本記事では、ホームページ作成における「企画」「設計」「作成」「公開」のフェーズに分けて11ステップで分かりやすく解説していきます。
- ホームページをはじめて作成するが何からはじめればよいかわからない
- ホームページの作成方法を知りたい
- 最適なホームページの作成方法を検討したい
といった方に参考になります。本記事を読めば、1からホームページを作成する際に役立てることができるでしょう。
目次
【前提】ホームページを自作するメリット・デメリット

ホームページを作成する方法は大きく分けて2つあります。自作する方法と、制作会社へ依頼する方法です。
ここでは、まずホームページを自作するメリット・デメリットについてご紹介します。制作会社へ依頼する場合と比較し、自分にとって最適な方法を選ぶための参考としてください。
ホームページを自作する3つのメリット
1. 作成費用を安く抑えられる
ホームページ制作会社へ依頼すると、大体数十万円~数百万円の制作コストがかかってしまいます。自分で作成することによってそのコストが抑えられます。
2. 自分ですぐにホームページを変更・更新できる
ホームページ制作会社によっては更新する際に追加で費用がかかってくるケースがあったり、更新内容を伝えるために時間がかかったりしてしまいます。
その点、自分でホームページを作成していると、変更・更新したいと思ったタイミングで自由にサイトを操作できます。
3. Webサイトに関する知識がつく
ホームページを作成する際にはサイト作成に欠かせないドメイン・サーバーや、ホームページ上の集客をするためのSEO対策、競合他社の研究など様々な知識が身に付きます。
これらの知識はホームページ制作のみならず他のWebマーケティングにも活用できるでしょう。
ホームページを自作する3つのデメリット
1. 手間と時間がかかる
Webに関する知識がなければ、ドメインとは?サーバーとは?といった疑問を解消することからはじめなくてはなりません。
その地点からのスタートは、ホームページの自作にかなり時間を要してしまうことが予測されます。作成する前にある程度の覚悟をもって作成することが必要です。
2. デザインのクオリティが下がる
ホームページを自作する場合、制作会社に依頼するよりもデザインのクオリティが下がります。デザイン知識が豊富なことはもちろん、さまざまな業種の制作実績を多数有しているため、ユーザに配慮したデザイン・設計も併せて行ってくれるためです。
ホームページにおいてデザインは、閲覧するユーザーに対して情報が見つけやすく、訴求力があることが必要な要素となります。より多くの人に見てもらうためにデザインのクオリティは課題となるでしょう。
3. 自分でSEO対策をおこなう必要がある
SEO(エスイーオー)とは、Search Engine Optimizationの略で、その直訳どおり「検索エンジンを最適化する」テクニックのことを指します。ここで言う最適化とは、検索したときに自社のホームページが上位に表示されるように最適な状態に手掛けることです。
SEO対策にはキーワード選定や画像・文字サイズの最適化、被リンクの獲得などが挙げられます。ホームページを自作している場合これらを一挙に行おうとすると、手間やスキルの習得が必要となります。
SEOについて知っておくことは、ホームページを自作する場合や運営していく場合に必須の知識となります。
<ホームページに必要なSEO対策>
- キーワード選定
- 質を重視した読みやすいコンテンツ
- タイトルとディスクリプションの最適化
- 記事内のタグの設定
- 画像や文字サイズの最適化
- 被リンクの獲得
- サイテーションの獲得
上記の点を抑えられれば、SEO対策はバッチリです。詳しい概要は以下の記事でわかりやすく紹介しています。ぜひあわせて参考にしてください。
フェーズ1:企画(事前準備)

ここからは、ホームページを作成する手順を紹介していきます。ホームページ制作のファーストステップは「企画」です。ここでは、企画に必要な要素を3項目に分けて紹介します。
1. 作成目的を明確にする
まず、「ホームページを使ってどのような結果を出したいのか」という目的を明確にする必要があります。というのも、目的によってホームページのデザインや制作工程などが変わってくるためです。
例えば、社名や連絡先など最低限の情報が記載されているだけのページを作りたい場合は、ホームページ作成ツールを用いるのが最適な手段となるでしょう。ホームページ作成ツールのメリットは以下になります。
- プログラミング言語の専門知識が不要
- 低価格でカンタン。無料で使えるものもある
- 自らのイメージに近いホームページが作れる
今回はホームページ作成ツールの「Wix」を紹介します。
ホームページ作成ツール「Wix」

