病院のホームページを制作するにあたり、どのようなデザインにすれば良いか悩んでいる方も多いでしょう。一般的な企業のホームページとは違う、病院らしさを出しつつ洗練されたデザインのホームページを設計するのは至難の業です。
ホームページにアクセスしてきた患者にとって、ホームページデザインは病院の第一印象を決定づけるとても重要な情報です。そのため、トップページでいかに患者に信頼感や安心感を感じさせられるかが、来院数を増やせるかどうかに大きな影響を与えます。
本記事では、実際のホームページ事例を多数取り上げながら情報をお伝えします。
- 病院・クリニックのホームページデザインで気をつけたいポイント
- ホームページに掲載するべき内容
- 病院・医院に特化したホームページ制作会社
デザインにお悩みの方は是非参考にしてください。
目次
病院のホームページデザインで重要なポイント5選

デザインで重要なポイントはいくつかありますが、その中でも特に大切なポイントをピックアップしました。もっとも大切なのは、アクセスしてきたユーザーに「この病院なら安心できる」と信頼してもらうことです。そのような印象を意識したデザインを心がけましょう。
1. 安心・信頼できる
直接的な医療行為を提供してもらうため、診察や治療を受ける医療機関を選ぶにあたり、多くの方は「安心できるか」「信頼できるか」といった部分を重視します。
安心感や信頼感を抱いてもらうには、過去の実績を掲載することが効果的です。「内視鏡検査の実績20,000例」「年間3,000人の患者様を治療した実績」など具体的に記載しましょう。また、診察や治療で心がけていることや、どのような検査、治療を行うのかについてイラストや画像などで詳しく説明されていると、一層安心感を得られます。
2. 清潔感がある
医療を提供する病院やクリニックでは、実際に清潔であることを大切にされていると思います。ホームページからも、施設の清潔感が伝わるようなデザインを心がけましょう。
清潔感をアピールするには、カラーバランスにもこだわることが大切です。ホワイトや淡いブルーなど、すっきりした配色を意識しましょう。病院の内装が印象的な場合には、その写真をトップページに掲載するのもおすすめです。
3. わかりやすく使いやすい
内容がわかりにくく使いにくいホームページでは、ユーザーがすぐ離脱してしまうおそれがあります。老若男女さまざまな方がアクセスすることを考え、シンプルでわかりやすく、使いやすい設計を心がけましょう。
読みやすいフォントの使用や、駅・バス停からの道のりを地図、動画でわかりやすい目印を交えて紹介するのもひとつの方法です。また、使いやすさを考え、レスポンシブ対応しておくのも基本といえるでしょう。
レスポンシブデザインとは、Webサイトをユーザーが使用するデバイスの画面サイズに応じて表示を最適化するデザインのことです。さまざまなデバイスからのアクセスを想定して設計するとよいでしょう。
4. 誠実さが伝わる
医療機関を探している方の多くが、誠実に対応してくれるところで診察や治療を受けたいと考えています。誠実な対応をしてもらえるかどうかは、実際に医療を受けてみないとわかりませんが、ホームページのデザインを工夫することで誠実さを演出できます。
ひとつの方法としては、医師や看護師などスタッフの写真を用いることが挙げられます。笑顔で診察しているシーンなどの写真なら、誠実さとともに安心感も与えられるでしょう。その他には、医療や患者に対する想いをメッセージとして掲載したり、自身の経歴などを記載したりしましょう。
また、実際に診療を行っているシーンの写真を掲載するのもおすすめです。参考になるデザインをいくつか見ていきましょう。
5. 洗練されている
洗練されたホームページなら、アクセスしてきた方へスマートなよい印象を与えられます。「最先端の治療を受けられそう」「誠実に対応してもらえそう」「細かいところまで行き届いている」といったイメージを伝えられるでしょう。
洗練されたデザインの特徴として、写真を豊富に使用していることが挙げられます。また、ただ写真を掲載するだけでなく、スライドやアニメーションで動きをつけているのも特徴といえるでしょう。
美容やファッション関連サイトの中には、見るからにオシャレに仕上げたものが多々あるため、参考になります。トレンドを取り入れた写真や海外のWebサイトの雰囲気を盛り込むことで洗練された雰囲気を演出できます。
病院ホームページ参考事例15選

前章で紹介した5つのデザインポイントごとに、病院・医院のホームページを紹介します。
<安心・信頼できる>
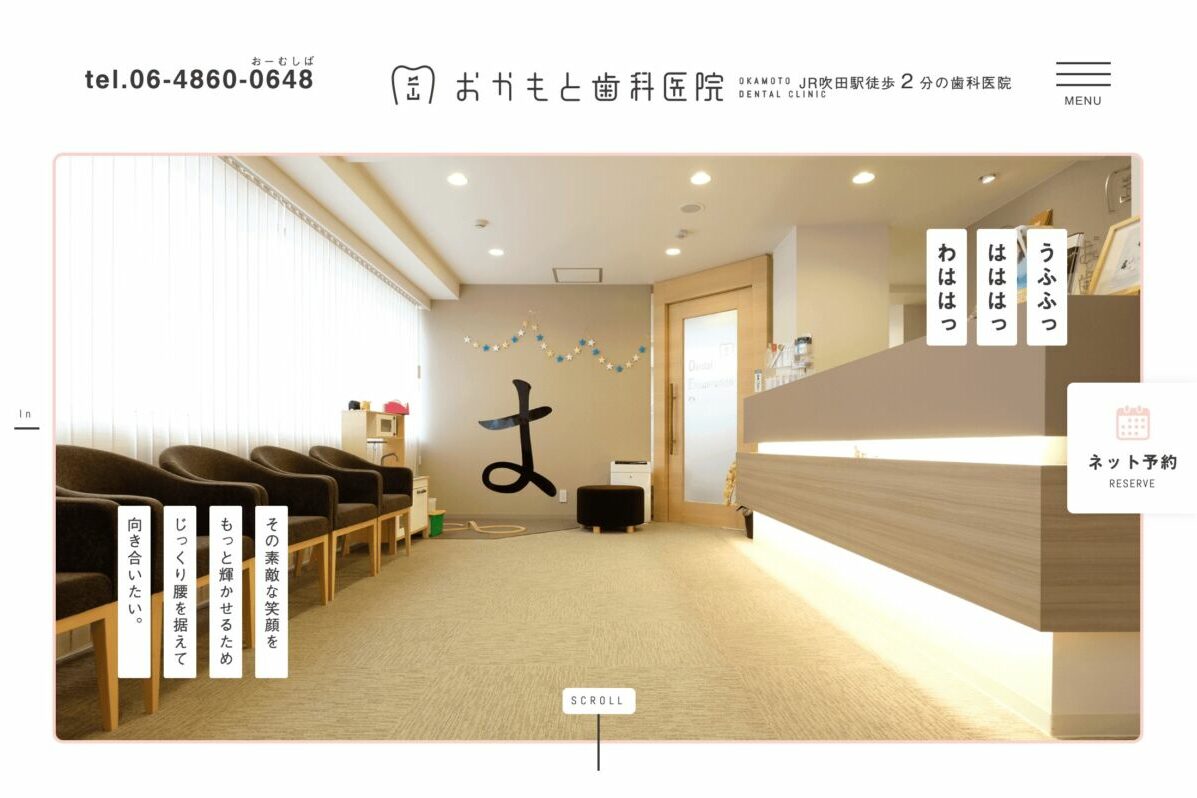
1. おかもと歯科医院

