「かっこいいホームページを作りたい!」と思っても、実際にかっこいい印象を与えるホームページとは、いったいどのようなものかわからず検索された方もいらっしゃるでしょう。
本記事は、かっこいいデザインのホームページを作成する際に役立つ以下の情報をお伝えします。
- ホームページデザイン参考事例29選
- かっこいいホームページとは?おさえるべき5つの要素
- デザインだけじゃない!集客力のあるホームページを作るコツ
また、本記事後半ではより効果的なホームページを作るための情報もお伝えしていますので、最後までご覧ください。
目次
かっこいいデザインの企業ホームページ14選

かっこいいホームページとひと言にいっても、その表現は多岐にわたります。ここからは、企業が公開するデザイン性の高いホームページを紹介します。
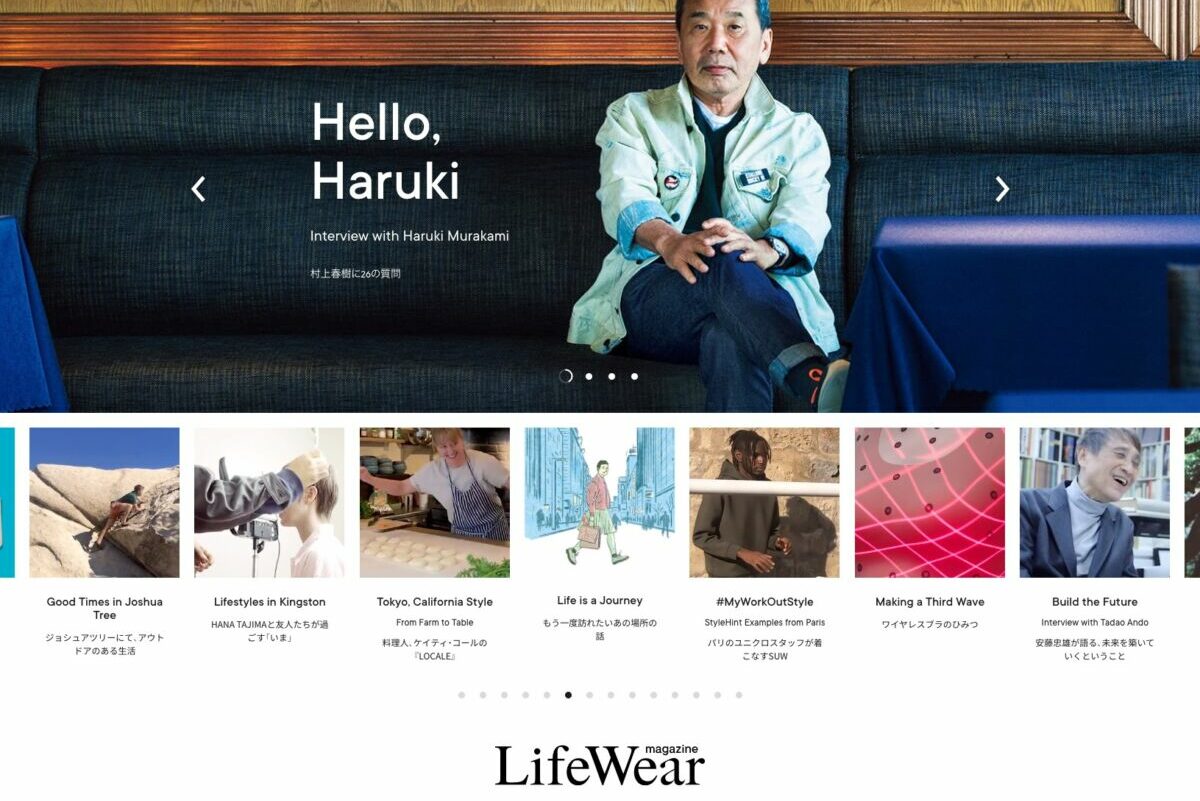
1. 株式会社ユニクロ

「株式会社ユニクロ」のトップページは、ユーザーの目を引く洗練されたデザインが印象的です。
インタビューやコラボレーション商品について詳しく紹介する記事や、不定期で更新されるマガジンの公開など、訪れた人の好奇心をくすぐる工夫がされています。
オンラインショップでは、購入者の評価が星で表示されていて、人気の高い商品がひと目でわかるようになっています。
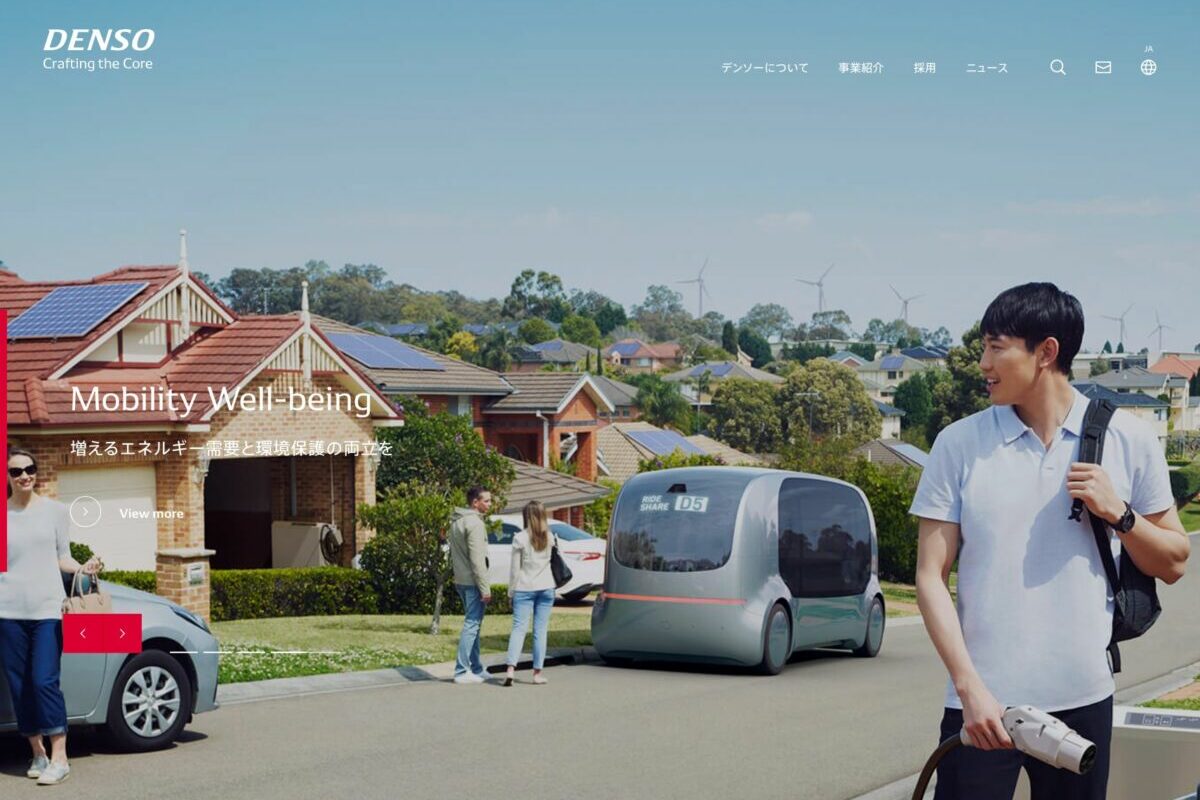
2. 株式会社デンソー