Wixはイスラエル発のホームページ作成ツールの開発提供企業です。作成者のスキルに応じて、様々な利用方法が選択できる点が大きな特徴の一つと言えます。
また、目的別の細かな料金プランがあることもユニークな点で、大きく分けて「ホームページプラン」と「ビジネス&Eコマースプラン」に分かれており、幅広いユーザーが使用するケースを想定した料金プラン体系となっています。
| ドメイン接続 | ベーシック | アドバンス | VIP | |
| 初期費用 | 0円 | 0円 | 0円 | 0円 |
| 月額費用 | 500円 | 900円 | 1,500円 | 2,700円 |
| データ容量 | 500MB | 3GB | 10GB | 35GB |
| 広告の非表示 | × | ◯ | ◯ | ◯ |
| 独自ドメイン | ◯ | ◯ | ◯ | ◯ |
「Wix」の他にも様々なホームページ作成ツールがあるため、自分にあったサービスを比較検討されたい方は以下の記事を参考にしてください。
一方で、自社ブランディングや知名度アップ、集客を目的とし「訴求力のあるデザインを盛り込みたい」「商品やサービスをどのようにアピールするか悩んでいる」と考えている場合は、ホームページ制作会社に依頼するのがおすすめです。
制作会社に依頼することでホームページの作成に費やす時間を削減できたり、デザインのクオリティが自作に比べて高いものが手に入ります。
ホームページ制作会社に依頼する3つのメリット
- 時間を削減でき、業務負荷も軽減できる
- クオリティが高いホームページを制作できる
- スケジュール通りに制作できる
上記のように、ホームページの作成目的を再確認したときに制作会社に依頼することが最適解になるかもしれません。そのような方は以下の記事を参考にしてください。
2. ターゲット・目標・手段を決める
次に、ターゲットや目標、手段を設定します。これらを明確にしないままホームページを作成しても、成果を上げにくいです。目的や手段を検討する際は、以下の項目を参考にしましょう。
- ターゲット:どんな人にホームページを訪れてほしいのか
(例:進路になやむ大学生、集客に悩む事業主) - 目標:ホームページの目的をより具体化したもの
(例:ホームページを通じて売上をあげる、 商品・サービスのイメージを構築する) - 手段:目標を達成するための方法
(例:サービス紹介用ブログ記事、よくある質問の回答)
3. ホームページに掲載したいコンテンツを書き出す
ターゲットや目標、手段を決めたら、具体的な掲載内容を決めていきます。
自社ブランドを強くアピールする目的であれば画像を多用した構成にしたり、商品紹介ページを充実させたりといったことが考えられます。求人サイトなら、会社案内や業務内容、社員の声などのコンテンツが効果的でしょう。
コンテンツ例
- 商品紹介ページ
- 会社案内
- 業務内容
- 社員の声
- ニュース
- お役立ち記事
- お役立ち資料
- お問い合わせ
フェーズ2:設計

企画が終わったら、次は「設計」です。まずホームページの全体像を決定し、そのあとに各ページの構成へと移っていきます。
4. 全体のページの構成を決める(サイトマップ)

