いざホームページを作成するとなると、デザインや情報の載せ方など、わからないことがたくさんあって悩んでいる方も多いでしょう。しかし、ホームページのデザインやレイアウトは一度確定してしまうとその後の変更が困難なので、よく検討する必要があるのです。
そこで本記事では、ホームページの骨格を決定する際に役立つさまざまなサイトを紹介しています。優れたデザインのホームページをまとめたギャラリーサイトやデザイン性の高い企業のホームページ等です。
また、併せてデザインを考える際に気をつけるべきポイントや他のホームページを参考にする際に着目したいポイントについても解説しています。是非参考にして理想のホームページ作成の準備に役立ててください。
目次
ホームページのギャラリーサイト8選

ここでは、7つのギャラリーサイトをピックアップしています。それぞれの特徴や検索方法などについても解説しています。
※デザイン数は2021年6月28日現在
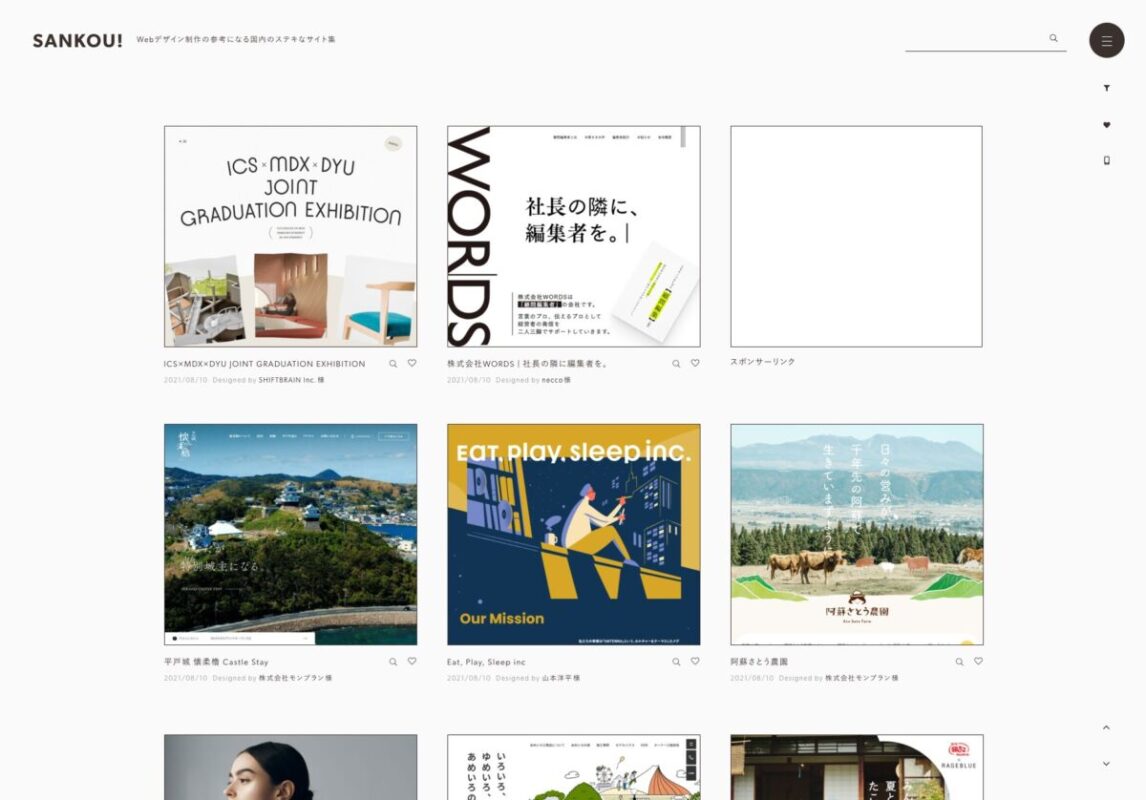
1. SANKOU!

日本国内の優れた2,443サイトを掲載したギャラリーサイトです。Webサイト・ランディングページ・コンテンツページでカテゴリー分けされているほか「コーポレートサイト」「ECサイト」といった目的別に表示することも可能です。
さらにメニューからは、業種別に絞って検索できるほか「やさしい・ナチュラル」「かため・かっちり」のような雰囲気別でイメージに合ったデザインを探すこともできます。ビジュアルにこだわったサイトから技術を駆使したサイトまで集められています。
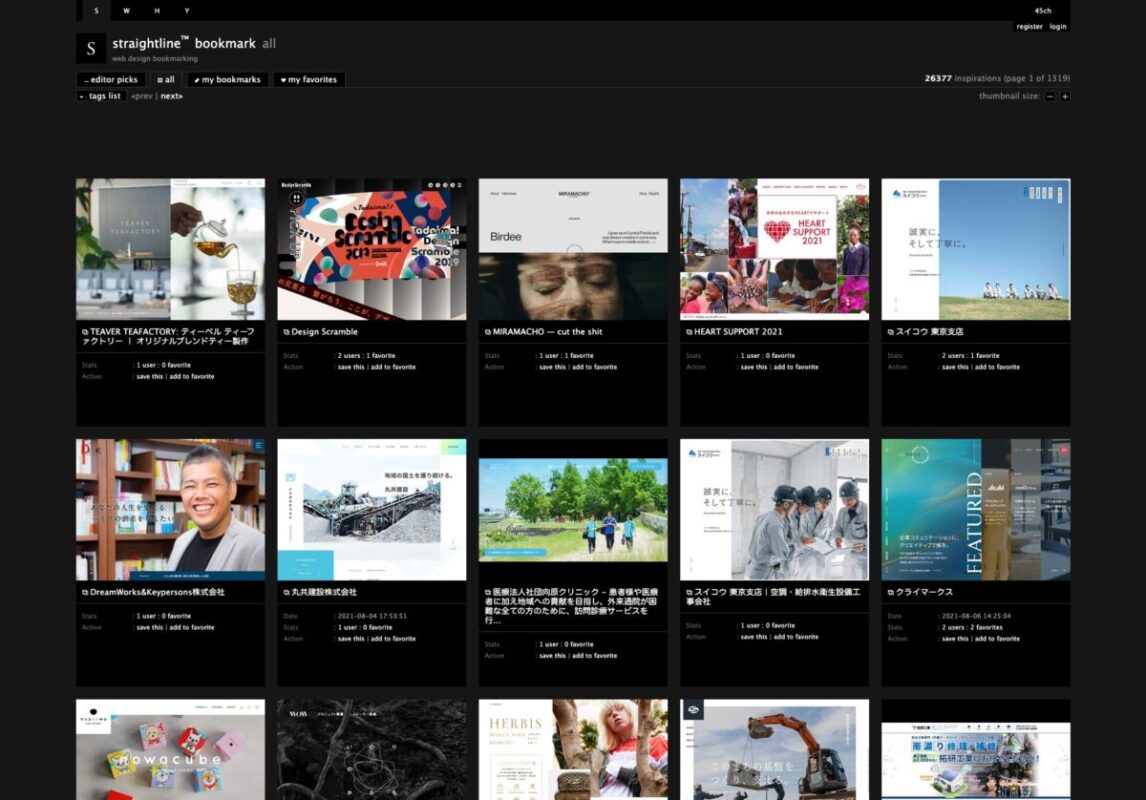
2. straightline bookmark

国内外のおしゃれなホームページが9,413例紹介されています。設置されたタグリストを開くと、カラーやレイアウト、サイトの目的別でわかりやすく分類されています。
中でも特徴的なのは「Flash・css・javascript・html5」といったプログラム言語で検索できる点です。何を用いるのかすでに決めている場合は、より具体的なデザインを探して参考にすることができます。「いいね」やブックマークができるようになっているため、現在のトレンドを把握するのに役立ちます。
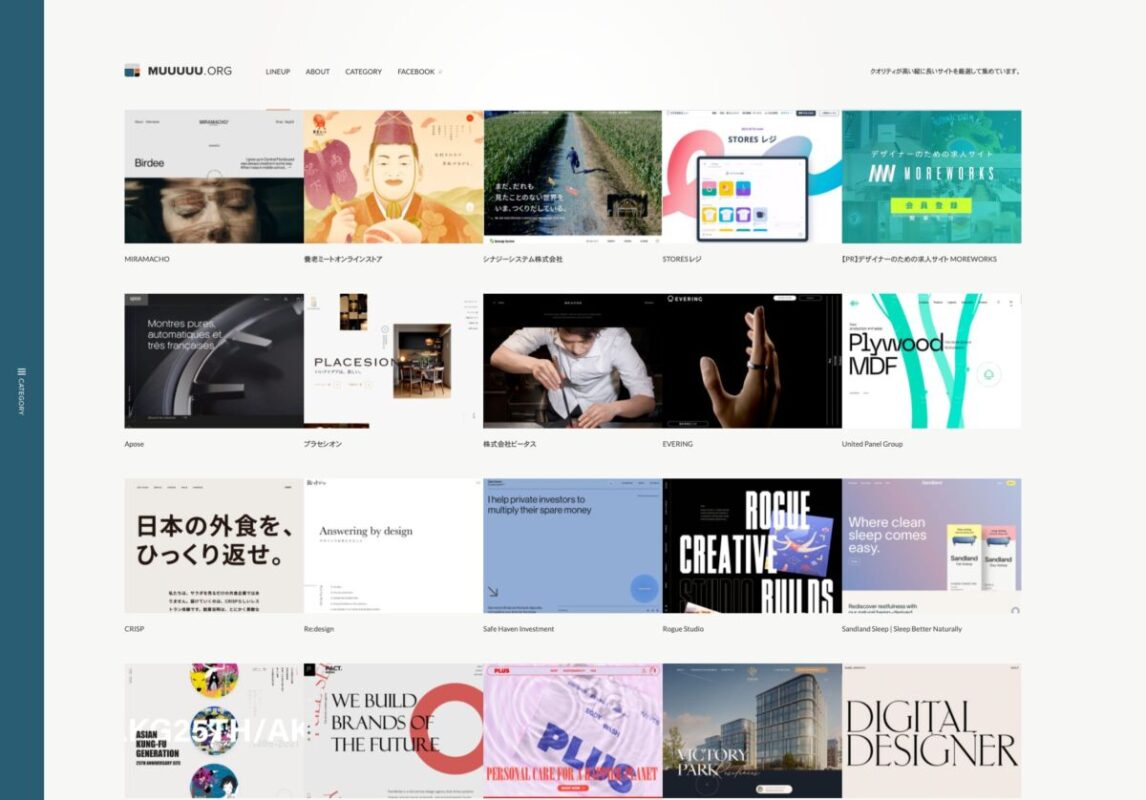
3. MUUUUU.ORG