大阪府吹田市で歯科医療を提供している同医院のホームページは、ホワイトカラーを基調としたデザインが特徴です。医院名を丸みのあるフォントで描き、トップページではキャッチーな口のアニメーションに親しみやすさを感じます。
全体的に優しく清潔感がある印象のデザインです。ホームページには、歯科医療に関する情報を知ることのできる、スタッフブログも掲載されています。医院として治療で心がけていることも明記しており、安心感を与えられるデザインといえるでしょう。
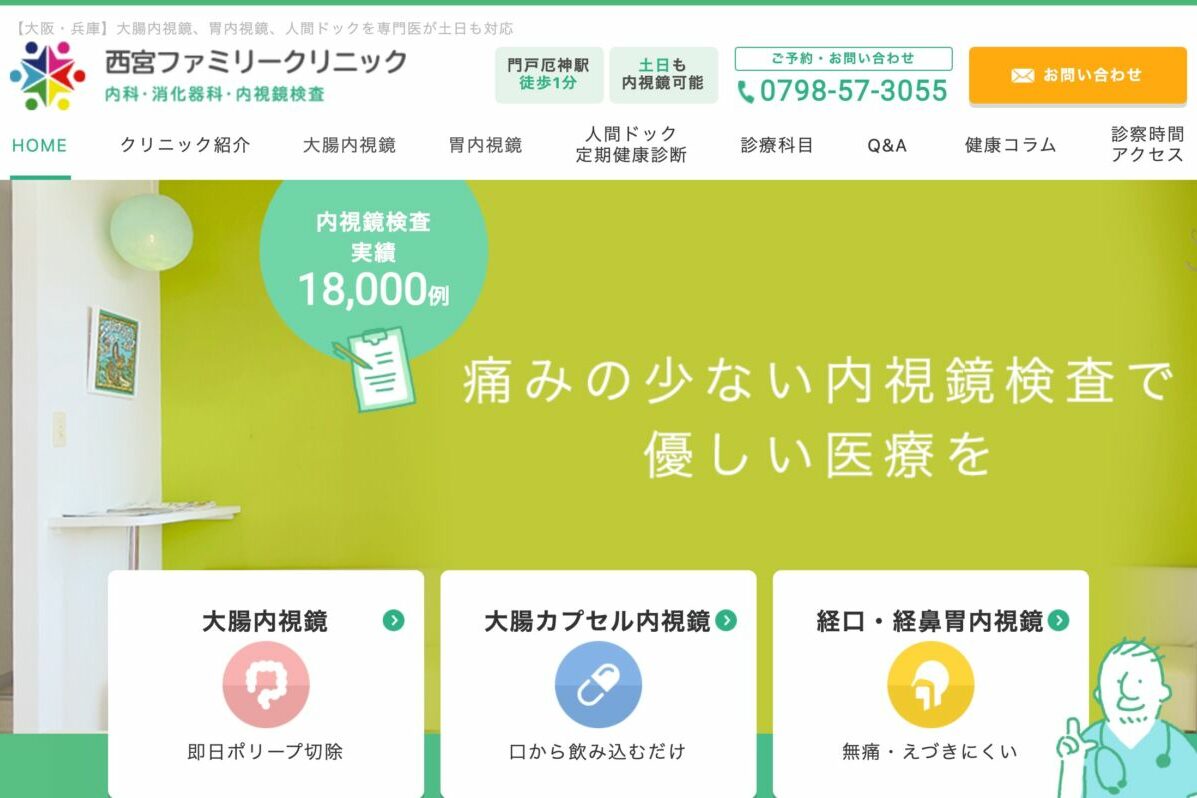
2. 西宮ファミリークリニック

兵庫県西宮市を拠点とする西宮ファミリークリニックは、内視鏡検査の豊富な実績を誇るクリニックです。ホワイトとグリーンを基調とした優しいデザインで、内視鏡検査の実績がどれくらいあるのかもトップページに記載しています。
内視鏡検査は痛そう、怖い、といった印象を持っている方が多いため、同クリニックではそこを懸念し、トップページで「痛みが少ない内視鏡検査」をアピールしています。専門医である院長が診察、検査を行っているのを伝えることで、安心感があります。
3. しろき在宅クリニック

しろき在宅クリニックは、在宅医療に力を入れているクリニックです。トップページにはスタッフや施設の写真が掲載され、スライドにより自動で切り替わります。
ホワイトと淡いイエローカラーをベースにし、可愛らしいイラストも交えたデザインが印象的です。全体的にやわらかな印象を与えられるため、訪れた方は安心できるでしょう。院長やスタッフが笑顔で写っている写真や、医療で心がけていることをトップページに明記しているのも、安心できる理由です。
<清潔感がある>
4. フクオカバースクリニック