多くのホームページは、トップページから順に各カテゴリー、その下により小さなカテゴリーといったように、階層構造になっています。カテゴリーごとに内容をまとめて関連付けることで、情報が整理されてユーザーに伝わりやすくなり、アクセス数UPや再訪者数増加につながります。
ホームページ上の階層構造を図で表したものは「サイトマップ」と呼ばれ、訪れる人を適切なページへと誘導するのに重要な要素となります。
サイトマップにおいて特に重要なのは、「ひと目見てそのページがどのような構成になっているかがわかるか」「伝えたい情報のページがしっかり含まれているか」が明確になっていることです。
サイトマップの考え方
1. 伝えたい情報を書き出す
最初に、ホームページを通じてユーザーに伝えたい情報をすべて書き出していきます。ここでは、以下の情報を盛り込むことを前提に、ページを構成する手順を説明します。
- 会社の名前
- 会社の場所
- サービスの内容
- 電話番号
- メールアドレス
- お知らせ
- 採用情報
- 企業理念
- 従業員数
- 店舗情報
- 主な取引先
2. 情報をカテゴライズする
次に、先ほど書き出した情報をどのようにページに振り分けるか検討します。同じページに記載できるものは同じカテゴリの中に集約しましょう。今回の企業ページを例にとると、下記のような5つのページに分けられます。
- 会社概要(会社の名前、会社の場所、企業理念、従業員数、主な取引先)
- サービス紹介(サービスの内容)
- お問い合わせ(電話番号、メールアドレスなど)
- 新着情報(お知らせ)
- 採用情報(店舗情報)
3. ページ構成を決定する
それぞれのページに対してトップページからどのようにアクセスをつなげていくか、階層構造にしてわかりやすくまとめるステップです。冒頭でも説明したように、階層構造には様々な種類があります。
- メニューバーを設置しトッから全てのページにアクセスが可能なパターン
- トップから各項目のメニューに移動、さらに詳細ページに移動が可能なパターン
などです。実際に決定する際には、トップページをひと目見ただけで、そのサイトがどんなページで構成されているのかわかることが重要です。サイトマップの組み立てには以下のツールがおすすめです。
サイトマップの組み立てには以下のツールがおすすめです。
サイトマップ構成図作成ツール「Lucid」

「Lucid chart」は資料作成や情報共有、データの視覚化をおこなうためのツールです。サイトマップだけではなく、相関図やフローチャートなどを作成できます。無料で使えるプランもあるので初心者の方でも使いやすいツールです。
5. 各ページのレイアウトの構成を決める(ワイヤーフレーム)

全体の構成が決まったら、次にページごとの構成へと移ります。ここからは、「ワイヤーフレーム」によってWebページのレイアウトを定めます。
実際のデザインやコーディングなどの作業に入る前段階で作成し、完成イメージを「見える化」することが目的で作られます。
ワイヤーフレームを作っておくことによって、実際の作業に入ってから「あの項目が足りていなかった」「作ってみたら意外に見づらくて作り直しになった」などのトラブルを防ぐことができます。
カラムレイアウトの種類
ホームページに掲載する各パーツを最適な位置に配置するために、ページ内での段組みを行います。この段組みのことを「カラム」といいます。ここではカラムの配置に応じたレイアウトの種類について説明します。
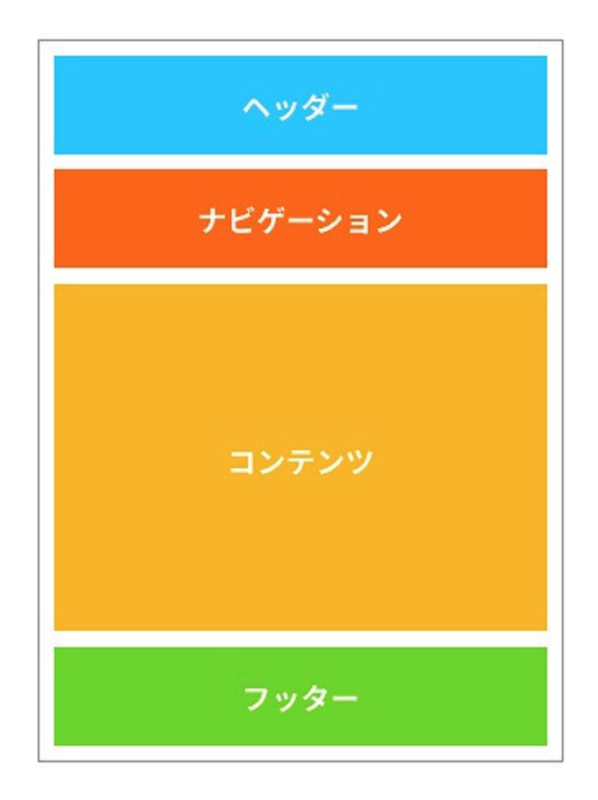
シングルカラムレイアウト