こちらのギャラリーサイトの特徴は、縦に長いホームページが集められていることです。4,141サイトのスタイリッシュなホームページが掲載されており「インテリア・雑貨」「ファッション」などの業種別で検索できます。
イメージしている雰囲気に合わせて「エレガント」「和風」というキーワードを選んで探すこともできます。色別の検索もできるので、自社のコーポレートカラーに合ったデザインを探したいときに便利です。
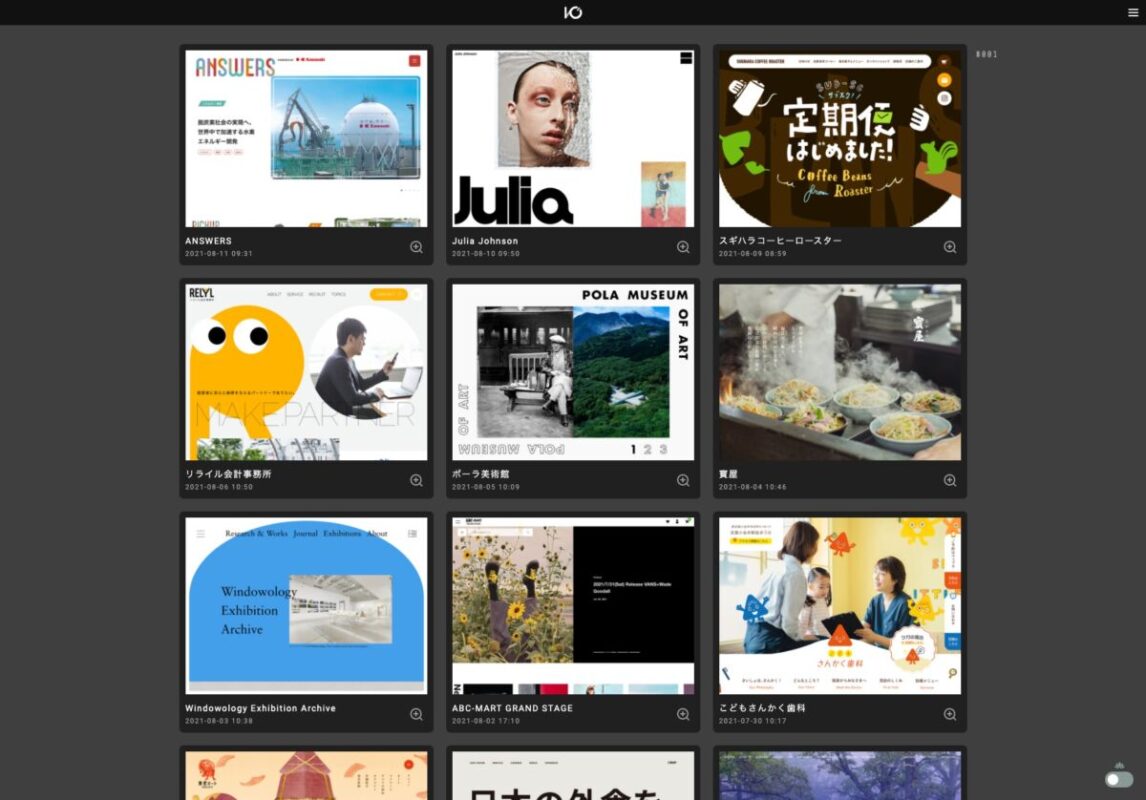
4. I/O 3000

国内外のサイト2,963件を集約したギャラリーサイトです。サムネイルが大きいため見やすく、シャッフル機能を搭載しているのが特徴です。
デザインが決まっていない、自分が考えているもの以外にもっと別のアイデアが欲しいといった場合にシャッフル機能を活用すると、思いがけないデザインに出会えるかもしれません。
レスポンシブデザインを取り入れたサイトが多く集まっているため、あらゆるデバイスに対応するサイトを設計したいと考えている方におすすめです。
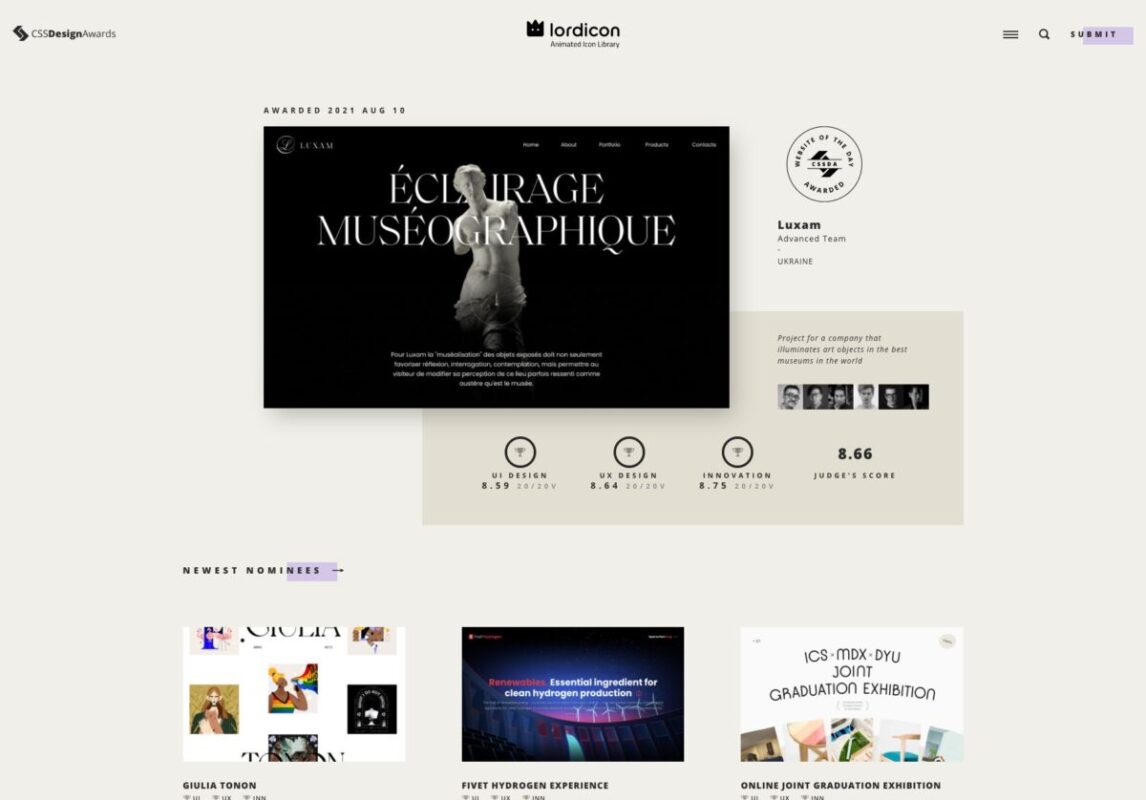
5. CSS Design Awards

CSS Design Awardsという表彰形式で、ノミネートされたデザインや受賞に輝いたホームページを紹介しているギャラリーサイトです。UI、UX、イノベーションといった3つの観点で審査が行われています。
8,000近くにもなるサイトは、世界各国から投稿されたもので、どれも高いデザイン性と使いやすさの両方を満たしているものです。「カラフル」「フラットデザイン」など特徴別での検索や、業種別、色別で絞り込むことも可能です。
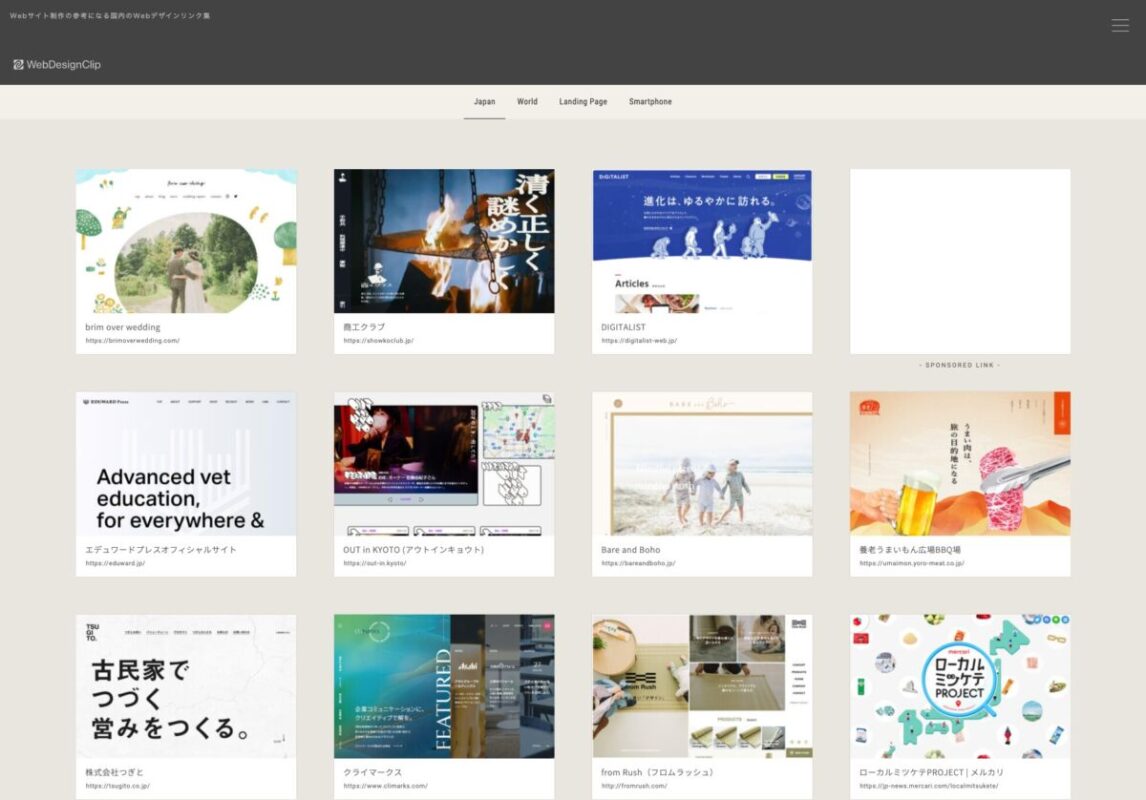
6. Web Design Clip

国内外の3,133サイトが掲載されています。シンプルで見やすいギャラリーサイトの上部には、ランディングページやスマートフォンのカテゴリーが用意されており、目的のページをスムーズに抽出できます。
メニューページを開くと、メインカラーやレイアウトのほか「Web・情報サービス」「アート・美術館」のように、詳細な業種ごとに分類されていて見やすいです。WordPressとレスポンシブのタグが設けられていて、幅広いアイデアに触れることのできるギャラリーサイトです。
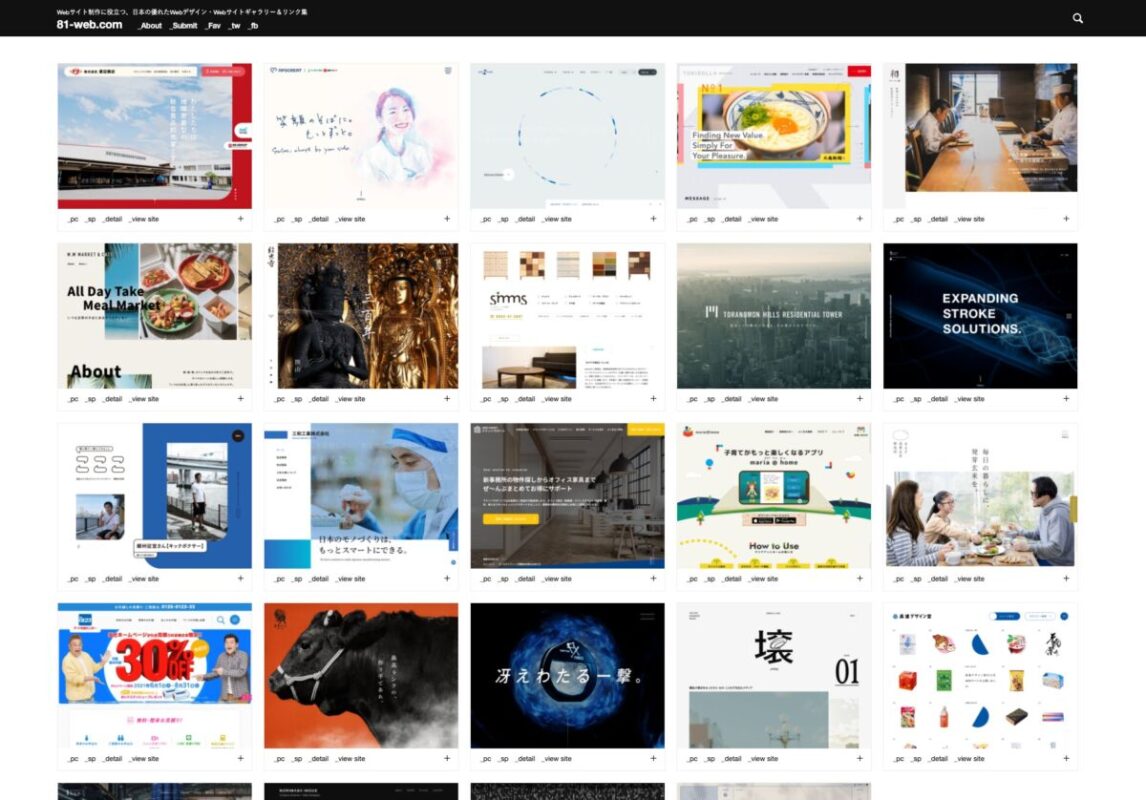
7. 81-web.com