インテリアのサイトのような真っ白で清潔感のある内装の写真を、トップページへ大々的に配置し、こんな産院で出産してみたいという印象を与えています。ホワイトの背景に親しみやすい黒いフォントが見やすく、画面左側へメニューをまとめるなどユーザビリティを意識した設計です。
クリニック情報のページでは、院長をはじめ医師も写真つきで紹介しています。経歴まで詳しく掲載されているため、初めて出産する方も安心できるでしょう。また、フォトギャラリーには院内のエリア毎の写真がたくさん掲載されているので、病院の全体像がつかめます。
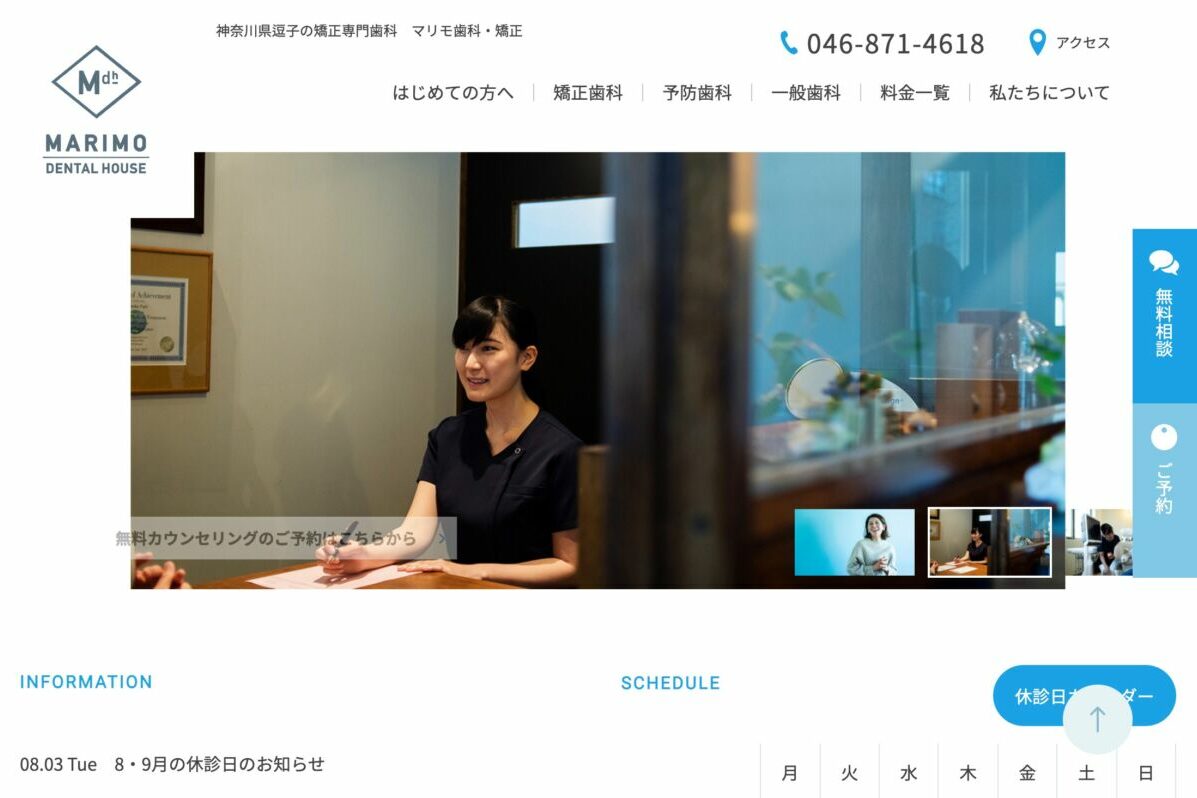
5. マリモ歯科・矯正

神奈川県逗子市の矯正専門歯科クリニックです。全体的にホワイトと淡いブルーを多用したデザインで、清潔感があります。歯に関する豆知識や、歯によい料理レシピなど、有益な情報を積極的に発信しているのも特徴です。
どのようなクリニックなのかを知ってもらうため、初めての方向けのコンテンツを充実させています。矯正歯科に関する無料相談も受け付けており、トップページから申し込みが可能です。清潔感があるだけでなく、プラスアルファの情報によって信頼感も与えられる設計です。
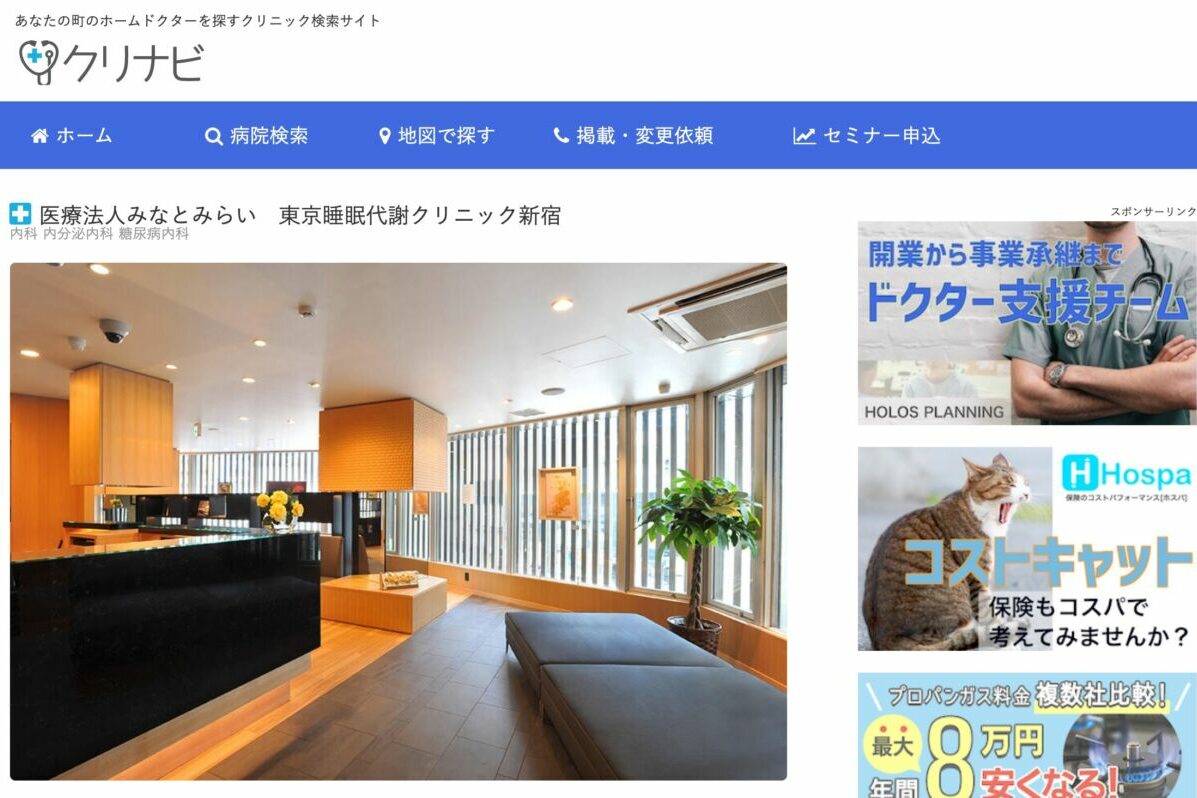
6. 東京睡眠代謝クリニック