「株式会社デンソー」は、世界中に自動車技術やシステム、製品などを提供するグローバルな自動車部品メーカーです。
トップページだけでなく、スクロールした先の画像と印象的なキャッチコピーの数々が見る者の心をとらえます。
日常にフォーカスした温かみのある画像を前面に使用し、企業イメージがひと目でわかるデザインにしつつ、配色は白を基調としアクセントとしてブランドカラーの赤を取り入れています。
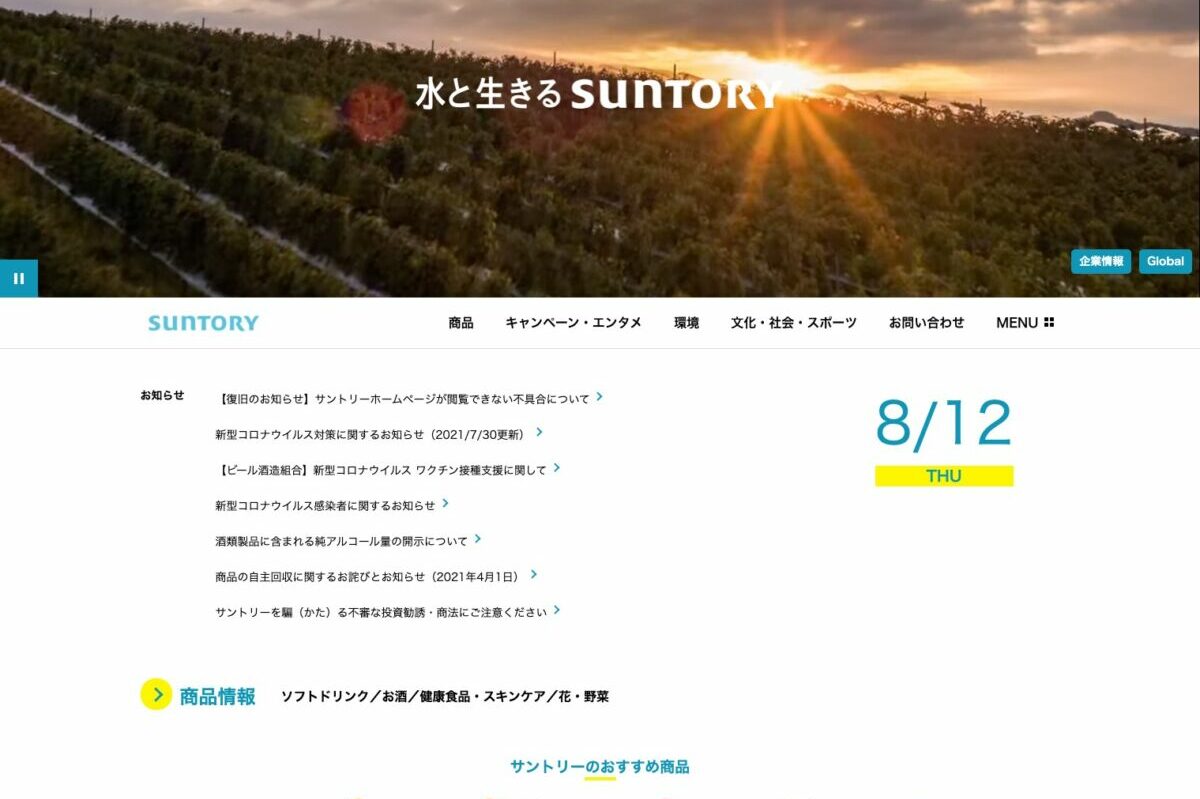
3. サントリーホールディングス株式会社