日本の国際電話番号である「81」がサイト名の由来となっていて、日本国内のみのホームページを集めています。サムネイルにカーソルを合わせると、カテゴリー・色・フォント・タグが一覧で表示される仕組みになっていて、自分の目的に合うホームページが探しやすくなっています。
フォント別で検索できる機能も搭載しているため、使用するフォントの組み合わせなど、たくさんのヒントが見つかるでしょう。多角的なデザインの精査にも活用できます。
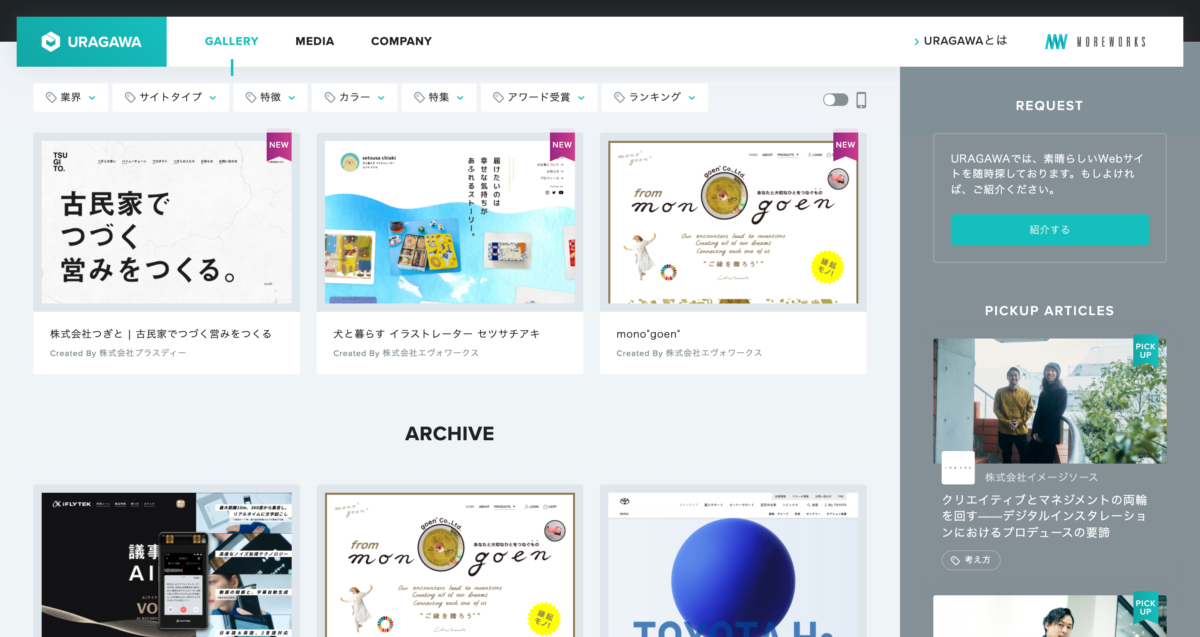
8. URAGAWA

URAGAWAは、ホームページ制作会社の裏側ということで、デザイン性の高いホームページを紹介せする際にそのホームページがどこの制作会社によって作られたものなのかも併せて紹介しているギャラリーサイトです。
全199の製作会社が登録されていて(2021年12月22日時点)、デザインの参考を探したい方にはもちろん、制作会社の実績を見たいという方にもおすすめです。また、各ホームページに関してスマートフォンからの見え方を確認することができるのも特徴のひとつです。
参考にしたい企業のホームページ10選

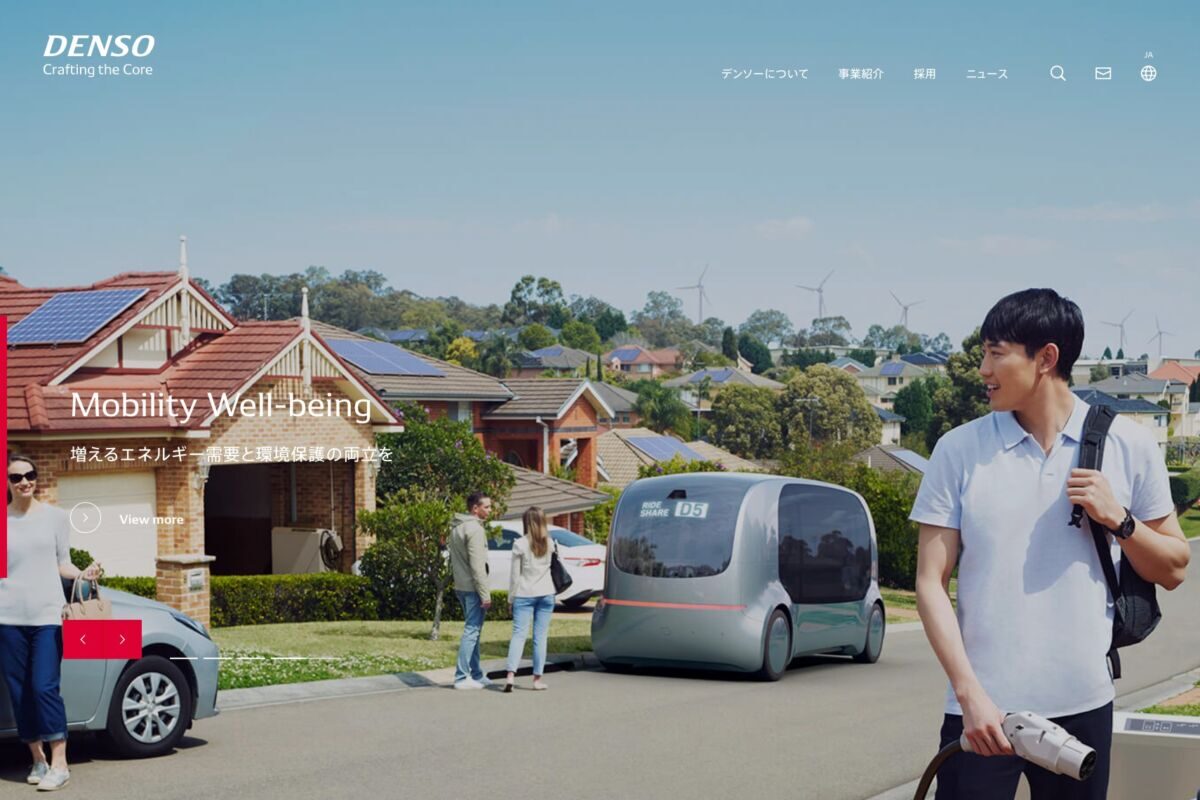
1. 株式会社デンソー

株式会社デンソーは、世界中に自動車技術やシステム、製品などを提供するグローバルな自動車部品メーカーです。日常にフォーカスした温かみのある画像を全面に使用し、企業イメージがひと目でわかるデザインに。配色は白を基調とし、アクセントとしてブランドカラーの赤を取り入れています。
2. 福助株式会社

足袋装束店として1882年に創業し、現在は靴下やストッキング、下着などを販売している福助株式会社の公式サイト。商品の美しさや質の高さを表現した、色とりどりの写真が魅力です。複数の写真が切り替わるアニメーションを使用し、さまざまなバリエーションで商品を見ることができます。
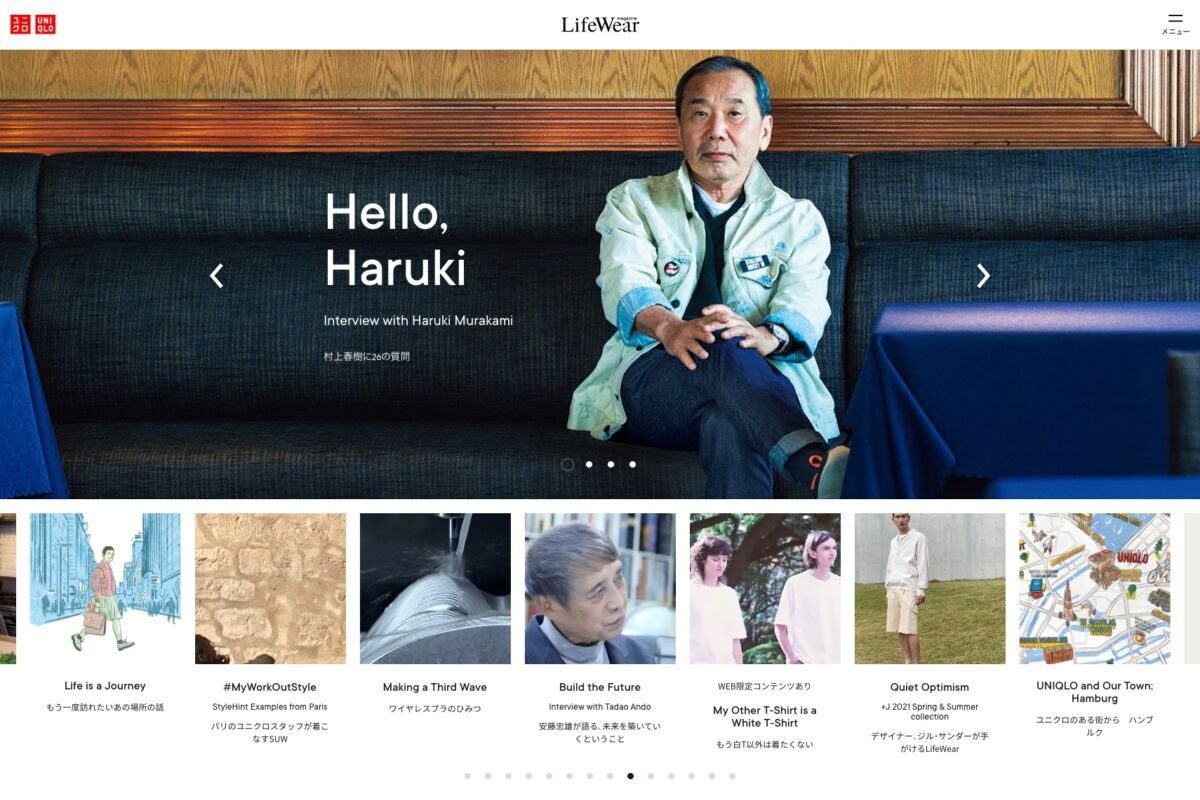
3. 株式会社ユニクロ