東京睡眠代謝クリニックは、糖尿病内科や甲状腺内科、生活習慣病外来、睡眠時無呼吸症候群外来などを手掛けている病院です。ホワイトをベースとしたサイトは清潔感があり、全体的にすっきりとした印象があります。
同クリニックの特徴として、インテリアにこだわっていることが挙げられます。一般的な医療施設とは一線を画すインテリアデザインを採用しており、トップページにはその写真も掲載しています。清潔感だけでなく、安心感も抱いてもらえるホームページデザインといえるでしょう。
<わかりやすく使いやすい>
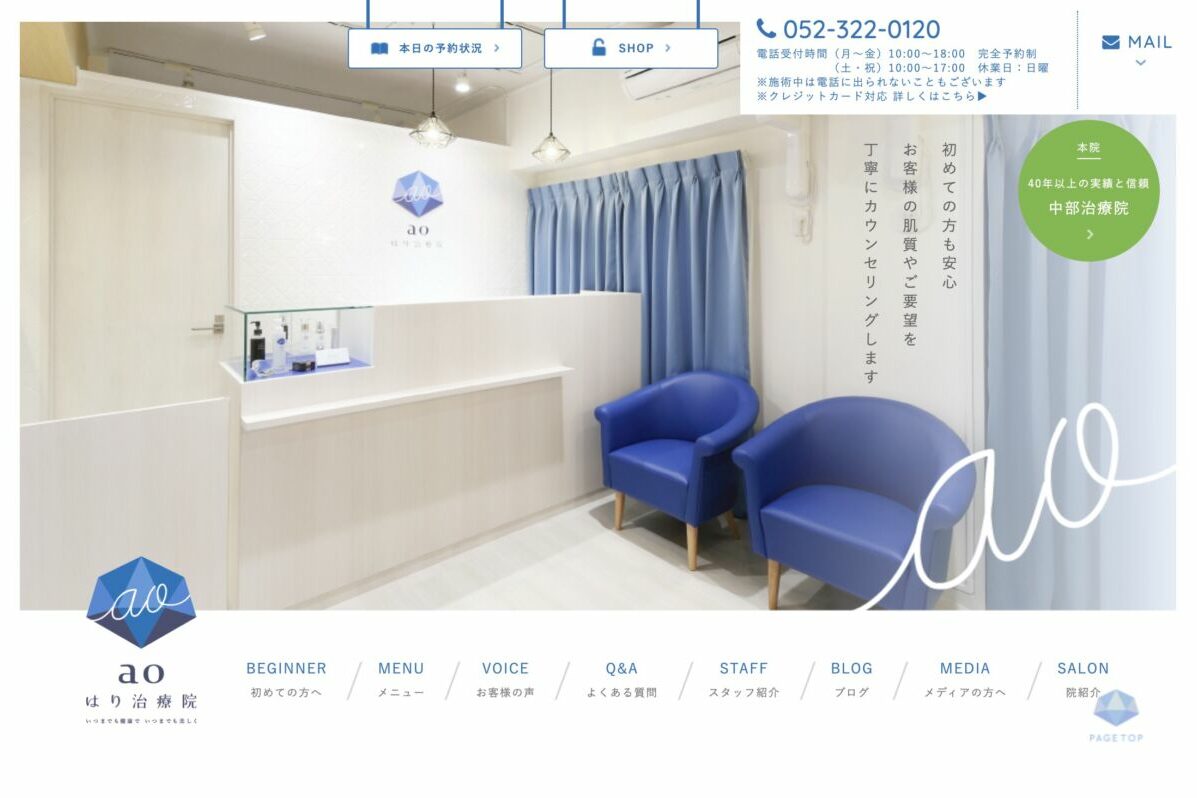
7. aoはり治療院

美容鍼を中心とした治療院です。ホワイトとブルーの印象的な内装を際立たせるデザインで、治療院というよりエステサロンのような雰囲気が伝わります。初めてアクセスする方が、どのような治療院なのか把握しやすいように、6つの特徴をトップページに掲載しています。
メニューがわかりやすく配置されているため、迷うことはありません。ユーザーは、知りたいことのほぼすべてをトップページで把握でき、メニューから具体的なアクションも選べます。[本日の予約状況]からは、空き状況も確認できるため便利です。
8. 春日井市民病院

内科、外科をはじめ22科556床の地域基幹病院です。複数枚の写真にアニメーション効果を加えたトップページが印象的です。サイトそのものはシンプルな設計であり、ユーザーが迷う心配はありません。下部へスクロールすればメニューが現れ、必要な情報を閲覧できます。
トップページから、ユーザー自らが文字サイズや色を変更できるのは、大きな特徴といえるでしょう。かなり大きな文字サイズにもできるため、高齢ユーザーの方も安心で、病院の配慮が感じられます。
9. ふくだ内科循環器・糖尿病内科