ムービーや商品画像、広告、キャンペーン情報など、色とりどりの画像が並んでいますが、白を基調としているため全体的にすっきりとした印象を受けます。
商品の紹介ページにあるカテゴリーをクリックすると、上部のタグからさらに詳細な絞り込みが実行でき、使いやすさにも優れているサイトです。環境活動に対する取り組みなどを紹介した読み物も充実しています。
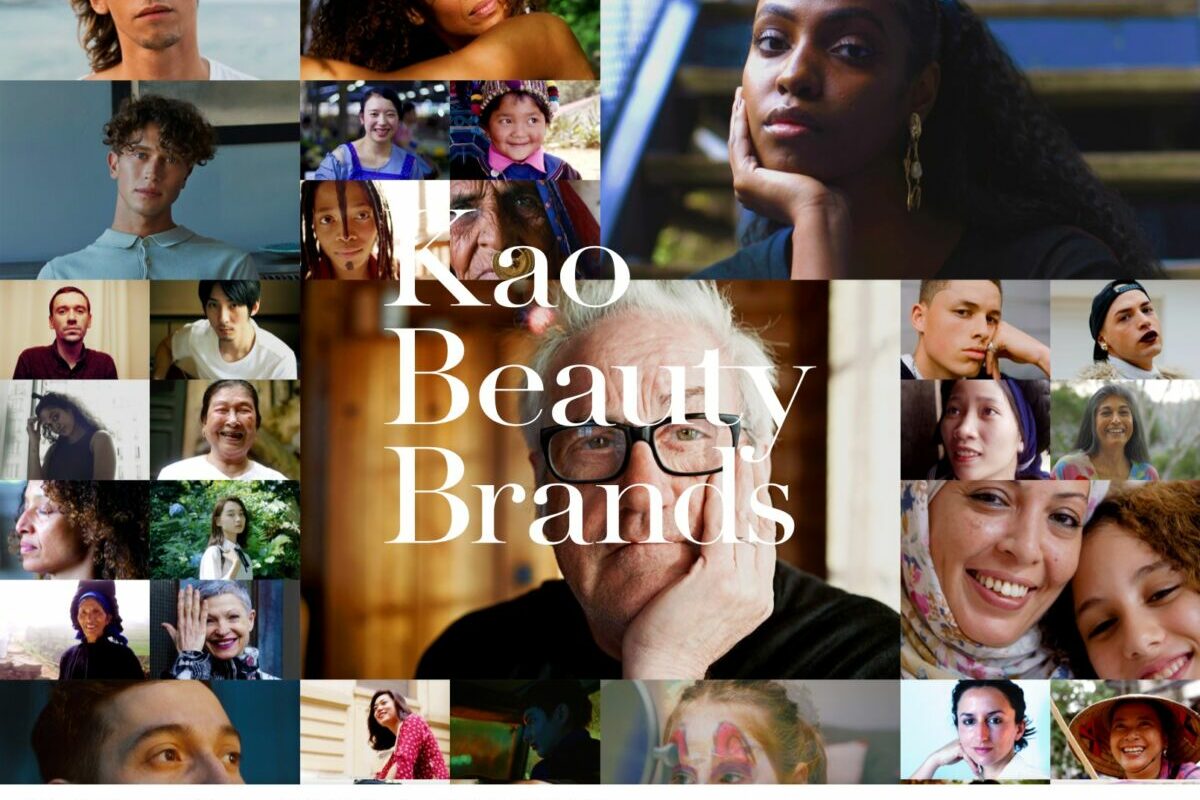
4. 花王株式会社

ファーストインプレッションはシンプルそのものです。“人の数だけ美がある”というメッセージとリンクする背景画像にも、強いメッセージを感じます。
世界の人々の画像がグローバルなイメージを強め、洗練されながらもインパクトを感じさせるホームページです。
目当てのブランドをクリックすると、新たなページが立ち上がり、公式オンラインショップの導線もスムーズです。
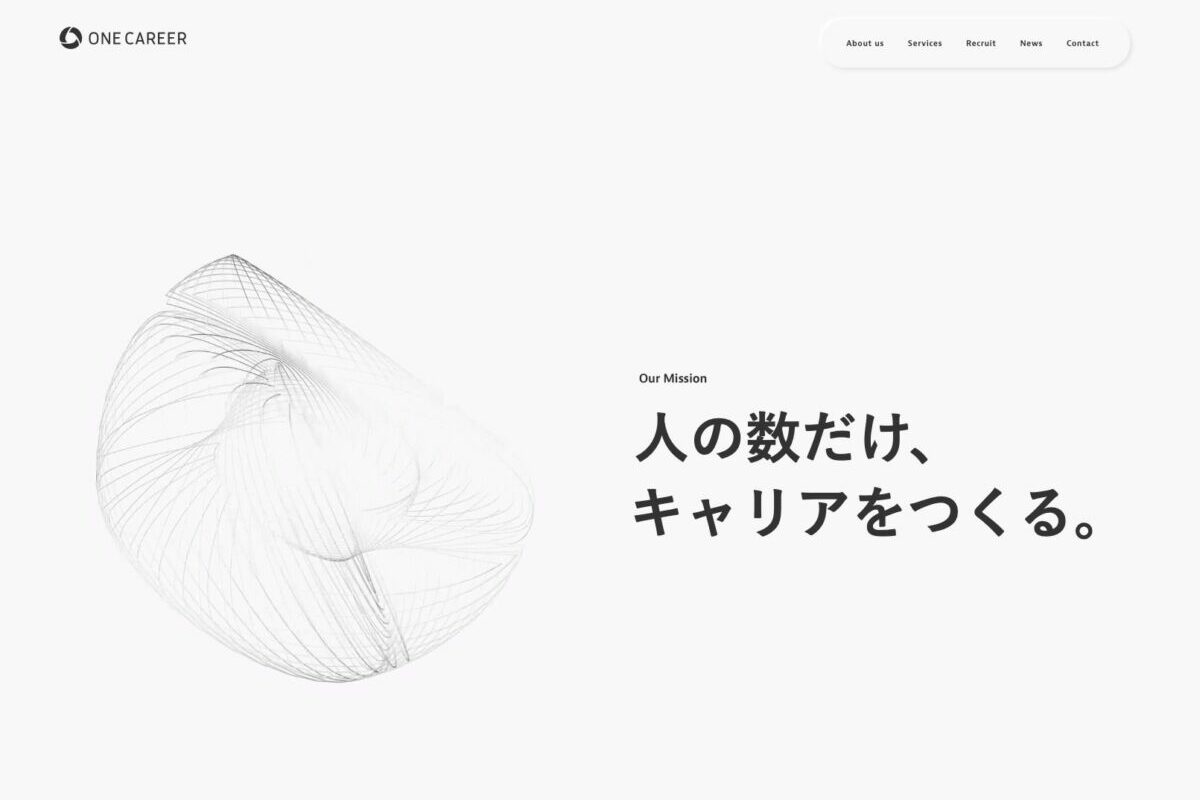
5. 株式会社ワンキャリア