世界中で高品質なカジュアルウェアを届ける、株式会社ユニクロ。日本では、ファストファッションを代表する企業として、幅広い年齢層の人々に親しまれています。ユニクロの公式サイトは、アニメーションを効果的に使用した賑やかな雰囲気が特徴。思わずクリックしたくなる、動くアイキャッチ画像がユニークです。
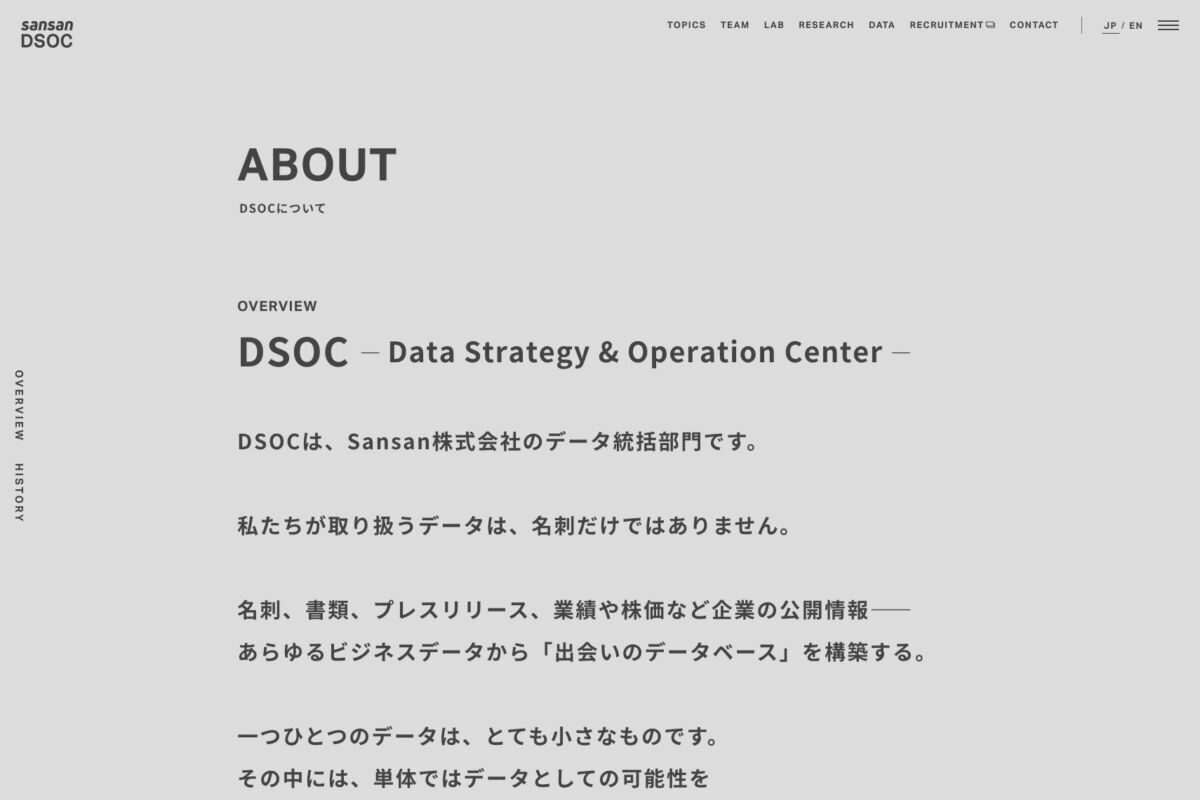
4. Sansan株式会社 DSOC

Sansan株式会社の子会社であるSansan株式会社 DSOCは、名刺のデータ化やデータの分析・活用などを行っています。公式サイトは、写真をほとんど使用していないUIと、モノクロで統一した配色が特徴的。フォントの太さや余白、配置などを工夫することで、視覚的に情報を見やすくまとめています。
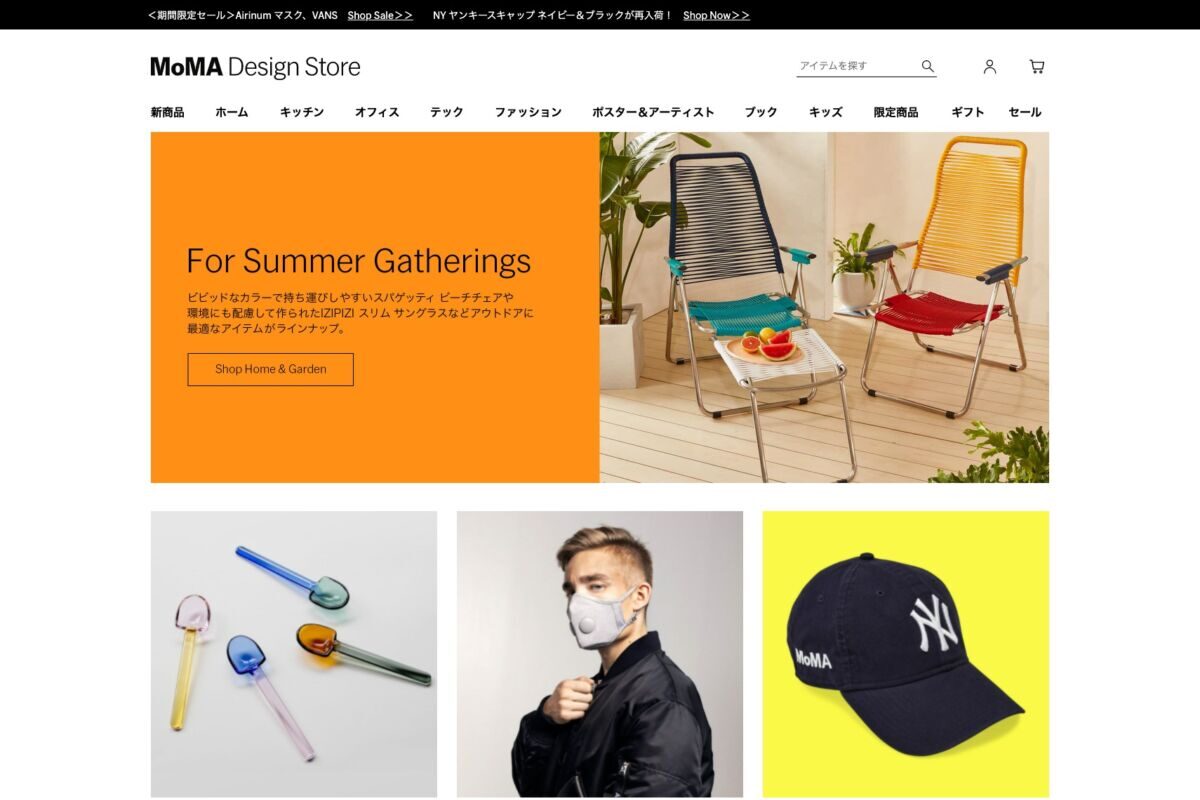
5. MoMA Design Store

独創的な展示と、世界最高峰の近・現代美術のコレクションで有名なニューヨーク近代美術館(MoMA)。MoMA Design Storeでは、MoMAのキュレーターが選定したデザイン性の高い雑貨を取り揃えています。公式サイトは、白を基調としたシンプルなデザイン。背景色を無彩色にすることで、商品の写真が引き立ちます。
6. ベクスト株式会社

ベクスト株式会社では、文書情報を解析し、価値ある情報を効率的に抽出するツールを提供しています。ウェブサイトの特徴は、キャッチフレーズを印象付ける、ファーストビューのアニメーション。余白を大きく取り全面に表示することで、ひと目で企業のイメージが伝わってきます。
7. TAO TAJIMA

こちらはディレクター・映像作家TAO TAJIMAの公式ホームページ。スクロールに合わせて文字ごと動くアニメーションが印象的です。スクロールで下にスライドするのではなく、画面が切り替わり、制作した作品が次々と表示されます。動画をふんだんに使用した独創的なウェブサイトです。
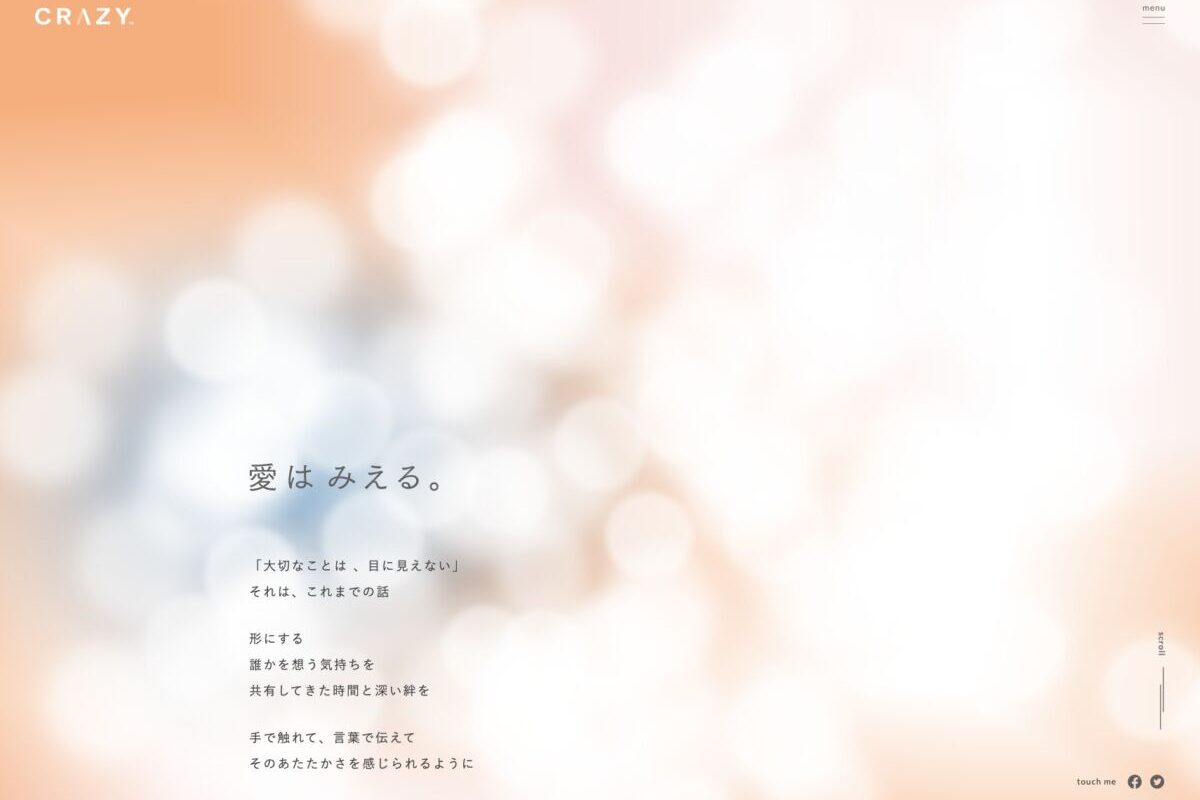
8. 株式会社CRAZY

株式会社CRAZYは、「本質的に 美しく ユニークに」をモットーに、ウェディングプロデュースやイベントなどを行っています。ファーストビューにメッセージを表示し、企業理念をわかりやすく表現。画像も人物中心のものを多く使用し、人々の繋がりを大切にする企業の姿勢をよく表しています。
9. Ron Herman

Ron Hermanは、1976年にロサンゼルスで誕生したファッションブランドです。白を基調としたシンプルな背景に、上品なフォントが可愛らしいウェブサイト。余白を広く取り、大小さまざまなサイズの写真をちりばめた、ファッション雑誌のようなデザインが印象的です。
10. 博報堂アイ・スタジオ

博報堂アイ・スタジオは、デジタル領域に特化した制作会社です。公式サイトは、白と黒を基調とした、かっちりとした雰囲気。ファーストビューには、企業メッセージとして制作物を使用した動画が流れます。
知っておきたいデザイン性の優れたホームページ

次に、国際的にも有名な海外のWebデザインアワードを受賞した、日本のホームページをいくつか紹介します。優れたデザインを知れば、新たなインスピレーションが生まれるかもしれません。ぜひチェックしてみてください。
CSS Desiign Awards 受賞作
先述のギャラリーサイト「CSS Design Awards」に掲載されている日本のホームページを3つ紹介します。
醸す 造る 播磨