心臓、血管、糖尿病の専門機関でかかりつけ医としても地域医療に貢献している医院です。ホワイトの背景と写真を採用したトップページからは、対応している診療科目がすぐに目に入ってきます。クリックすると個別のページへアクセスでき使いやすいです。
メニューもわかりやすく配置されているため、必要な情報をスピーディに取り出せるでしょう。画面右上には、文字サイズを変更できるボタンが設置されています。初めて来院される方が迷わないよう、最寄りのバス停や地図も掲載しています。
<誠実さが伝わる>
10. 井上皮ふ科 形成外科

皮膚のことなら何でも相談できる福岡のクリニックです。トップページには、画面いっぱいに医師の診療中の大きな写真を掲載し、自然体な雰囲気が医院の姿勢を物語っています。病院の内装や診療を行っている写真をスライドで見ることができます。
どのような気持ちで医療を提供しているのか、トップページに記載しているのも特徴です。できる限り患者様の気持ちを理解し、安心と元気を提供できるよう努めるとあり、誠実さが伝わってきます。
11. 桜十字病院

「生きるを満たす」という大きなコピーがまず目に飛び込んできます。医療だけでなく地域包括ケアシステムを目指した熊本の民間病院です。白を基調とした広々とした院内の様子や、医療スタッフと患者がやり取りしている写真が多く掲載されています。
全体的にユーザビリティを意識した設計となっており、誠実さがうかがえます。外来や入院、人間ドックなどのメニューが大々的に配置されており、知りたい情報へスムーズにアクセスできるのも特徴です。
トップページ下部には、よくアクセスされるページを紹介しており、連絡先や診療スケジュール、病院へのアクセス、受付時間などの確認が可能です。
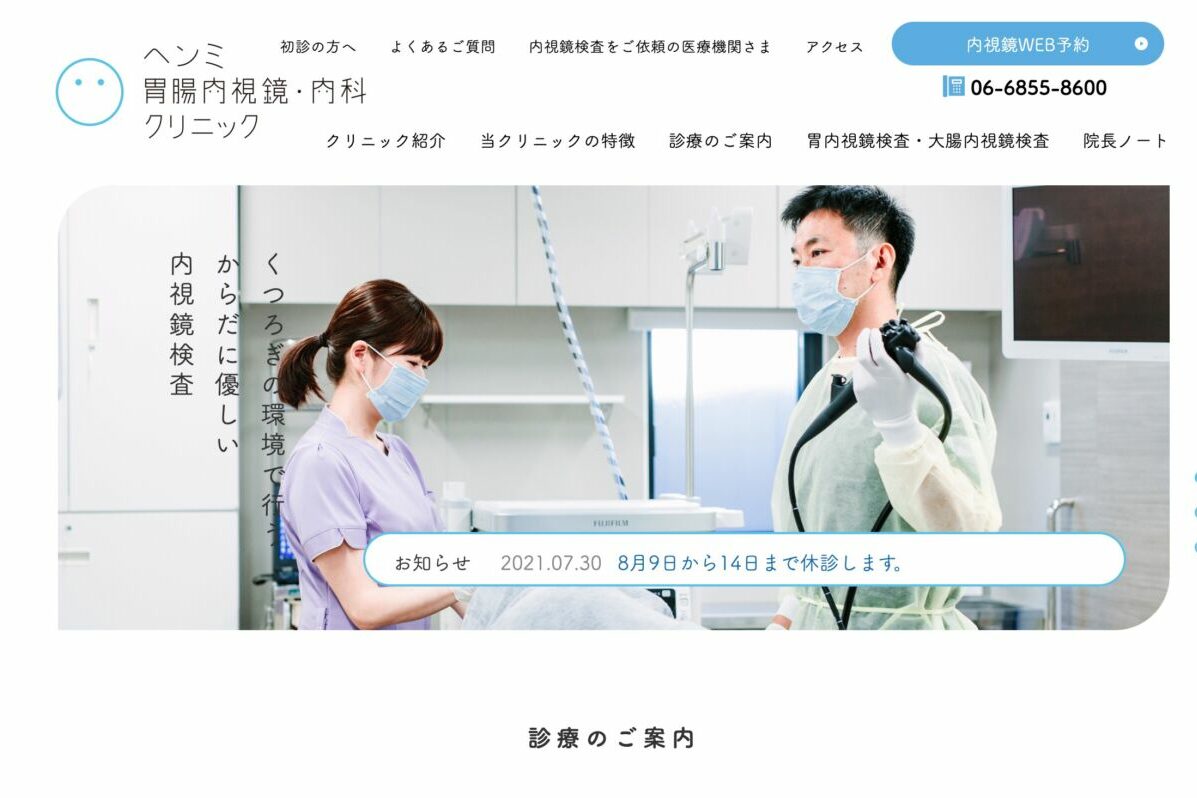
12. ヘンミ胃腸内視鏡・内科クリニック