「人の数だけ、キャリアをつくる。」というキャッチコピーを投影したような、3Dグラフィックアニメーションがトップページを飾ります。
就職活動に関するサービスを提供する企業ということもあり、ユーザーを後押しするような希望に満ちた文言が並んでいるのも印象的です。使う色の数を全体的に抑えたことで、ユーザーに質実剛健なイメージを抱かせます。
6. ベクスト株式会社

「ベクスト株式会社」は、文書情報を解析し、価値ある情報を効率的に抽出するツールを提供している会社です。
トップページの背景に表示されるグラフィック画像は “多数の声から1つの戦略を導き出す”という自社ツールを表しているのが伝わってきます。閲覧者のスクロールに合わせてアニメーションが表示されるため、楽しく文字を追うことができます。
7. TAO TAJIMA

映像作家であるTAO TAJIMA氏のサイトです。見る者の目を引き付けるおしゃれなムービーや、スクロール操作で揺れるように切り替わる画像など、かっこいい仕掛けが使われています。
テキストは必要最小限しか使われておらず、映像作家ならではの視覚に訴えるデザインが強く印象に残ります。
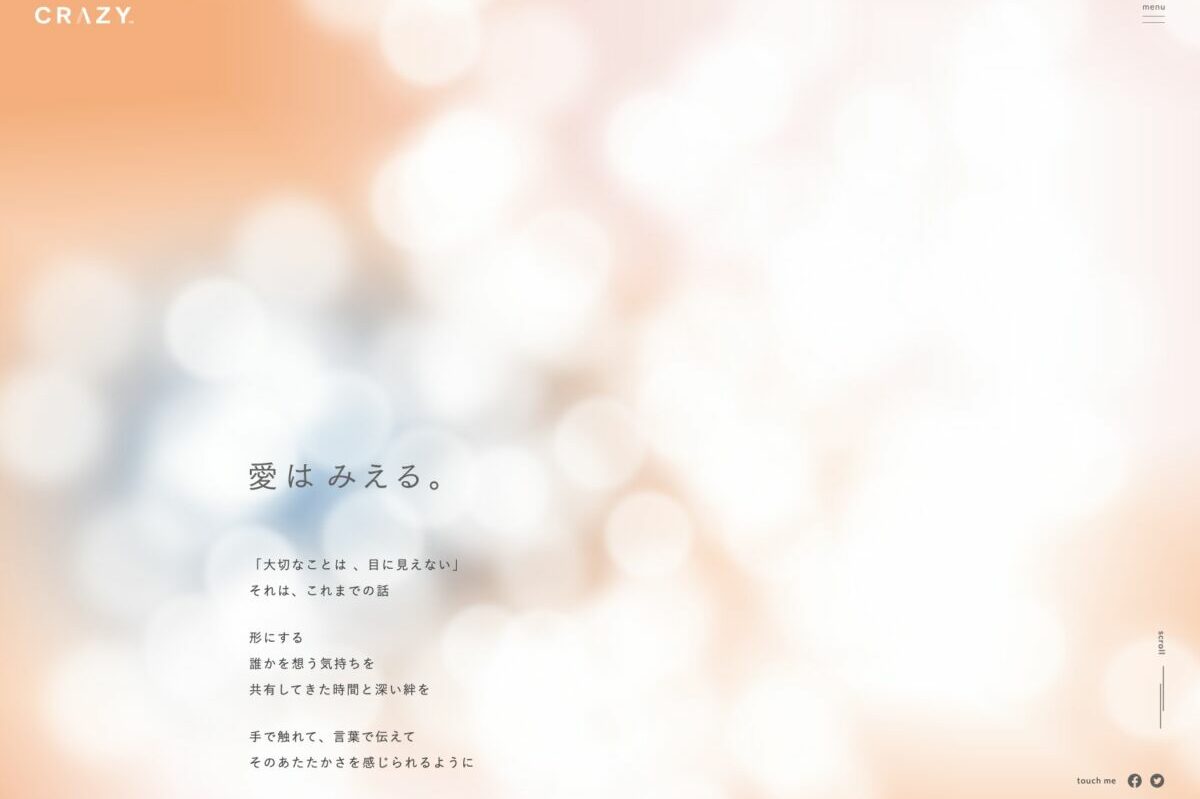
8. 株式会社CRAZY