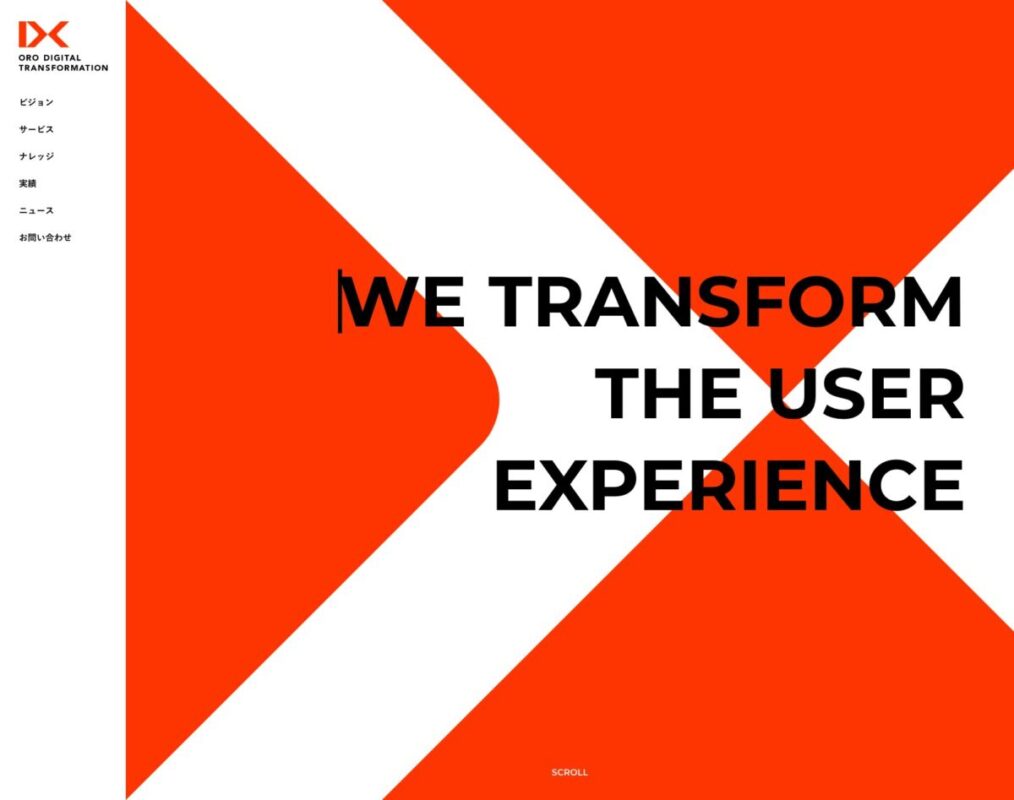
ORO DIGITAL TRANSFORMATION

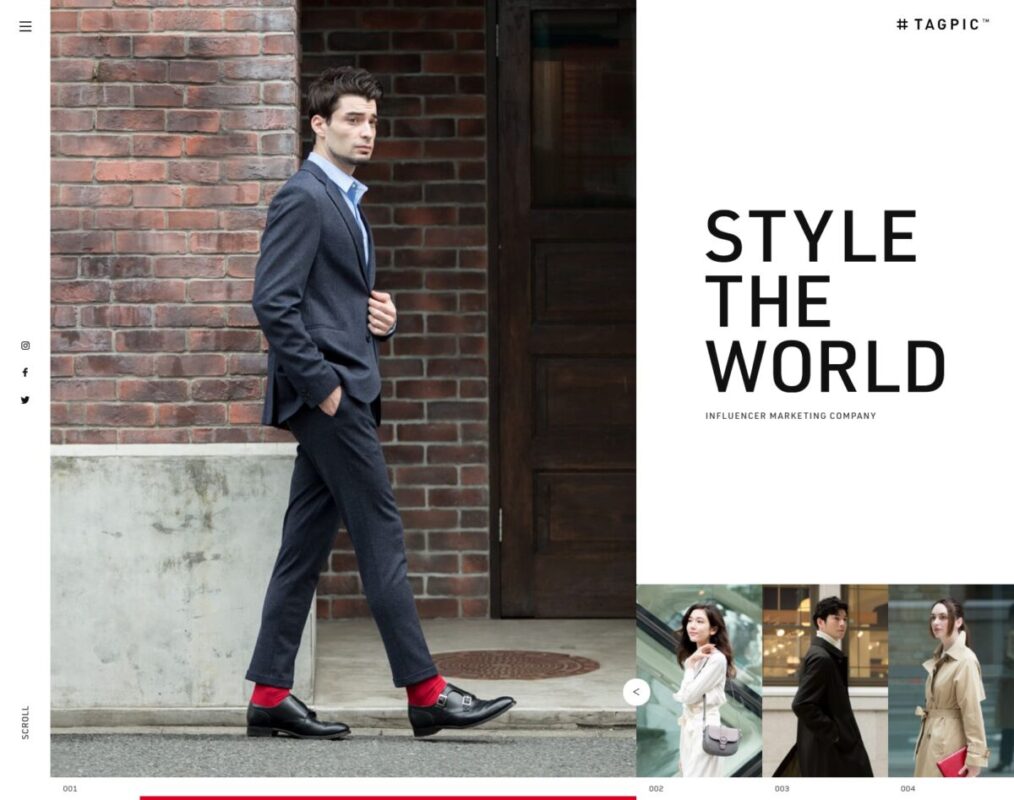
タグピク株式会社

Awwwards 受賞作
Webデザイナーをはじめ、デジタルコンテンツの制作に携わる方々を評価するために作られたアワードです。審査員には日本人のクリエイターも加わっています。世界中のあらゆるデジタルデザインの知識が集まる場として注目される「Awwwards」の受賞作品から3つのサイトをピックアップしました。
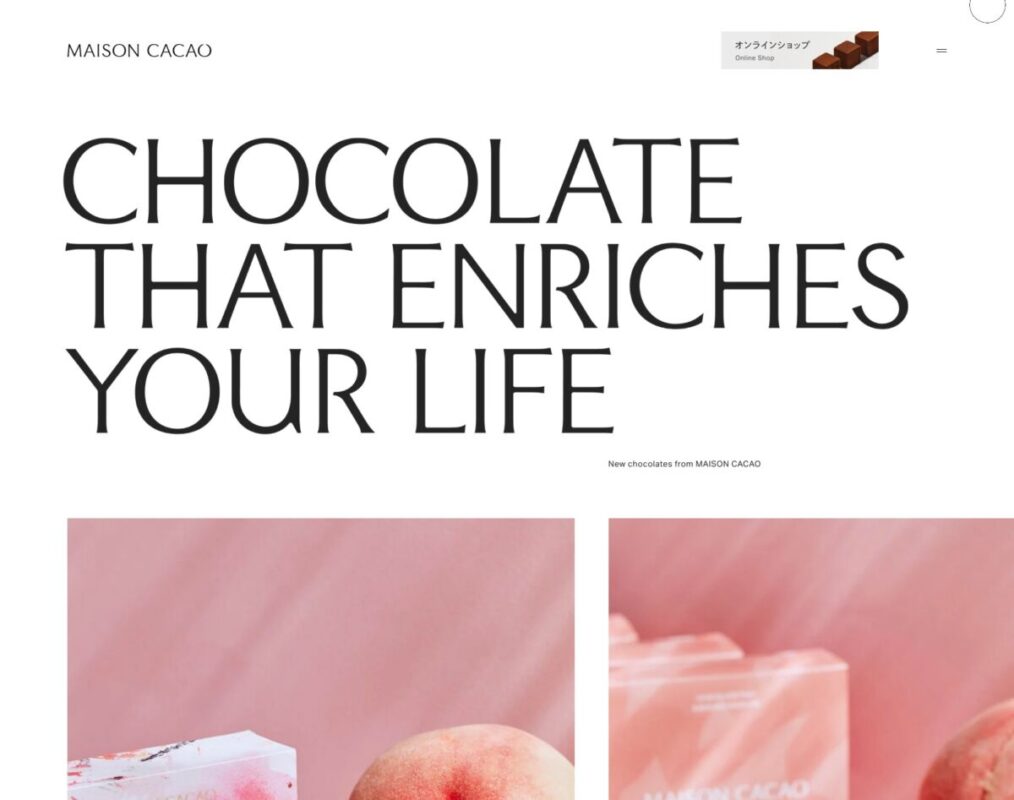
MAISON CACAO

DDD HOTEL

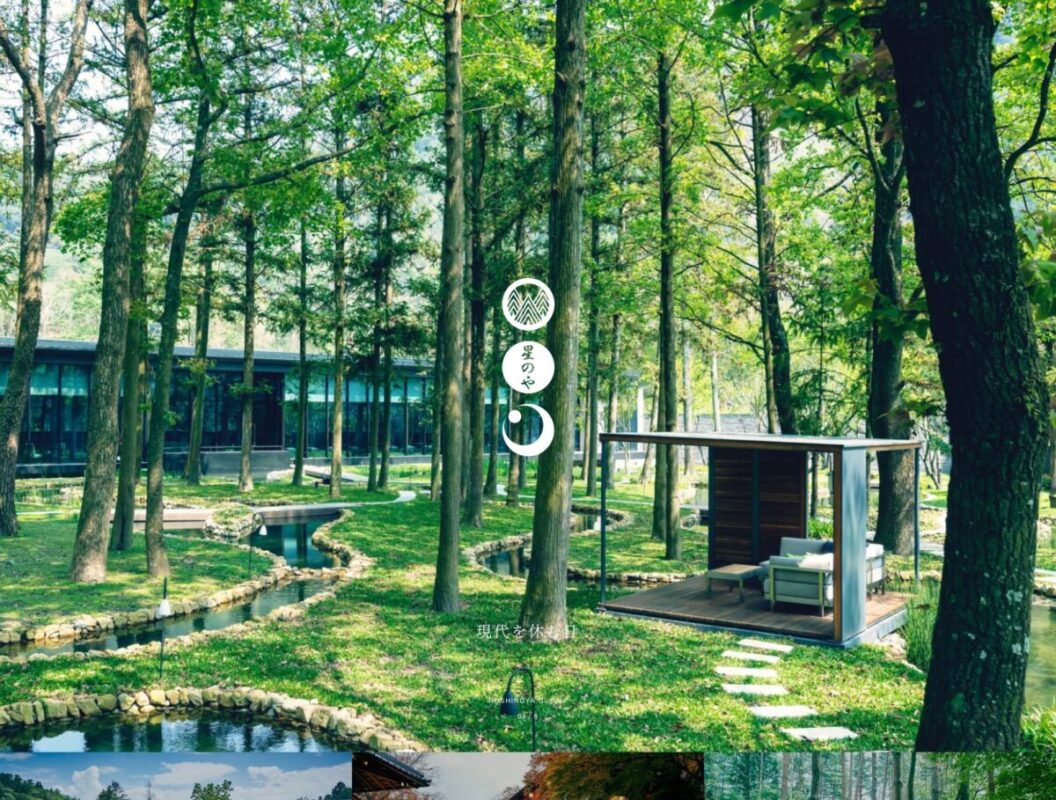
HOSHINOYA Luxury Hotels

The FWA Awards 受賞作
最新の技術を駆使したホームページなど、規格にとらわれないものを評価しているアワードです。年間・月間の受賞だけでなく投票による作品の選定なども行われています。ここでは、日本国内のホームページから3つ紹介します。
Micro Bubble Bath Unit by Rinnai