からだに優しい内視鏡検査を行う大阪のクリニックです。ホワイトと淡いブルーの背景に、木目のある院内の壁の写真が現れ、ナチュラルで印象的なトップページです。院長の挨拶が笑顔の写真つきで掲載されているのも特徴です。医療や患者に対する考え方が理解でき、初めて利用される方も安心できます。
誠実さがうかがえるポイントとして、疾患に関するさまざまな情報を発信していることが挙げられます。院長ノートと銘打たれたコンテンツがあり、内視鏡検査や胃内視鏡検査などに関する気になる情報を閲覧できます。
<洗練されている>
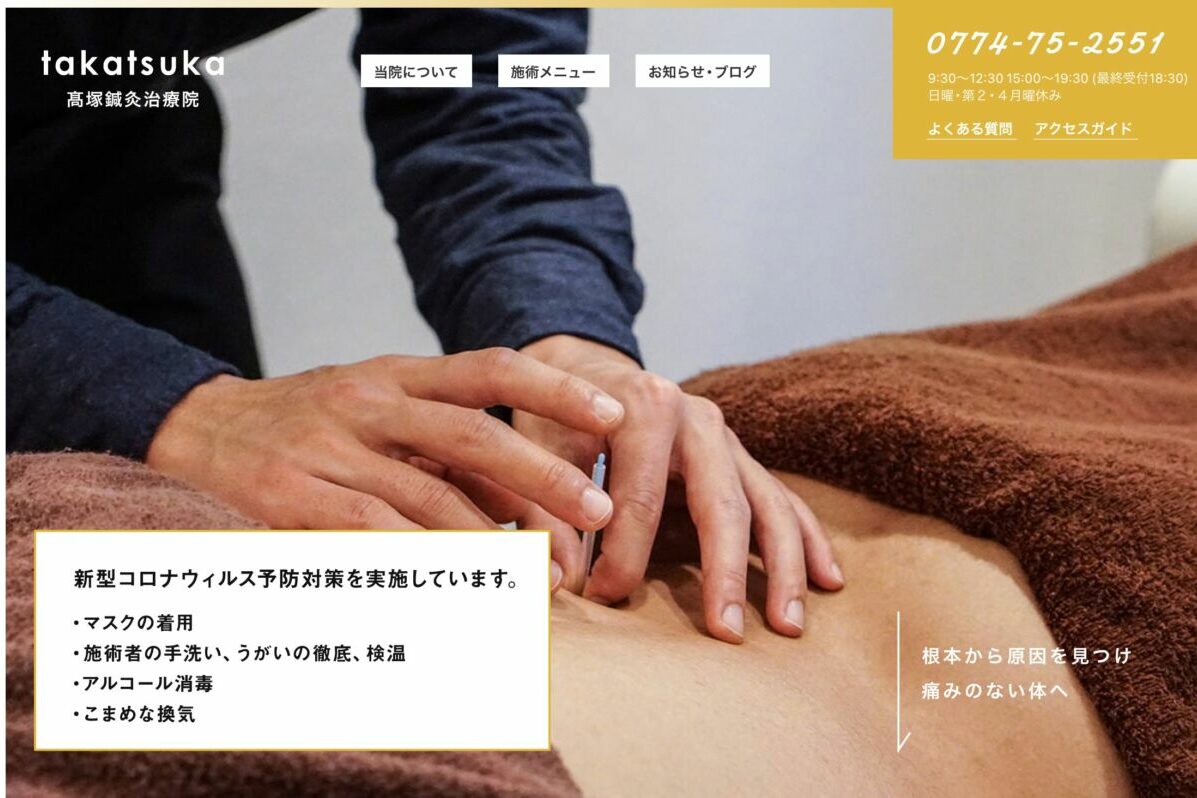
13. 高塚鍼灸治療院

京都にある、古典的な鍼灸治療法などを取り入れている鍼灸医院です。たくさんの写真を採用していることが特徴で、テキストよりも写真による情報が多くを占めています。施術中の写真も含まれているため、どのような施術を受けられるのか一目瞭です。
わかりやすさにも配慮しており、初めて訪問した方がサイト内を迷う心配もないでしょう。当院について、施術メニューなど、主要なメニューはトップページ上部に配置されています。
14. Y’sデンタルクリニック

機能も審美もどちらもバランスよく診ていくことを大事にした歯科です。ホームページへアクセスすると、女性の顔がアップになった写真が展開されます。それに続き、クリニックのキャッチコピーがアニメーションで表示される、インパクトのある設計です。
見事に洗練されたホームページであり、初めて訪れた方は美容室やエステのサイトと勘違いしてしまうかもしれません。医療機関のサイトにしては珍しく、メニューをすべて英語表記にしているのも特徴です。
15. 鶯谷健診センター

人間ドックと健診を中心としたセンターです。医療機関とは思えない、ホテルのようなインテリアデザインを採用しています。トップページには内装がよくわかる写真をメインに使用しており、エフェクト効果で何枚かの画像が数秒単位で入れ替わります。
全体的に写真を多用しており、どのような医療機関なのか一目でわかりやすいホームページです。メニューも大きく表示されているため、迷う心配もありません。ビジュアルだけでなく、ユーザビリティにもこだわっています。
ホームページデザイン設計時の7つの注意点