ウエディングプロデュースをおこなっている企業のホームページです。暖かみのあるカラーリングや柔らかな印象のアニメーションが効果的に使われています。
シンプルな構成で、探している内容が見つかりやすく、パートナーシップに関連したさまざまなコラムも興味を引きます。
ファーストビューに、メッセージを表示する手法は企業理念をわかりやすく表現したいときに有効です。
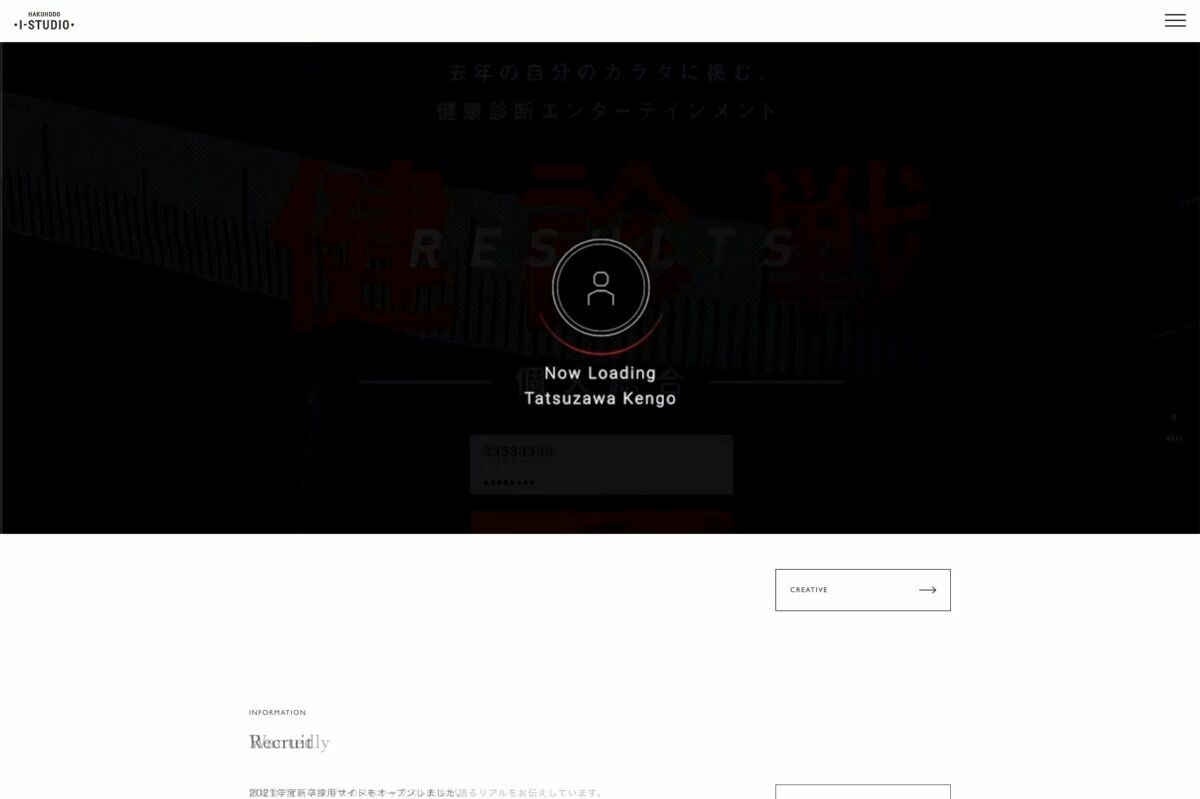
9. 博報堂アイ・スタジオ

「博報堂アイ・スタジオ」は、デジタル領域に特化した制作会社です。交差点を行き交う人々で始まるムービーが、スタイリッシュな印象を与えるトップページデザインです。
また、白を黒を基調とした配色によりシンプルで閲覧しやすく、洗練された雰囲気を感じます。
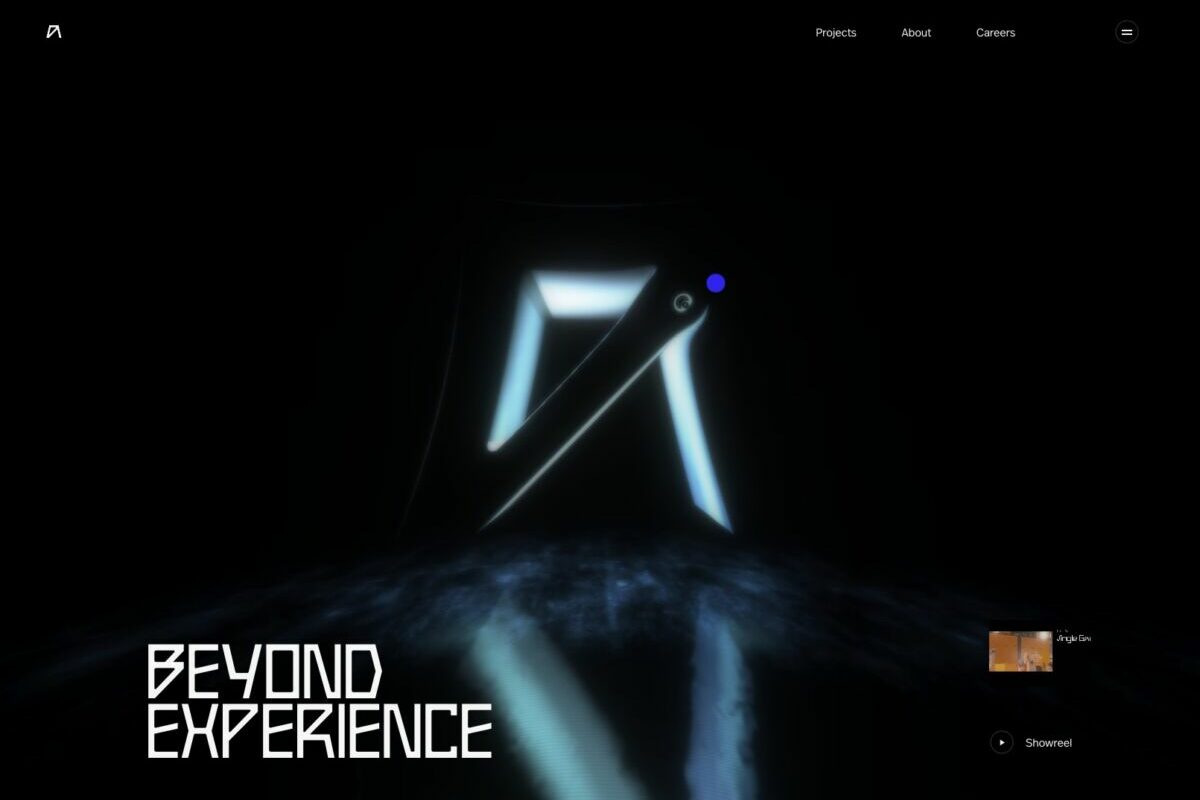
10. 株式会社Aircod

シンプルなトップページに表示された3Dの企業ロゴが、カーソルと連動して動く仕組みになっています。フォントやカラーリング、細やかなアニメーションを駆使し、すべてにおいてかっこよさの際立つデザインです。
手掛けてきた作品を一覧で表示しているアーカイブページには、テキストにカーソルを合わせるだけで画像が表示される仕掛けがあり、訪問者を楽しませてくれます。
11. 株式会社WHERE