シングルカラムレイアウトは、すべてのコンテンツを縦に並べて配置するレイアウトです。スマートフォンでの閲覧がしやすく、訴求ポイントを集中させる効果があります。
ただ、ほかのコンテンツへの導線となるサイドバーがないため、情報量が多いサイトでは目的のコンテンツを見つけにくくなったり、スクロール量が多くなるため離脱率が高くなってしまったりするデメリットがあります。
シングルカラムレイアウトの特徴
- スマートフォンでの閲覧がしやすい
- 訴求ポイントを集中させる効果がある
- 情報量が多いと見にくくなり離脱率が高くなってしまう
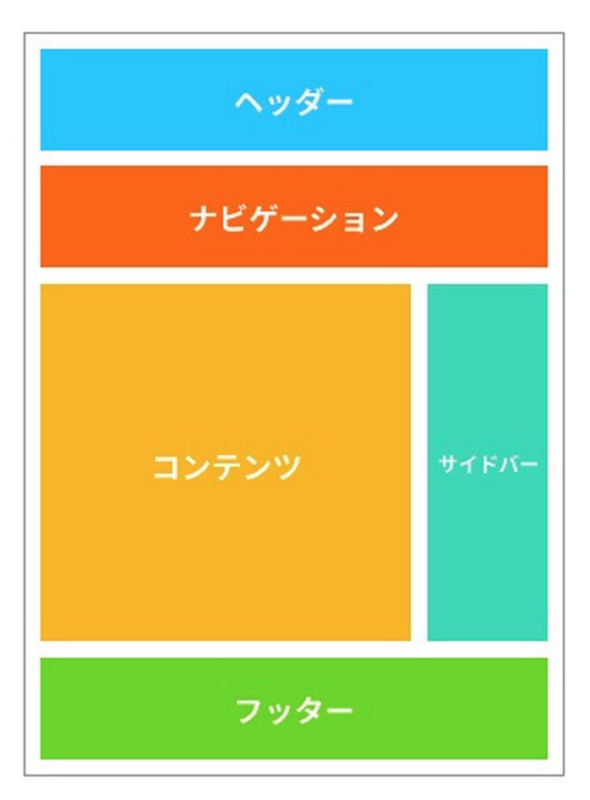
2カラムレイアウト

2カラムレイアウトは、2列に分けた段組みのレイアウトです。ECサイトやコーポレートサイトでよく見られます。
メインコンテンツとサイドバーを並べて表示させることで、ユーザーはどこのページを見ているのか把握しやすくなります。また、コンテンツを見ながら、ほかのページへの導線も同時に視界に入ってくるので、サイト内の回遊を促しやすい作りになっています。
2カラムレイアウトの特徴