ここまで、病院・クリニックのホームページデザインに特化した内容を解説してきましたが、この章では一般にホームページデザインを設計する際に気をつけたいポイントを紹介します。
病院・クリニックらしさの観点から優れたデザイン設計を行っても、基本的に押さえておくべきポイントを疎かにしてしまっては良いデザインとは言えないはずです。併せて確認してみてください。
1. ファーストビューで患者の関心を惹く
ファーストビューとはWebページにアクセスした最初の段階で表示される(スクロールしない段階の)部分を指します。この段階でユーザーに対して「何を大切にしている病院なのか」「他院との違い」「過去の実績」といった情報をできるだけ伝えて、患者の関心を引き、安心感を与えることができるレイアウトにする必要があります。
2. ビジュアルヒエラルキー(視覚情報)の優先順位を明確にする
ビジュアルヒエラルキーは「視覚的階層」ともいわれ、デザインにおいては目で見た情報に優先順位をつけることで、重要な情報の文字のサイズや色を変更する、アンダーバーを付ける、マーカーを引くなどして目立たせることによって実現されます。
例えば一目で見てタイトルと認識できる文字サイズにする、「予約する」などのボタンの色を背景の補色にして目立たせるなどの方法があります。
3. レイアウトや情報がシンプルでわかりやすいか
ビジュアルヒエラルキーとも関係性がある部分であり、あらゆる情報を詰め込んでしまうと「何が重要なのか」を伝えることができなくなり、サイトから離れてしまいます。そのため、情報量を調整してシンプルでわかりやすい内容にすることが大切です。
4. ナビゲーションバーがあるか
ナビゲーションバーとはサイト内の目的地へ移動する際に使われるサポートメニューのことです。例えば、「治療内容」や「アクセス」などのボタンを設置しておくことが考えられます。もちろんナビゲーションバーが無くてもサイトは成り立ちますが、患者が目的の情報に辿り着きやすくなるという点においては必要性が高いものといえます。
5. レスポンシブ対応されているか
レスポンシブ対応とは、パソコンやスマートフォンなどの端末に応じて表示することができるようにすることです。スマートフォンでサイトを開いた場合に文字が小さすぎて拡大しないと読めないものがありますが、それはパソコンのサイト画面がそのまま縮小して表示されるためです。
拡大してスクロールすれば読めますが、読みにくく面倒であるためユーザーは離れてしまいます。レスポンシブ対応して、端末を問わず同じように見ることができるようにしておいた方がよいでしょう。
スマートフォンからの検索比率が高くなる病院・クリニックのホームページには特に必須の機能のひとつです。
6. トンマナ・フォントに一貫性があるか
トンマナは「トーン&マナー」の略で、ホームページをデザインする場合にはデザインに一貫性を持たせることが重要です。パソコンにおけるフォントは「文字の種類」を指します。ホームページ画面の色やデザイン、文字の種類がバラバラだと統一性が無いため読みにくくなります。
また、技術の進歩によってデバイス内のフォントでなければ読めないというわけではなくなりましたが、読みにくいフォントは避けた方が患者がより見やすくなるでしょう。
7. ユーザーファーストが徹底されているか
ファーストビューからフォントに至るまで、すべてはユーザーを第一に考えた「ユーザーファースト」に基づいています。そして、ユーザーファーストを意識してホームページを作成しようとした場合、「UI・UX」という概念も重要です。それでは簡単に、「UI・UX」についてみていきましょう。
まず、UIとは「ユーザーインターフェース」の略で、ホームページの操作性やデザイン性のことを指します。具体的にはホームページそのもののデザインやフォント、色などがそれにあたります。
患者にとって必要な情報がどこに書かれているのかが分かりやすいデザインにすることや、重要な情報やユーザーにとって有益な情報が他の内容と比較して目立ちやすいようにフォントや配色を工夫することがUIの充実度を高めるでしょう。
次に、UXについてです。UXとは「ユーザーエクスペリエンス」の略で、製品やサービスを通じて得られる体験のことであり、ホームページにおけるUXは「簡単に問い合わせができた」「すぐに知りたい情報が手に入った」というようなことです。
ただし、UXは主にUIの充実によって間接的に感じてもらえる満足度なので、ホームページのデザインを考える時にはUIの充実にフォーカスしてみるのがいいかもしれません。
ここまで、ホームページの実例等を用いながら病院・クリニックのホームページのデザインのポイントを解説してきましたが、実際にデザインを考えるとなるとなかなか難しいかもしれません。そのような方にはギャラリーサイトの閲覧がおすすめです。
ギャラリーサイトとは、デザイン性の高いホームページをまとめたもので、サイト内検索にかけることで特定のホームページの参考デザインを簡単に見つけることができます。
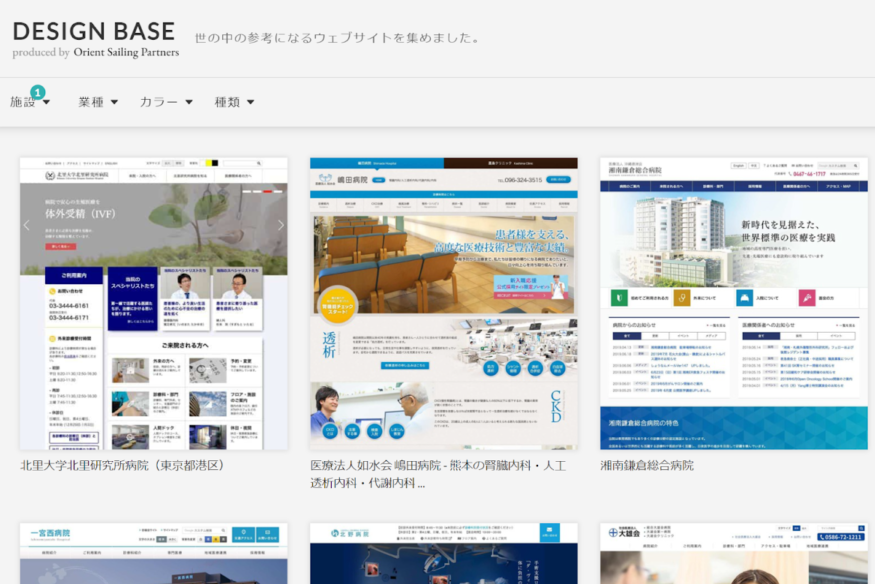
ここでは、おすすめのギャラリーサイトの一例としてDESIGN BASEを紹介します。
DESIGN BASE

ギャラリーサイトはDESIGN BASEの他にもたくさんあります。以下の記事ではその他のおすすめギャラリーサイトの紹介をしていますので、参考にしてください。
病院・クリニックのホームページに載せるべき内容

アクセスしてきた方が、知りたい情報をきちんと掲載しておくことが1番大切です。どれほどビジュアルが素晴らしいサイトでも、知りたいことが掲載されていなければ、集客につながりません。今回はホームページ作成サービス FLUX siteflow で制作したホームぺージを紹介しながら、以下でまとめました。ぜひ参考にしてください。
診療内容
どのような診療を行っているのかわからなければ、患者は利用できません。もっとも基本的な部分であるため、診療科目や内容はきちんと記載しておきましょう。
診療科目を羅列するだけでなく、具体的にどのような診察、治療を行っているのか記載しておくと親切です。併せて、どのような方針で治療を行うのか、回数はどれくらいかかるのかなども明記しておくと患者は安心できます。

かわそえクリニックでは診療内容をわかりやすく箇条書きにして表示しています。また、各診療内容について詳しく説明しているページもあり、患者にとって親切なホームページといえます。
診療時間
医療機関のホームページへアクセスされる方の中には、診療時間を知りたいと考えている方も多いでしょう。そのため、診療時間や休診日などは忘れずに明記しておきましょう。
できるだけ具体的に記載しておくことも大切です。診療時間とは別に、診療受付時間を設定している病院なら受付可能時間を記載していないと、患者が誤って来院してしまうかもしれません。曜日によって受付時間が異なる場合には、それについても記載しておきましょう。

トップページにはカレンダーで診療時間を表示しています。テキストだけで伝えるよりも一目見て分かるデザイン設計になっています。
医師紹介
本記事で紹介した医療機関の多くが、ホームページ上で医師やスタッフの紹介をしています。患者にとっては、どのような医師やスタッフが在籍しているのかは、病院選びのうえで気になるポイントだからです。
たとえば、女性の方なら「女医さんに診察してもらいたい」と考える方もいるでしょう。また、「できるだけベテランの医師に治療してもらいたい」といった方もいます。ホームページ上で医師やスタッフを詳しく紹介すれば、それだけで集客につながる可能性があるのです。