積み上げてきた実績を、一つひとつ振り返るよう丁寧に紹介するホームページです。
無機質な印象を受けるテキストのみのトップページをスクロールすると、地域の活性に尽力する人々の豊かな表情が映し出されます。程よく使われているアニメーションも効果的で、閲覧者の興味を高めてくれます。
12. HARIO株式会社

耐熱ガラスメーカーの老舗です。情報がダイレクトに伝わってくるような、シンプルでわかりやすいトップページです。商品紹介ページも同様にシンプルな構成ですが、スペシャルページの記事をクリックすると、手の込んだアニメーションが使われていて、読み手の関心を引き付ける工夫がされています。
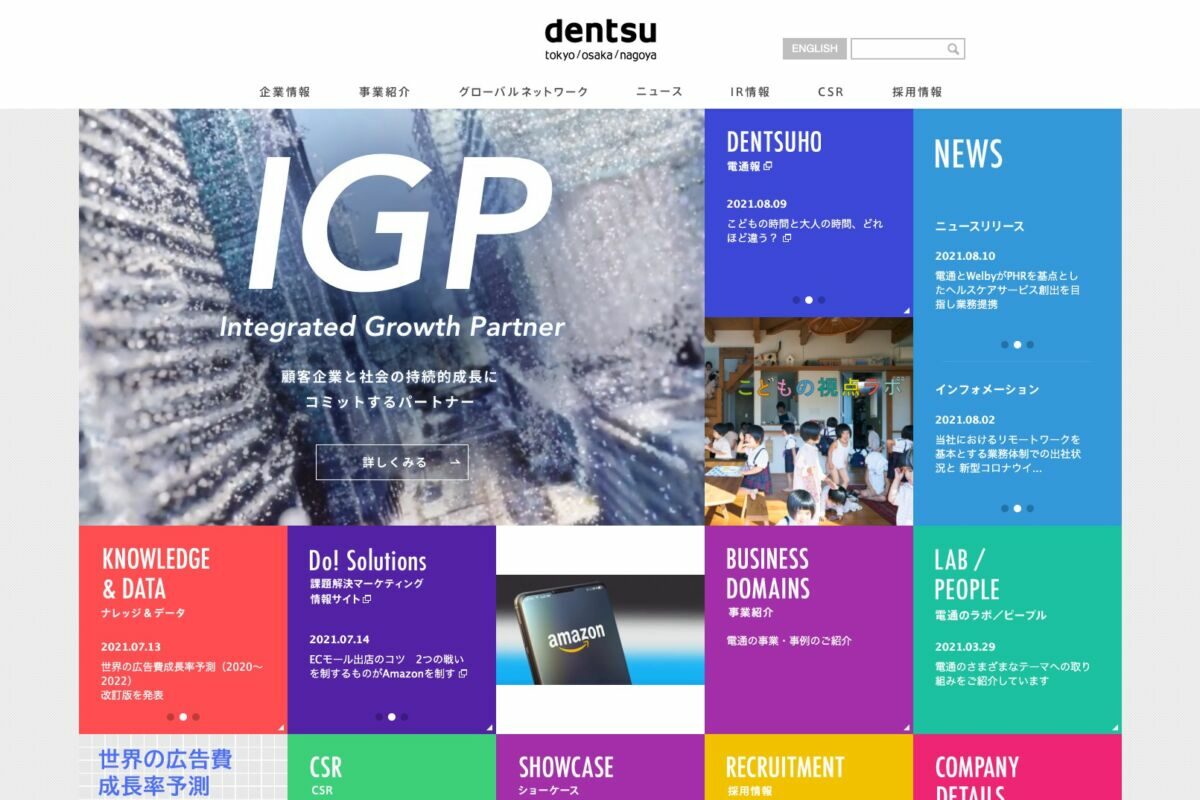
13. 株式会社電通

主要なカテゴリーは上部タブに設置されていますが、画面をスクロールしていくとカラフルなパネルが表示され、これらが各コンテンツの入り口になっています。
マーケティングに関するコラムや対談へのリンク、企業の取り組みなど、さまざまな視点から企業の情報を発信しているホームページです。
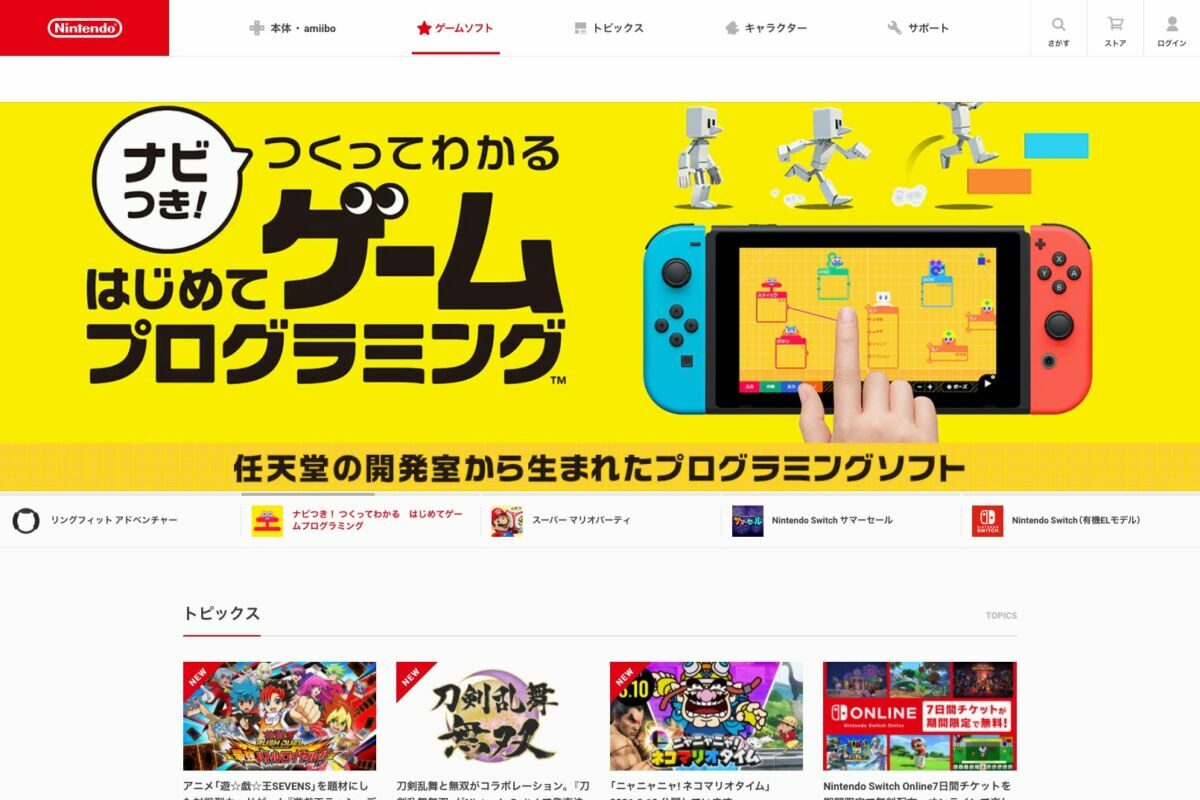
14. 任天堂株式会社