みさとと。島根県美郷町魅力再発見プロジェクト

LIGHT is TIME: CITIZEN INTERACTIVE MUSEUM

ギャラリーサイトを参考にする際の3つのポイント

ホームページ作りにおいて、訪れたユーザーにどのようなイメージを与えるかはとても重要です。見た目の印象はもちろん、見やすいレイアウトや使いやすさなど、具体的なデザインを決定する段階で参考になるのがギャラリーサイトです。
ホームページのデザインにはトレンドがあります。流行は、業種やターゲット層によってもさまざまですが、閲覧者の目を引き付けるためには外せない要素のひとつです。
ギャラリーサイトをうまく活用するためには、押さえておきたいポイントが3つあります。ここでは、着目すべきポイントとその理由について解説します。
1. 同じ業種のホームページのデザインを参考にする
まずは同業種のサイトをたくさん見てみましょう。多くのデザインを見ることでその業種の傾向が把握でき、見やすさや使いやすさといった視点から、さまざまなヒントが得られるはずです。同業種の場合はとくに、ターゲット層や掲載すべき内容が似ているという点で、参考にできる部分が多いのです。
このような理由から、ギャラリーサイトを活用する際には、できるだけ自社と同じ業種や関連する業種のサイトを見るようにしましょう。
競合サイトがどのような見せ方をしているのか、どんな機能を使っているのかのチェックだけでなく「こうしたらもっと良くなる」という観点も含めると、ユーザビリティの高いホームページ作りが実現します。実際に業種によってホームページデザインにどのような特徴の違いがあるのか見ていきましょう。
弁護士・法律事務所のホームページの特徴
- 堅苦しくなく親しみやすい
- 安心・信頼できる
- わかりやすくシンプル
弁護士や法律事務所は、日常で接する機会が少ないこともあり、難しいイメージや堅苦しいイメージから問い合わせを躊躇してしまうという方も少なくありません。そのため、堅苦しくなく親しみやすく、誠実さが伝わるようなデザインがおすすめです。
さらに、弁護士や法律事務所を検索し問い合わせをする人は急いでいたりトラブルの渦中にいる方が多いでしょう。そのため、わかりやすくシンプルなデザインであることも重要と言えます。
社労士のホームページの特徴
- 柔らかく温かみがある
- 爽やかで誠実さが感じられる
- しっかりしていて信頼できる
弁護士・法律事務所と同様、親しみやすさや安心感を伝えられるデザインが多くあります。また、社労士のホームページの特徴として色味やデザインの他に、実際にあった相談内容や解決方法といった事例や、コラムを掲載しているものが多いです。
ホームページに載せる情報量が増えるにつれて、デザインももちろん重要ですが「求めている情報への導線のわかりやすさ」が重要と言えるでしょう。
病院・クリニックのホームページの特徴
- 清潔感がある
- わかりやすく使いやすい
- 洗練されてる
病院・クリニックのホームページのデザインの特徴として最も多く見られるのがやはり「清潔感がある」という点です。
全体的に白・青・緑などの爽やかな配色がされているものが多いですが、診療科によっても少し異なり、例えば小児科や産婦人科は温かみのある親しみやすい優しいデザインが多いのに対し、大学病院のような大きな病院や美容クリニックは高級感のある洗練されたデザインが多くなります。
病院・クリニックの規模や診療科によって対象となる患者さんも異なるため、それぞれにあったデザインを選ぶとよいでしょう。また、病院は老若男女が訪れる場所であるため「わかりやすく使いやすい」デザインにすることが大変重要です。
2. 更新頻度が高く表示速度の速いサイトを参考にする
更新頻度が高いホームページは、常に最新の情報を発信しているサイトだといえます。有益な情報が公開され適切に管理されているサイトは、閲覧者に安心感を与えるため、リピート数の獲得につながりやすいのです。
また、このようなサイトは小まめにリニューアルが行われており、最新のデザインや機能を備えている場合が多いでしょう。
デザイン性ばかりを重視してしまい、高画質画像や動画を複数使用した結果、データ量が多くなってしまうとユーザーの負担となります。
表示速度が低下すれば、ファーストインプレッションで足を止めてくれたユーザーが途中で離脱してしまうかもしれません。このような機会損失を回避するために、快適性を意識することが大切です。
3. トンマナや文字のフォント、画像の配置に着目する
デザインとひと言にいっても、その印象に影響するのは画像や配色だけではありません。情報が目に入りやすい配置、読みやすいフォントや文章など、全てがデザインを構成する要素になります。サイト内のトンマナは、ターゲット層に合わせて設定するようにしましょう。
トンマナの統一は、閲覧者にとって文章が読みやすいだけでなく、自社の世界観を印象づける効果もあります。色や画像が与えるイメージは、文字よりも早くユーザーに届きます。
そのため、トップ画像に持たせるメッセージ性やコンテンツ画像の効果的な配置などには、十分に戦略を練る必要があります。ギャラリーサイトでは、多様なレイアウトのデザインを見比べることが可能です。仕上がりのイメージに合わせて慎重に検討しましょう。
ホームページデザインのおさえるべき7つのポイント

ホームページデザインのイメージができたらいよいよ作成に取り掛かることになりますが、その際に欠かせない7つのポイントがあります。
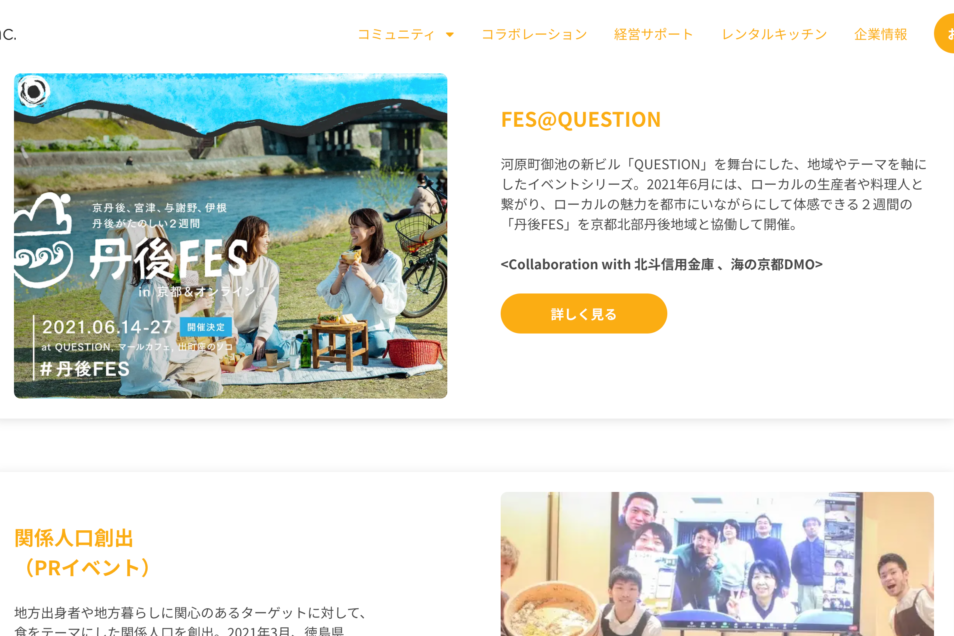
ここでは、実際に弊社ホームページ作成サービスFLUX siteflowで作成した、コミュニティ運営の事業を運営している株式会社Q’sのホームページを用いて、ホームページデザインで気をつけるべきポイントを紹介します。

1. ファーストビューでユーザーの興味関心を惹きつけられるか
ファーストビューとはWebページにアクセスした最初の段階で表示される(スクロールしない段階の)部分を指します。
この段階でユーザーに対して「何をしている会社なのか」「他社との違い」「実績や表彰」「商品の価値」といった情報をできるだけ伝えて、ユーザーの興味や関心を引くことができるレイアウトにする必要があります。
当サイトは、ファーストビューに人が写っている写真を豊富に使用していたり、「みんなにあたたかい食卓がある地域社会をつくる」というキャッチフレーズが大きく表示されていたりと、ひと目でメインメッセージが伝わるように設計されています。
2. ビジュアルヒエラルキー(視覚情報)の優先順位を明確にできているか
ビジュアルヒエラルキーは「視覚的階層」ともいわれ、デザインにおいては目で見た情報に優先順位をつけることで、重要な情報の文字のサイズや色を変更する、アンダーバーを付ける、マーカーを引くなどして目立たせることによって実現されます。
実際に当サイトでは、黄色がアクセントカラーとして使われていてベースカラーの白色に良く映えています。こうすることで、白より黄色で書かれた情報が目を引くよう設計されています。また、画像も多用されていますが、基本の色がシンプルにまとまっているため、全体的に統一感のある印象です。

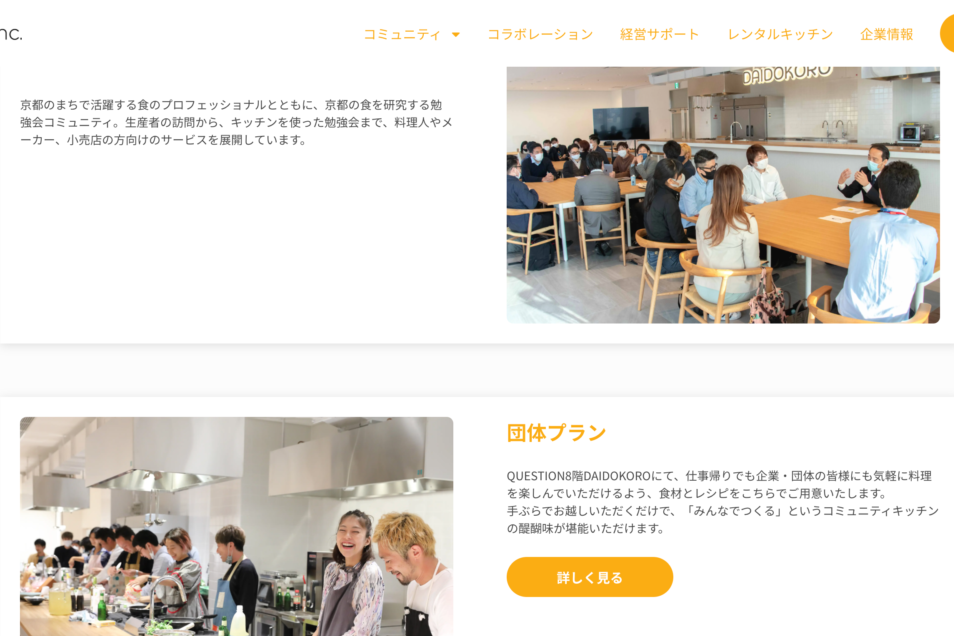
3. レイアウトや情報がシンプルでわかりやすいか
ビジュアルヒエラルキーとも関係性がある部分であり、あらゆる情報を詰め込んでしまうと「何が重要なのか」を伝えることができなくなり、サイトから離れてしまいます。そのため、情報量を調整してシンプルでわかりやすい内容にすることが大切です。
当サイトでは、コミュニティ運営の事業を行っていることを伝えるため、人が写った写真が豊富に使われています。このように、文字やコンテンツを必要以上に増やさずとも重要なメッセージをユーザーに届けることができるのです。ぜひ真似してみてはいかがでしょうか。
また、レイアウトについても各コンテンツが画像と説明文のブロックとして統一されているため、とてもみやすい配置、構成になっているのです。そして、各ブロックに「詳しく見る」と書かれたボタンが設置されていることからも、情報をシンプルにまとめる工夫がみられます。

4. ナビゲーションバーがあるか
ナビゲーションバーとはサイト内の目的地へ移動する際に使われるサポートメニューのことです。例えば、サイト内から会社の詳細を見たい場合には「会社概要」や「ABOUT」などのボタンを押すと会社概要のページに移動します。
当サイトでは、ページの上部にメニューバーが設置されているため、サイトを訪れたユーザーが目的の情報に辿り着きやすいよう工夫されているのです。

5. レスポンシブ対応されているか
レスポンシブ対応とは、パソコンやスマートフォンなどの端末に応じて表示することができるようにすることです。スマートフォンでサイトを開いた場合に文字が小さすぎて拡大しないと読めないものがありますが、それはパソコンのサイト画面がそのまま縮小して表示されたためです。
拡大してスクロールすれば読めますが、読みにくく面倒であるためユーザーは離れてしまいます。レスポンシブ対応して、端末を問わず同じように見ることができるようにしておいた方がよいでしょう。
また、レスポンシブ対応はGoogleが推奨しているので、適応することで自然と検索エンジンからの評価が上がることも期待できます。
すでにホームページを持っているという方は、自分でコーディングを行うか、ウェブデザイナーやホームページ制作会社に依頼することで、レスポンシブ対応にすることができます。
これからホームページを作成する方は、制作会社にレスポンシブ対応を希望する旨を伝えましょう。現在はほとんどの制作会社はレスポンシブ対応のノウハウを持っているので、対応してもらえるはずです。ただし、会社によっては追加料金が発生するので注意してください。
レスポンシブ対応について詳しく知りたい方は、以下の記事をご覧ください。レスポンシブ対応の解説や、レスポンシブ対応にしないことのリスクなどを掲載しています。ホームページのスマホ対応とは?その方法や費用を紹介!
弊社ホームページ作成サービスFLUX siteflowが作成するホームページは、レスポンシブデザインにも対応しています。

