賃貸物件の管理システム・入居者サポートアプリ・オーナー支援アプリの3つを提供しています。ホームページの作成が簡単にできるだけでなく、不動産業に必要なソフトやツールをまとめて一度に導入することが可能です。社内のIT化を進めたいと考えている不動産会社は、検討してみる価値があります。
博士クラウドRHS

博士クラウドRHSは、オリジナルデザインと顧客の囲い込み戦略を駆使して、競合他社に負けない自社の強みを訴求することが可能です。しっかりとヒアリングを行ったうえで制作してくれるため、ユーザーのニーズに沿った内容を掲載できるでしょう。
物件紹介の動画を編集作成のシステムも提供しています。ホームページのトップに完成物件の動画を入れてPRに使ったり、物件情報ページに該当物件の動画を埋め込んだりすることも可能です。
また、自動査定システムをホームページに入れることもできます。物件売却を考えている顧客を効率的に取り込めるでしょう。
フュージョンコア株式会社

Webコンサルティング・成果型Webマーケティング支援・ホームページ制作を行っている会社です。ホームページ制作では、独自の国産CMSで全ページの構築を行っています。制作後も、簡単にSEO対策やコンテンツの追加や管理ができるため自社で運用できます。
他社との差別化を図りたい、と思っていても具体的にどのような点を強調したらよいか分からない場合もあるでしょう。そのような場合でも、Webプランナーが、競合他社に勝てる強みをリサーチしてくれるため、自社の強みをホームページに落とし込むことが可能です。
また、ホームページ制作が初めての企業も安心して任せられるように、サポート体制・支援機能を整えているのが特徴的です。
まとめ
本記事では不動産会社の方向けに、ホームページを運用するメリットや注意点、盛り込むべき内容などに加えて実際の不動産会社のホームページデザインについて解説しました。言わば、ホームページは企業にとってインターネット上に置く店舗のようなものです。
そのため、ホームページのデザインは企業イメージを体現するものであり、制作する際には「お客様に自社をどのような企業として捉えてほしいか」の視点も重要となります。本記事を参考に、ぜひ自社に合ったデザインのホームページの制作をご検討ください。