- ECサイトやコーポレートサイトで使われることが多い
- ユーザーが情報を見やすい
- サイト内の回遊を促しやすい
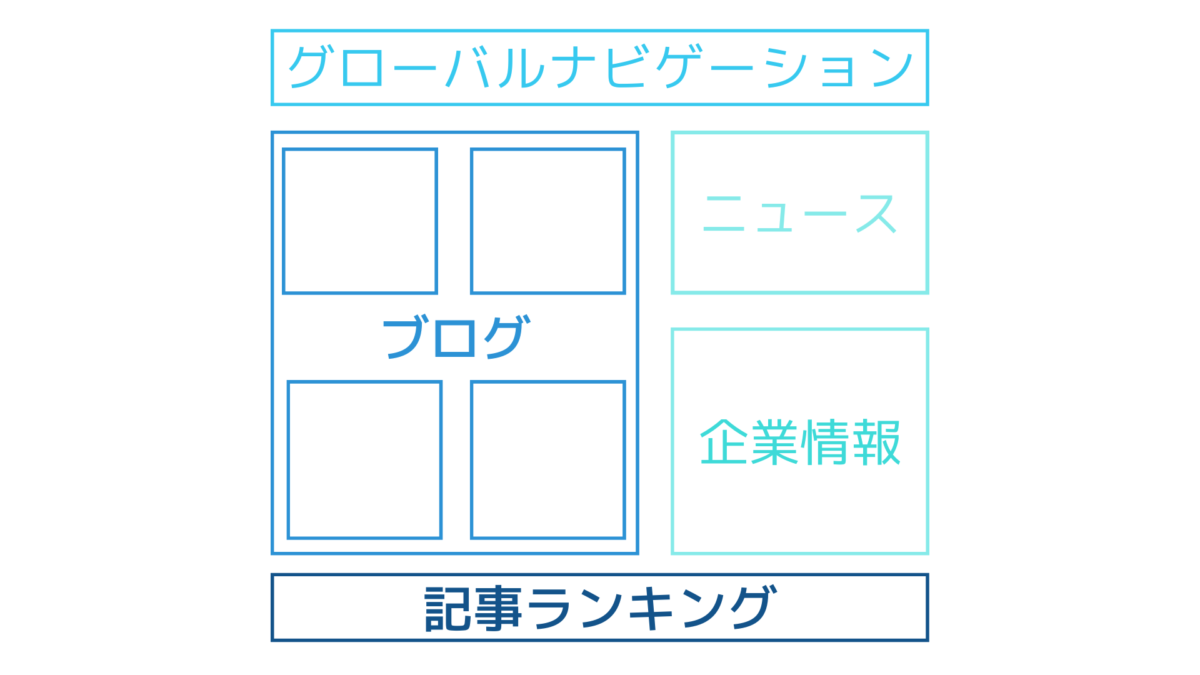
3カラムレイアウト
3カラムレイアウトは、3列に分けた段組みのレイアウトです。情報量が多く、一度にさまざまな情報を載せたい場合に用いられます。
メインコンテンツの両側にサイドバーを設置することが可能になり、ユーザーに対して多くの選択肢を提示できます。階層が深いホームページやカテゴリごとにボリュームのあるような大規模サイトでは、ユーザーに対してひとつの画面で多くのコンテンツを認知してもらうのに有効です。
3カラムレイアウトの特徴
- 情報量が多く
- 階層が深いホームページに有効
- 1つの画面で多くのコンテンツを認知してもらえる
上記の3つ、シングルカラムレイアウト・2カラムレイアウト・3カラムレイアウトから自分にぴったりなものを選べるとよいでしょう。
さらにサイトマップやワイヤーフレームを詳しく知りたいという方は以下の記事を参考にしてください。ほかにも企業のホームページを例にしながらカラムレイアウト選びに役立ててください。
フェーズ3:作成