かの有名な「マリオ」を生み出した日本を代表するゲームメーカーです。各ゲームの紹介動画が用意されていて、ユーザーの好奇心を向上させます。
上部のタブにカーソルを合わせると、さらに目的別のカテゴリーが表示され、豊富な情報量ながらも見やすくまとめられているのがポイントです。
かっこいいデザインのECサイト15選

デザインが優れているサイトは、ユーザーの記憶に残ります。ここからは、また訪れたいと感じるようなデザイン性と、使いやすさの両方を兼ね備えたECサイトを紹介します。
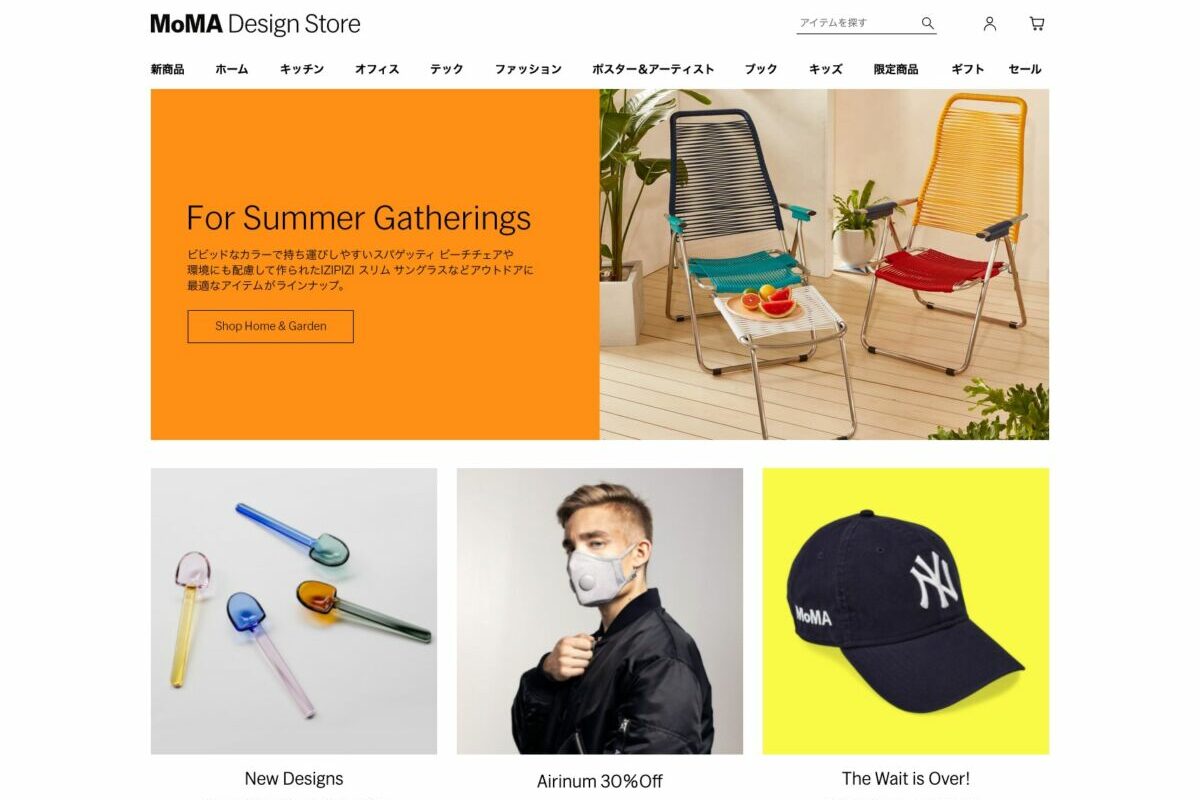
1. MoMA Design STORE