6. トンマナ、フォントに一貫性があるか
トンマナは「トーン&マナー」の略で、デザインに一貫性を持たせることで、ホームページをデザインする場合にはデザインに一貫性を持たせることが重要です。パソコンにおけるフォントは「文字の種類」を指します。
ホームページ画面の色やデザイン、文字の種類がバラバラだと統一性が無いため読みにくくなります。また、技術の進歩によってデバイス内のフォントでなければ読めないというわけではなくなりましたが、読みにくいフォントは避けた方がユーザーがより見やすくなるでしょう。
当サイトでは、シンプルなフォントで画像の色味にも一定の統一感があるのでとても綺麗にまとまっています。また、暖色の黄色をアクセントカラーとしている点も、「みんなにあたたかい食卓がある地域社会をつくる」というコンセプトに合っています。

7. ユーザーファーストが徹底されているか
ファーストビューからフォントに至るまで、すべてはユーザーを第一に考えた「ユーザーファースト」に基づいています。ユーザーが見やすく、使いやすいサイトでなければユーザーは離れてしまいますので、最終的には会社のためになりません。
デザインや内容にこだわるだけでなく、ユーザーのフィードバックを収集したり第三者から意見を聞いてみたり、直接ユーザーからヒアリングを行ったりして常に改善するようにしてユーザーファーストを徹底していくことが重要です。
ユーザーファーストを意識してホームページを作成しようとした場合、「UI・UX」という概念も重要です。それでは簡単に、「UI・UX」についてみていきましょう。
まず、UIとは「ユーザーインターフェース」の略で、ホームページの操作性やデザイン性のことを指します。具体的にはホームページそのもののデザインやフォント、色などがそれにあたります。
ユーザーにとって必要な情報がどこに書かれているのかが分かりやすいデザインにすることや、重要な情報やユーザーにとって有益な情報が他の内容と比較して目立ちやすいようにフォントや配色を工夫することがUIの充実度を高めるでしょう。
次に、UXについてです。UXとは「ユーザーエクスペリエンス」の略で、製品やサービスを通じて得られる体験のことであり、ホームページにおけるUXは「簡単に問い合わせができた」「すぐに知りたい情報が手に入った」というようなことです。
ただし、UXは主にUIの充実によって間接的に感じてもらえる満足度なので、ホームページのデザインを考える時にはUIの充実にフォーカスしてみるのがいいかもしれません。
おすすめのホームページ制作会社5選

ホームページ作成するには「自らHTMLやCSSなどのコードをかく」、「ホームぺージ作成ツールを使う」、「ホームページ制作会社に依頼する」の3つの方法があります。
しかし、これまでに紹介してきたデザイン性の優れているホームページを自ら作成するには多くの時間がかかってしまいます。予算に余裕があればホームページの制作会社に依頼することで、短期間で知識やセンスも必要なくホームページを制作することができます。ここでは制作会社をいくつか紹介しますので、ぜひ参考にしてみてください。
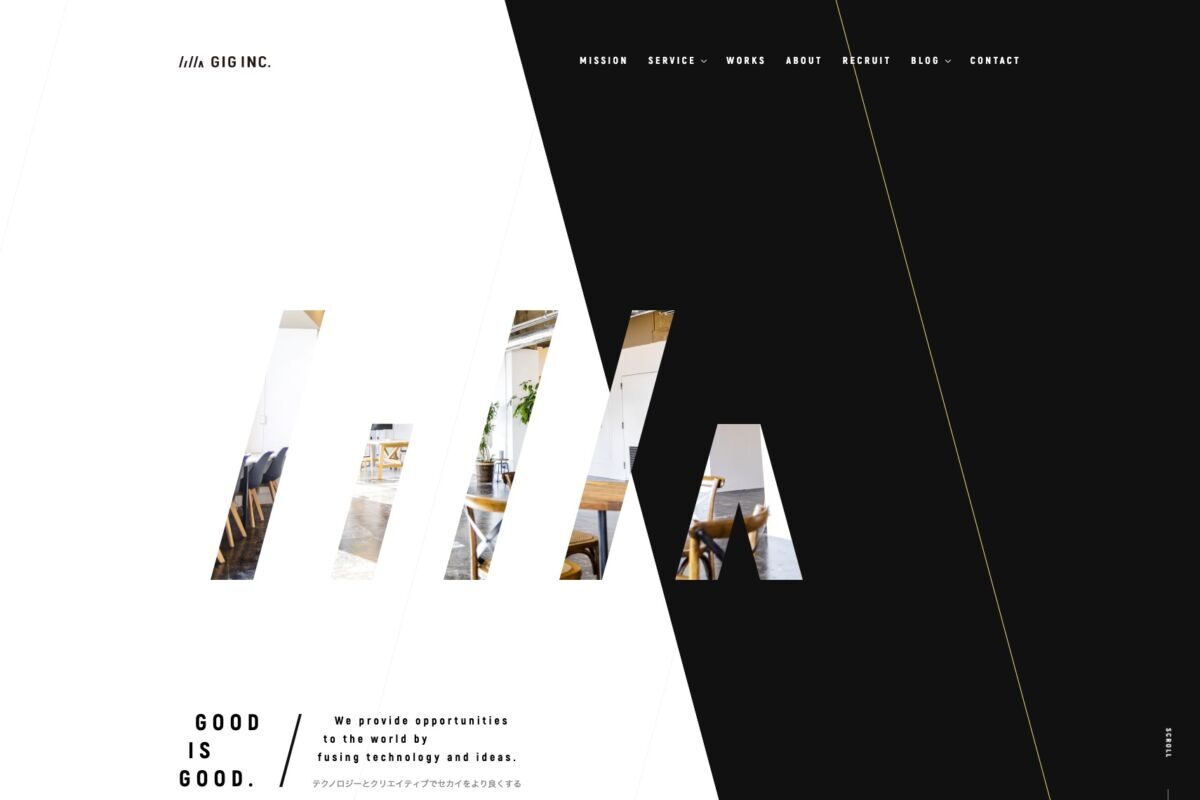
1. GIG

GIGは高品質かつ素早い開発スピードを武器とする制作会社で、日本航空(JAL)やChatwork、サッポロホールディングス(サッポロビール)など、多業種の企業との取引実績を持っています。GIGもWebサイトの制作のほか、保守運用、WEBマーケティングやコンサルティングなど、広範なサービスを提供しています。
制作実績
そのまんまオフィスホームページ(レンタルオフィス):https://www.so-office.jp/
ferretホームページ(Webマーケティング):https://ferret-plus.com/
Glimpseホームページ(生活用品):https://glimpse.jp/
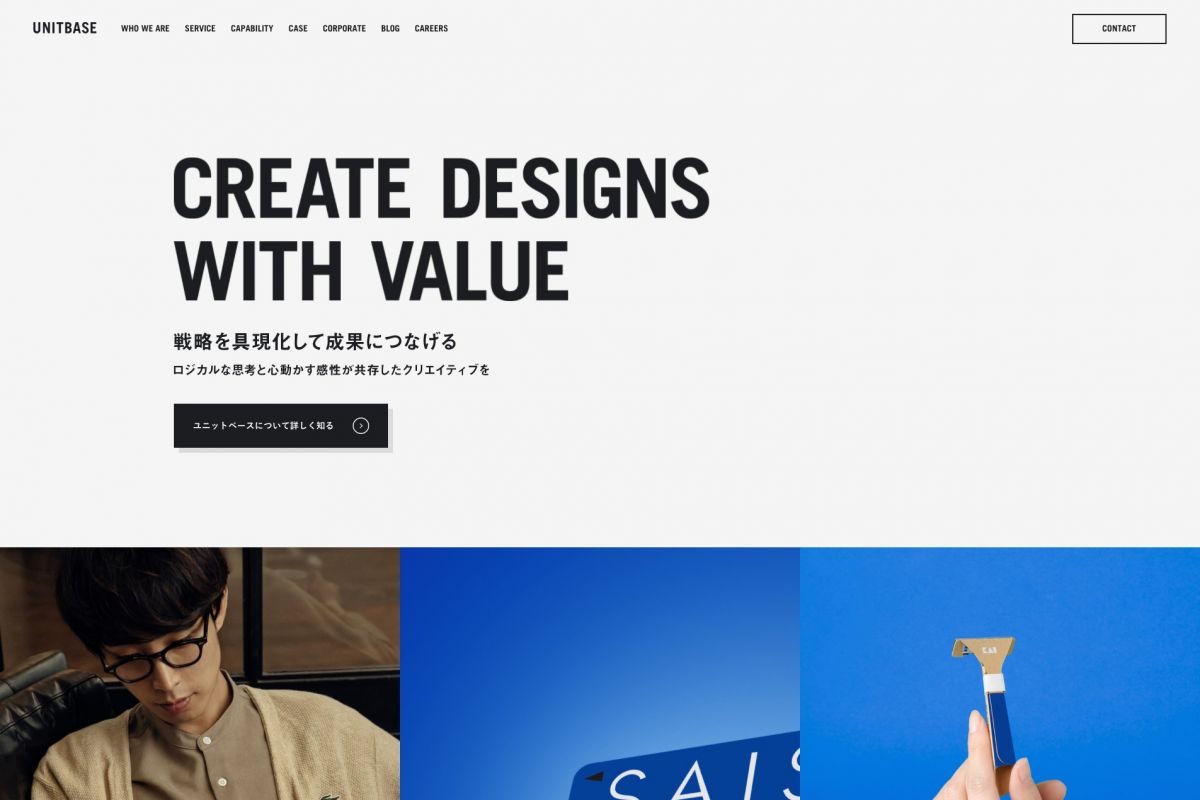
2. UNITBASE

UNITBASEは特に企業のブランドイメージの創成や表現に長けたWeb制作会社です。UNITBASEではビジネスモデルやブランディング、マーケティングなど戦略的観点から顧客企業のニーズを汲み取り、デザイン制作からデジタル広告の運用・分析・改善提案に至るまで、ワンストップでサービスを提供しています。
制作実績
syossホームページ(美容):https://syoss-selfcoloring.jp/
SAISON CARDホームページ(カード会社)https://www.saisoncard.co.jp/
KAIグループホームページ(美容用品・調理器具等):https://www.kai-group.com/products/kamisori/product/kamikamisori.html
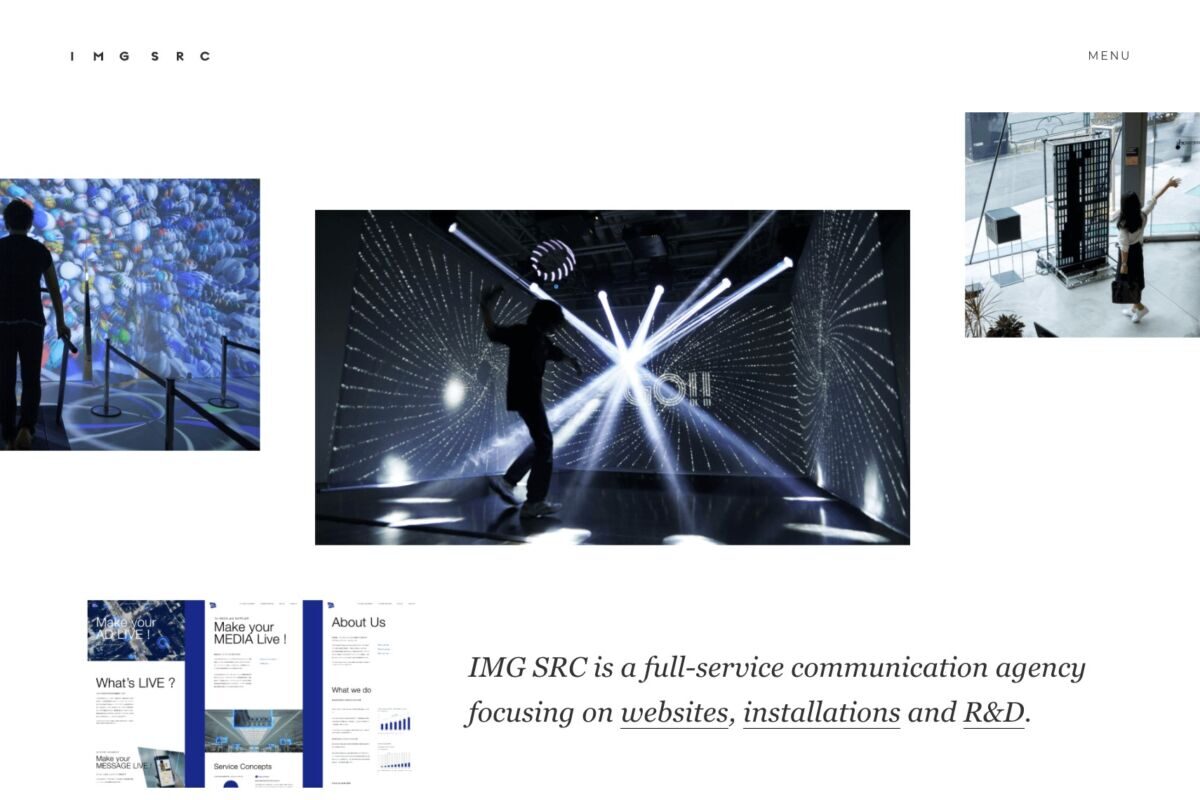
3. イメージソース