サイトの設計まで終わったら、「作成」段階に移ります。
作成作業に入る前にデザインを考える必要があります。以下にてデザインの考え方をご紹介します。
6. ユーザーに最適なデザインを考える
ユーザーに最適なデザインとは、ユーザーに対して「何をしている会社なのか」「他社との違い」「実績や表彰」「商品の価値」などをわかりやすく伝えられるデザインのことです。
そのために統一感や配色、サイズ感などルールを明確に定める必要があるでしょう。
ユーザに最適なデザインにするためのチェックリスト
- ページごとにデザインに統一感があるかどうか
- 配色や配置が適切かどうか
- フォントや画像などのサイズが適切かどうか
上記の他にも、ホームページのデザインにはさまざまな事例があります。以下の記事では「おしゃれなホームページとは?」という根本的な問いを解決できるよう参考事例30選を紹介しています。あわせて参考にしていただくとより理解が深まります。
ここで、どのようなデザインがよいかイメージがつかない場合は、ホームページギャラリーサイトを参考にされることをおすすめします。
今回は、ホームページギャラリーサイト「SANKOU!」をご紹介します。
ホームページギャラリーサイト「SANKOU!」

引用元:SANKOU!ホームページ(https://sankoudesign.com/)
SANKOU!は2,883個(2022年8月時点)のデザイン例を掲載しています。Webサイト、ランディングページ(※)、コンテンツページなど目的や種類の他にデザイン性や色などさまざまなカテゴリーからデザインを検索できます。
サイト詳細を見ると「雑誌風なレイアウト・あしらい」「要素が動く」など細かいタグ付けがされているため、直感的にタグを選ぶこともできます。また、お気に入り機能もあるので気に入ったデザインを保存して後で比較することもできます。
※ランディングページとは、サイトを訪れた人が検索結果や広告から目的のサイトをクリックした結果、最初に表示されるページのことです。1ページ完結でストーリー仕立てとなっているものが多いです。
「SANKOU!」の他にもさまざまなホームページギャラリーサイトがあるため、より詳しく探してみたいという方は以下の記事を参考にしてください。
デザインを選択する際に気をつけるべきは、ホームページにアクセスしたファーストビューでユーザーの興味関心を惹きつけられるかどうかという点です。
ファーストビューでユーザーに対して「何をしている会社なのか」「他社との違い」「実績や表彰」「商品の価値」といった情報をできるだけ伝えて、ユーザーの興味や関心を引くことができるレイアウトにできればよりユーザーの興味を引くことができます。
また、近年ではパソコンよりもスマートフォンやタブレットなどでホームページを閲覧するユーザーが増えています。そのため、スマホ対応デザイン(レスポンシブデザイン)を取り入れることでたくさんのユーザーに見てもらえるようになったり、ホームページが管理しやすくなったりするといったメリットがあります。
そのほかのスマホ対応のメリットや、レスポンシブデザインにする具体的な方法などは以下の記事で詳細に解説しています。
7. 企画・設計を元に作成作業に入る(コーディング)
これまでの企画・設計・デザインを元に作成作業を進めます。ホームページを作成する方法は、3つ挙げられます。
- 【難易度:高】HTML・CSSでコーディング
- 【難易度:中】CMSツールを使う
- 【難易度:低】作成ツールを使う
それぞれ紹介します。
作成方法比較早見表
| 作成方法 | 難易度 | メリット | デメリット |
| HTML・CSS | 高 | 自由度が高い。制作費用を抑えられる | 専門知識が必要となり、作業コストがかかる。 |
| CMS | 中 | カスタマイズが自由自在で、利用者も多い。 | 必要な作業が多いので初心者の方には難しい。 |
| ホームページ作成サービス | 低 | 専門的な知識が全くなくても簡単にサイトの作成ができる。 | クオリティが下がる。複数人での作成が不可能。 |
【難易度:高】HTML・CSSでコーディング
HTML・CSSを用いた方法は、最も難易度の高い作成方法です。
テキスト構成をブラウザに反映させるHTMLとデザインに手を加えるためのCSSというブログラミング言語は高度な専門知識と技術が必要です。一方で、自由度が高く費用を抑えられるといったメリットがあります。
- 高度な専門知識と技術が必要
- 自由度が高いほかに、費用を抑えられるメリットがある
コーディングによりホームページを作成するには、以下の作業が必要になります。
HTML
- テキストエディタを用意
- ブラウザを用意
- HTMLファイルにコーディング
- FTPソフトを使ってサーバーへアップロード
CSS
- HTMLファイルへCSSファイルを読み込む
- HTMLファイルへのヘッダー内にstyleタグを書く
- 本文内にCSSを直接書く
詳しい概要は、こちらで紹介しているのでコーディングによりホームページを作成する場合は参考にしてください。
【難易度:中】CMSツールを使う
CMSツール(コンテンツ・マネジメント・システム)とは、Webページの編集を簡単・便利に行えるソフトウェアのことを操作してホームページを作成することができます。
専門知識なしでオリジナリティのあるホームページをカスタマイズすることができる反面、作業工程が多いというデメリットがあるのも事実です。
- 作業工程が多い
- カスタマイズが自由自在でオリジナリティを出せる
ここで、世界中で使われる代表的なCMSツール「WordPress」を紹介します。
CMSツール「WordPress」
WordPressとは、世界で最も多く使用されているホームページ作成ツールです。サイトの作成やブログの作成といったCMS(コンテンツ管理システム)の一つで、豊富なテンプレートがある点と無料から使用できる点が大きな特徴と言えます。
ただし、自身でサーバーを契約したりなどする必要があること、自由度が高いからこそ逆に素人には扱いにくいことがあります。
初めてホームページを作成する方から制作業者などの専門家まで幅広い方々におすすめできる作成ツールの一つです。
【難易度:低】作成ツールを使う
作成ツールとは、CMSツールがWeb上で作成するのに対し、パソコン上で作成するツールのことを指します。難易度が低い分、クオリティは下がりますが専門知識が全く無くてもカンタンにホームページを作成できます。
具体的にはある程度設けられて枠組みを利用しドラッグ&ドロップをするといったイメージです。
- 難易度が低い分、クオリティは下がる
- 専門知識がなくてもドラッグ&ドロップなどの操作感でカンタンに作成できる
ここで、パソコンにインストール不要でクラウド型のホームページ作成ツール「ペライチ」を紹介します。
クラウド型ホームページ作成ツール「ペライチ」