医師がどのような略歴を歩んできたのかがわかります。このような医師のプロフィールは患者に信頼してもらうきっかけになるでしょう。
施設紹介
どのような設備を整えているのか、院内の様子はどうなのかといったことを紹介します。基本的に、施設紹介ではテキストだけでなく、写真も使用したほうがよいでしょう。院内のイメージを正しく伝えられます。
他の医療機関と差別化できるポイントがあるのなら、積極的に発信しましょう。たとえば、キッズスペースがある、待合室が広々としている、発熱外来と入り口が別などといった情報です。

かわそえクリニックでは使用している機器の紹介をしています。写真も表示しているため、患者は安心して受診できるでしょう。
コラム
医療に関連するお役立ちコラムを、ホームページに掲載している医療機関は少なくありません。患者へ有益な情報を与えられ、病院選びにおいて選択肢のひとつに加えてもらえる可能性があります。
コラムの内容は自由ですが、基本的には医療に関することがメインです。歯科医院なら、虫歯を予防する方法や痛みが強いときの対処法などが考えられます。医師やスタッフが、ブログ形式で情報発信するのも、親近感を抱いてもらいやすくなるためおすすめです。

コラムではありませんが、リアルタイムで伝えたい情報を表示する「お知らせ」がトップページにあります。ちゃんと診療している病院であることを知らせる役割も果たします。
アクセス・電話番号
アクセス情報は、できるだけ丁寧に記載しましょう。住所だけでは不親切であるため、最寄りの鉄道駅やバス停の名前、そこから徒歩どれくらいでアクセスできるのか、駐車場の有無などもわかるといいでしょう。
簡易的な地図や、Googleマップを表示するのが主流です。特に、わかりにくい場所にある施設なら、地図の表示は必須といえるでしょう。電話番号のほか、ファックスやメールアドレスなど、窓口はすべて記載してください。
引用元:かわそえクリニック トップページ
Googleマップも同時に掲載しているので、来院しやすくなるでしょう。また、住所だけでなく車やバスで来院する方向けの行き方も表示されており、患者さんに対して親切な印象を抱きます。
予約フォーム
オンラインでの予約に対応しているのなら、専用の予約フォームを設置しましょう。予約システムの実装により、電話対応の手間を軽減できるメリットがあります。
ホームページからネット予約を受け付けるのなら、わかりやすいところへフォームを設置し目立たせましょう。わかりにくいと、予約フォームがあるにも拘わらず電話で予約する方がいるかもしれません。
病院・医院向けのホームページ制作会社3選

ホームページのデザインのイメージや掲載すべき項目がわかったところで、最後にホームページの制作依頼ができる会社を3社ご紹介します。いずれの会社も医療系のホームページ作成に精通していますが、少しずつ特徴が異なります。病院の状況に合わせて、最適な会社を探してください。
株式会社DEPOC

医療機関に特化したホームページ制作をはじめ、人材紹介や学会の運営などから、医療を通じた社会貢献を目指す会社です。病院やクリニックだけでなく、大学医局や医療系の求人ページなどの制作実績も豊富です。
株式会社DEPOCの特徴は、徹底的に写真・動画の美しさにこだわり、病院の魅力を引き出してくれるところにあります。作るホームページも視覚的にわかりやすく、シンプルながらもコンテンツが充実したものが多いです。そのため、写真や動画をふんだんに使い、雰囲気や空気感で魅力をアピールしたいと考える病院におすすめです。
| 制作費用 | 1,000,000円~ |
| 月額費用 | 15,000円~ |
株式会社HERO innovation

医科・歯科専門のホームページ制作会社です。Webに対する知見が豊富で、多くの医療ホームページを制作・コンサルティングしてきた実績があります。
株式会社HERO innovationの特徴は、何といってもホームページ制作後の手厚い運用サポートです。開設後、同社で開発した情報収集ツールを病院に提供することで、病院は顧客や来院エリアの分析が可能となり、Webでの来院予約やクラウド問診機能なども使えるようになります。
病院運営にあたり、ホームページからさまざまな情報を収集・分析したいという病院にマッチするでしょう。
| プラン | システムセレクト | システムオリジナル | オリジナル | プレミアム |
| 制作費用 | 165,000円 | 330,000円 | 660,000円 | 1,430,000円 |
| ページ数 | 5 | 10 | 10 | 10 |
| プランの特徴 | テンプレートから作成 | 業界専門スタッフによるディレクション | デザイナーがオリジナルデザインを作成 | オールインパッケージ |
株式会社アーティス

株式会社アーティスは他業種のホームページ作成を請け負う中で、病院やクリニックなどの医療機関のホームページ制作にも力を入れています。また、WebマーケティングやWebコンサルティングの事業もおこなっているため、ホームページの運用や分析・解析の観点からも実績が豊富な制作会社と言えるでしょう。
同社が行なった満足度調査では、制作物への満足度100%、デザインへの満足度96%という高い満足度を誇っており、安心して政策を任せられる制作会社です。
| 制作費用 | 150万円~ |
| 制作期間 | 3ヶ月~ |
今回は、ホームページデザインについて重点的に重点的に解説してきましたが、ホームページ制作についてより詳しく知りたいという方は、以下の記事を参考にしてください。病院・クリニックがホームページを運用するメリットや、運用する際の注意点について解説しています。
まとめ
たくさんの病院のホームページを紹介してきましたが、いかにホームページが病院の第一印象を決めるかがおわかり頂けたかと思います。どのようなデザインにすればよいのか、何を1番伝えたいのか、作りたいホームページのイメージは固まったでしょうか。
テキストだけでなく、写真やフォントなどで表現できることは想像以上にたくさんあります。安心感、信頼感、清潔感、わかりやすさ、使いやすさなどの大切なポイントを網羅し、ご自身が大切にされている想いが伝わるホームページをぜひデザインしてみてください。