イメージソースは「カンヌ広告祭」をはじめ多数の著名な広告賞を獲得している実績豊富な制作会社です。イメージソースは大企業のイベントサイトやインスタレーションの制作などを数多く手掛けているほか、人気バンドBUMP OF CHICKENのWebサイト制作にも携わるなど、様々な領域で魅力的なコンテンツを長年作り続けています。
制作実績
ARIAFINAホームページ(キッチン用品):https://ariafina.jp/
sitizenホームページ(スポーツウォッチ):https://citizen.jp/promaster/campaign_stb/8oceans/index.html
NTTdocomoサービスページ(通信事業):https://xr.docomo.ne.jp/
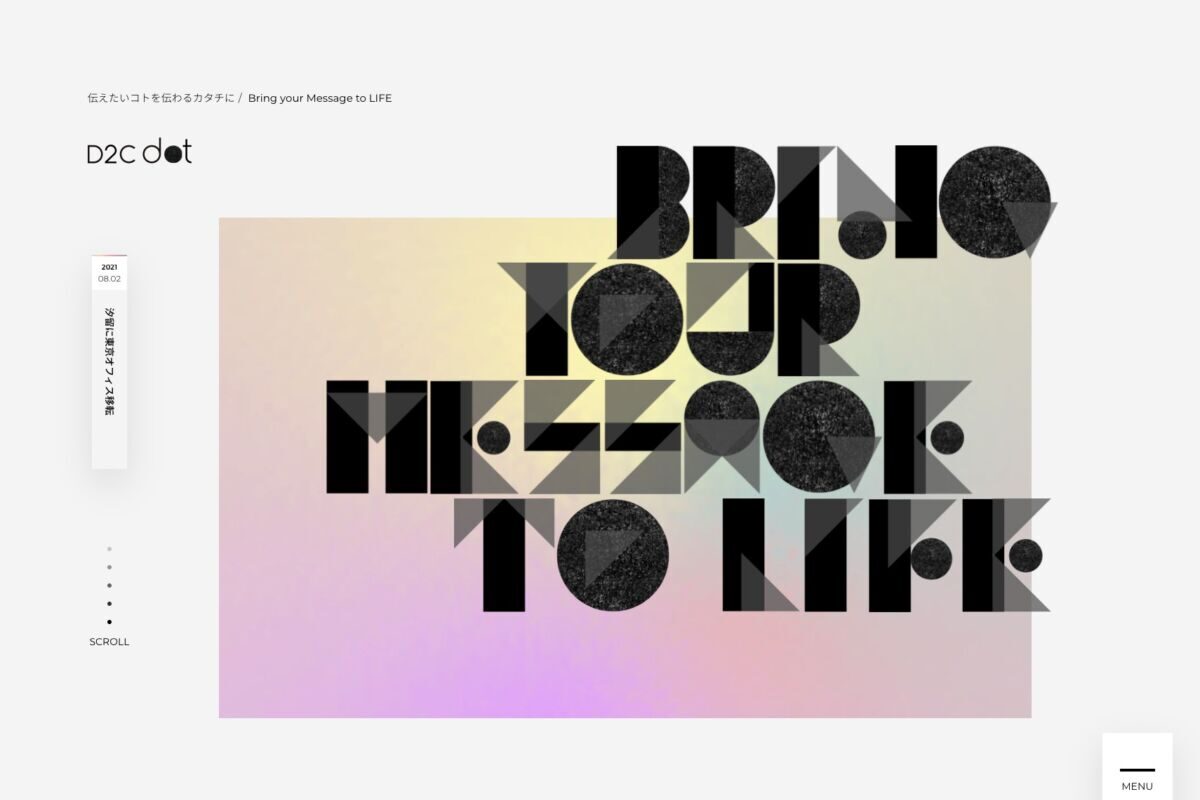
4. D2Cdot

D2Cdotは、NTTドコモ系列のWeb広告会社です。D2Cdotは日清やアサヒ、明治のような食品関連のWebサイトやプロモーションの制作に数多く携わっています。アーンドメディアも含めた幅広いメディア戦略をサポートしているのも特長です。
制作実績
TOPPANホームページ(エレクトロニクス事業):https://www.toppan.co.jp/living-industry/packaging/
防災ニッポンホームページ(防災):https://www.bosai-nippon.com/biz
放課後カルピスキャンペーンページ(飲料):https://www.calpis.info/houkago/
5. SHIFTBRAIN Inc.

SHIFTBRAINは、優れたデザイン力が特長の制作会社です。Webサイトの制作以外にもブランドネームやブランドロゴ、実写やアニメーションなどを使用したプロモーションビデオの制作まで請け負っています。
自社や自社商品のブランディング強化に注力したい企業にとってSHIFTBRAINは魅力的な選択肢のひとつです。
制作実績
卒業制作展キャンペーンページ(芸術):https://www.ics.ac.jp/jointexhibition2021/
+shiftホームページ(総合不動産・オフィスデザイン):https://plusshift.jp/
PR LIONSキャンペーンページ(ニュース):https://cannesprlions.com/lionsnews/
現在では、ひと口にホームページ制作会社と言っても、特定の分野を強みとしている制作会社が増えています。そしてその強みはデザインだけではありません。ブランディングやマーケティングに特化している制作会社もたくさんあるのです。
以下の記事ではブランディングやマーケティングを始めとして特徴別にホームページ制作会社を紹介しています。外注を検討している方は是非参考にしてください。また、外注する際の制作の流れや注意点なども掲載しています。
ホームページ制作会社を決める際に気を付けるべき7つのポイント

ホームページ制作会社を選ぶ際にはいくつか気を付けておきたいポイントがありますので、詳しく見ていきましょう。
1. 事前にホームページの目的ターゲットを明確にしておく
多くの会社が陥りがちなのが、ホームページを作成すること自体が目的化してしまうことです。どんな人をターゲットにしたいのか、訪問者にどんなアクションをしてほしいのか目的が定まっていないと、制作会社も作業に取り掛かれません。簡単でもいいので、事前にまとめておきましょう。
2. 同業種のホームページ制作実績があるか
一括りにホームページ制作とはいっても、業種によって重視すべきポイントは大きく異なります。それゆえ、制作会社のサイトに掲載されている仕事実績などをもとに、同業種のホームページの制作実績を有しているか確認するのがおすすめです。
3. 開設・リニューアル後のサポートはしっかりしているか
ホームページは開設したらそれで終わりではありません。その後、自社で更新作業や保守運用などを行っていく上で分からないことが出てくることもあるでしょう。そうしたときにサポートをしっかりしてくれる制作会社に依頼するのがおすすめです。
4. ホームページの更新やページの追加は自社でできるか
前項と重複しますが、ホームページのサイトコンテンツは事業の展開と共に常に更新していく必要があります。しかし、この更新作業を外部企業にその都度頼むのはコストや手間の面でおすすめできません。
それゆえ開設後は自社で簡単に運用できるようにシステムを整備してくれる制作会社を選びましょう。
5. 制作会社(業者)のホームページがしっかり更新されているか
制作会社自身のホームページの更新頻度やコンテンツの充実度なども重要な選定基準です。自社のアピールの場であるホームページの管理が行き届いていなければ、信頼性に疑問が生じるでしょう。
特に仕事実績のページなどは重点的にチェックするのをおすすめします。
6. 料金相場を知る
潤沢に資金を使えるにせよ、なるべくコストを抑えるにせよ、大まかな料金相場を知らなければその制作会社の料金設定が高いのか安いのかも分かりません。
今回は、外部の制作会社にヒアリングし、一般的な企業のホームページ(コーポレートサイト)を作成するケースを前提に、制作費の相場を記載しておりますので、参考にしてみてください。
50〜150万円
制作費としては、かなり安価な金額帯と言えます。金額を安価に抑えるため、ホームページの作成仕方としては、ウェブサイト制作ツールの既存テンプレートに用いて、開発することが多くなります。そのため、オリジナリティがあるWebサイトの制作などは難しいと言えるでしょう。
150万円〜500万円
制作会社に依頼した場合、この金額感に収まることが一番多いと言えるでしょう。ホームページの作成仕方としては、クライアントからのヒアリングベースで、0から作成する形が一般的です。
Webサイト毎の特徴を踏まえた上で、デザインやコーディングをしていくため、一定のオリジナリティやクオリティがある成果物を制作することができると言えます。
500万円以上
ホームページ・リニューアルや趣向を凝らしたホームページを新規作成しようとした場合、制作費は500万円以上かかってくるでしょう。この規模の制作になると、制作期間も半年前後かかります。
ただ、マテリアルとしてのホームページを作成するだけではなく、コーポレートブランディングの観点も0から一緒に考えたり、他にはないオリジナリティのあるWebサイトを制作することができます。複数の会社の料金表を比較するなどして、より目的に合った制作会社を選択しましょう。
7. 相見積もりをとる
正確な料金は会社ごと・案件ごとに異なるため、料金面を重視して委託会社を検討するなら相見積もりは必須です。なるべく詳細な依頼書を作成し、複数の候補業者に見積もりをお願いしてみましょう。
ただし、安さを重視した結果、クオリティも相応になる可能性は念頭に置いておかねばなりません。また、いきなり見積もりを取るのではなく、その前に気を付けるべき点が3つほどあるので紹介します。
- 目的を決める
目的が決定していないとどのようにホームページを作成するのかを制作会社に伝える際に時間がかかってしまいます。そのため、ターゲットやユーザーにどのようなアクションを取ってもらいたいかを決定しましょう。 - 必要な機能や項目を確認する
目的を決定したら必要な機能や項目を確認するためにサイトマップやワイヤーフレームを作成しましょう。サイトマップとはサイトを制作する際に全体を俯瞰してみることができる資料で構成図のことを指します。
ワイヤーフレームとはホームページのコンテンツやレイアウト(配置)を確認して、整理するための構成図のことを指します。これらを作成することによって制作会社との情報共有もスムーズに行き、見積もりが安くできる可能性があります。
また、担当者や委託先を変更してもこれらの構成要素があることによって「自社サイトの全容を把握できない」といったトラブルを防止できます。 - 予算・納期を設定する
予算を決めておくことにより、制作会社はどの程度機能を充実させるかを提案することができます。曖昧な予算設定だと制作会社は具体的な提案がしにくくなります。また、納期も可能な限り決めましょう。納期次第では費用が変化するのでそこも含めて制作会社を決定しましょう。
以下の記事ではホームページ制作会社を決定する際に見積書の項目や制作費用以外で気を付けるべきポイントについて説明しています。併せてご覧ください。
まとめ
イメージ通りのホームページへ仕上げるためには、決めなくてはならないことがたくさんあります。デザイン選びで後悔しないために、まずは本記事で紹介したギャラリーサイトを訪れ、多くのデザインに触れてみましょう。
どのようなデザインを取り入れて、閲覧者にどのようなメッセージを届けたいのかを明確にして、リピーターの獲得できるホームページ作りを実現させてください。