ペライチは直感的な操作で簡単にサイト作成できるホームページ作成ツールです。ドラッグ&ドロップで構成を変更できるので、初心者にはおすすめです。
ただ10Pを超えるページは作成できないため、ブログなどページ数の多いホームページを作成したい方にはおすすめできません。無料で始めることができるので、まずは登録して自分に合うか確かめて見ましょう。
ホームページの作成方法は前述した3つ
- 【難易度:高】HTML・CSSでコーディング
- 【難易度:中】CMSツールを使う
- 【難易度:低】作成ツールを使う
から自分にぴったりな方法で選べるとよいでしょう。
さらに具体的にそれぞれの作業内容やおすすめのツールなどを知りたいという方は以下の記事を参考にしてください。
フェーズ4:公開

「企画」「設計」「作成」が完了したら、いよいよ出来上がったページをウェブ上に公開していきます。ここでは、公開するにあたって必要となる4つの項目について見ていきましょう。
8. サーバーを契約する
ホームページを公開するためには、サーバーが必要となります。インターネット上にホームページを置く場所を作るためです。
自前のサーバーを用意する選択肢もありますが、レンタルサーバーを利用するのが一般的です。ホームページ用のサーバーを提供する業者は多くあるため、条件に合わせてどのサーバーと契約するかを比較検討しましょう。
以下におすすめのサーバーについて、料金目安をまとめておりますので、参考にしてください。(2022年8月時点)
| エックスサーバー | ConohaWing | ロリポップ | ミックスホスト | |
| 初期費用 | 0円 | 0円 | 1,650円 | 0円 |
| 月額費用 | 1,100円~ | 911円~ | 1,188円~ | 1,210円~ |
| サイトの表示速度 | ◎ | ◎ | ◯ | ◯ |
| 無料常時SSL化 | ◯ | ◯ | ◯ | ◯ |
| バックアップと復元 | 0円 | 0円 | 有料 | 0円 |
9. ドメインを取得する
次に、ドメインを取得します。ドメインとは、インターネット上でホームページの場所を示す住所のようなもので、「xxxx.co.jp」や「xxxx.com」のように表されます。
通常、企業がビジネスとしてホームページを解説する場合、独自ドメインを取得します。無料レンタルが可能なドメインもありますが、消滅してしまったり利用権が別の業者に渡ってしまったりするリスクがあるため、利用するメリットはありません。
独自ドメインを取得する際の費用感としては以下を参考にしてください。(2022年8月時点)
| .com | .jp | .net | |
| 更新料 | 1,408円 | 1,309円 | 1,628円 |
| 特徴 | 商用サービスや企業向け | 日本を意味 | ネットワークに関するサービス向け |
独自ドメインを取得してWebサイトを運用する場合、注意すべき点が5つあります。
- 更新手続きを忘れるとドメイン失効となってしまう
- ドメインの権利者をしっかり確認しておく
- 個人情報が公開されてしまう場合がある
- 初期はドメインのSEOへの影響力が小さい
- 中古のドメインは避ける
上記の注意すべきポイントは、しっかり理解しておく必要があるでしょう。以下の記事で概要を解説しています。あわせて参考にしていただくとより理解が深まります。
10. ファイルをアップロードする
ここまでの手順が完了したら、ようやく作成したホームページが公開できます。契約先のサーバーにHTMLや画像などのファイルをアップロードすることで、ホームページが世界中で閲覧可能になります。
11. ブラウザ・デバイスの確認
公開したら作業が終わるわけではありません。最終ステップとしてホームページの以下の要素を確認する必要があります。
- すべてのリンクが正常に開けるか
- 画像が表示されていない箇所はないか
- 文字化けはないか
- パソコン・タブレット・スマートフォンそれぞれの端末で正常に表示されているか
不具合が発見された場合、速やかにファイルの修正や再アップロードを行います。その後、再度確認して問題がなければホームページの作成は完了です。
以後もコンテンツの更新やレイアウトの調整といった作業がありますが、一度ホームページを作成してしまえば難しい作業はほとんど発生しません。
まとめ
以上、ホームページの作成手順11を解説しました。「企画」「設計」「作成」「公開」のフェーズを着実に踏み、理想のホームページ作成に役立てて下さい。