新商品やキャンペーン情報への導線の良さが高い評価を集めているサイトです。商品別、デザイナー別での検索はもちろん、さらにカテゴリーを細かくすることで探している商品にたどり着きやすくなっています。
背景を白に統一し、画像を際立たせるように配置されている点は、取り入れやすく真似しやすいでしょう。
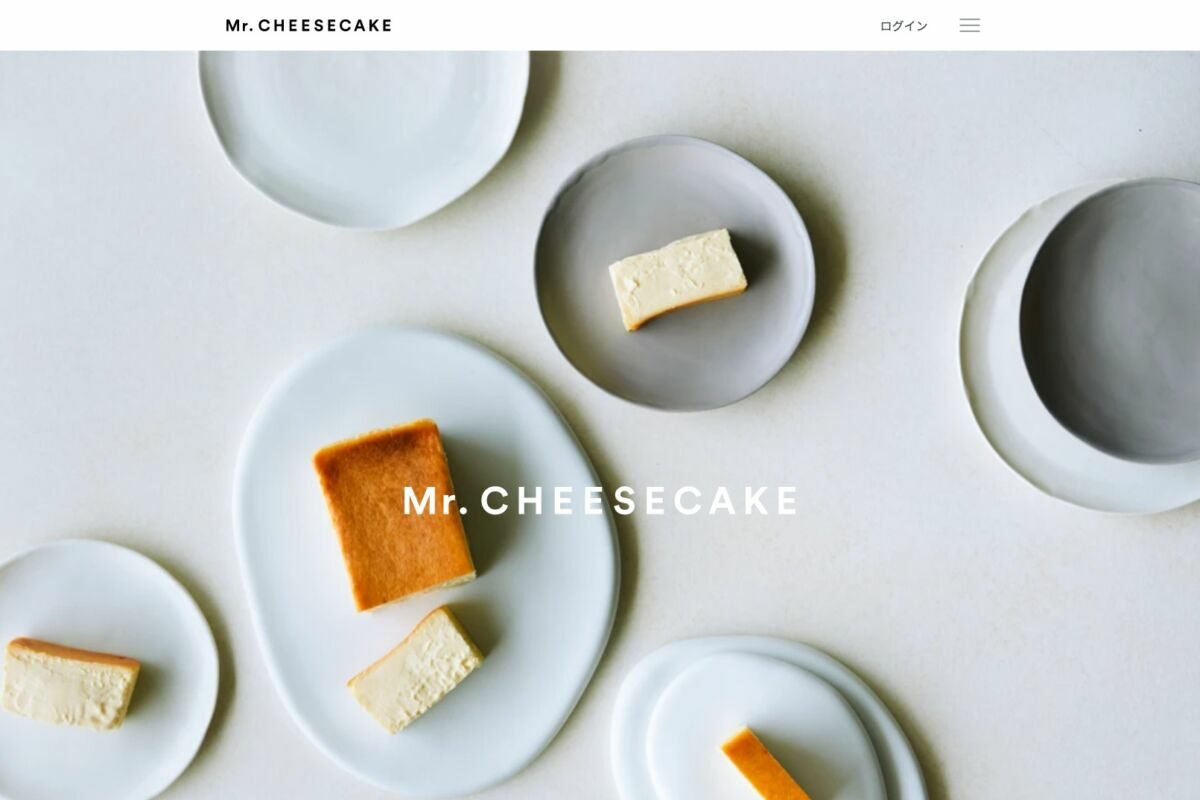
2. MR.CHEESECAKE

見た目でも濃厚さが伝わるチーズケーキの写真がトップページ全面に使われています。ただ注文を受けるだけのサイトではなく、コラムが多数掲載されているのもポイントです。
余白を大胆に使ったレイアウトが、商品を強く印象付けるという優れた効果を発揮しています。
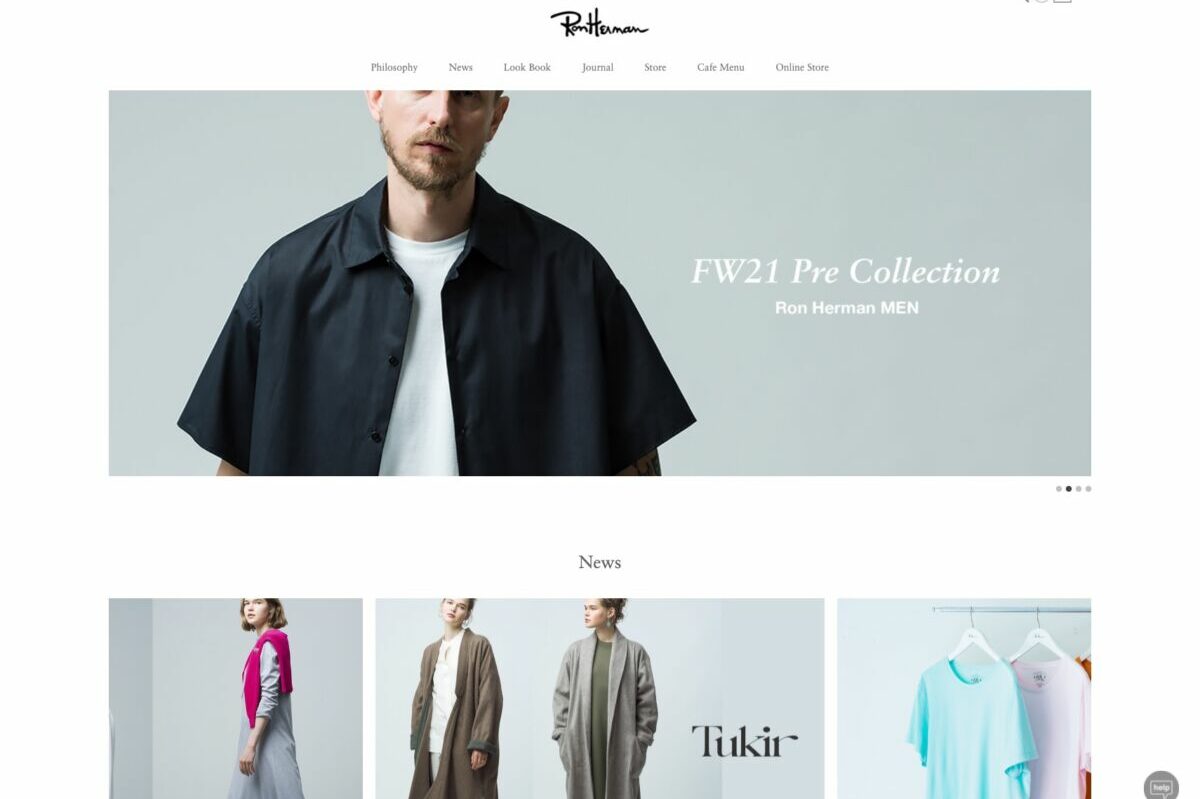
3. RonHerman

テキストが控えめで、写真が際立つデザインです。上部にあるタブから求めている情報へもアクセスしやすく、商品画像にカーソルを合わせると、商品名・価格が表示される仕組みになっています。シーズンごとのコレクションもまとめて閲覧できます。
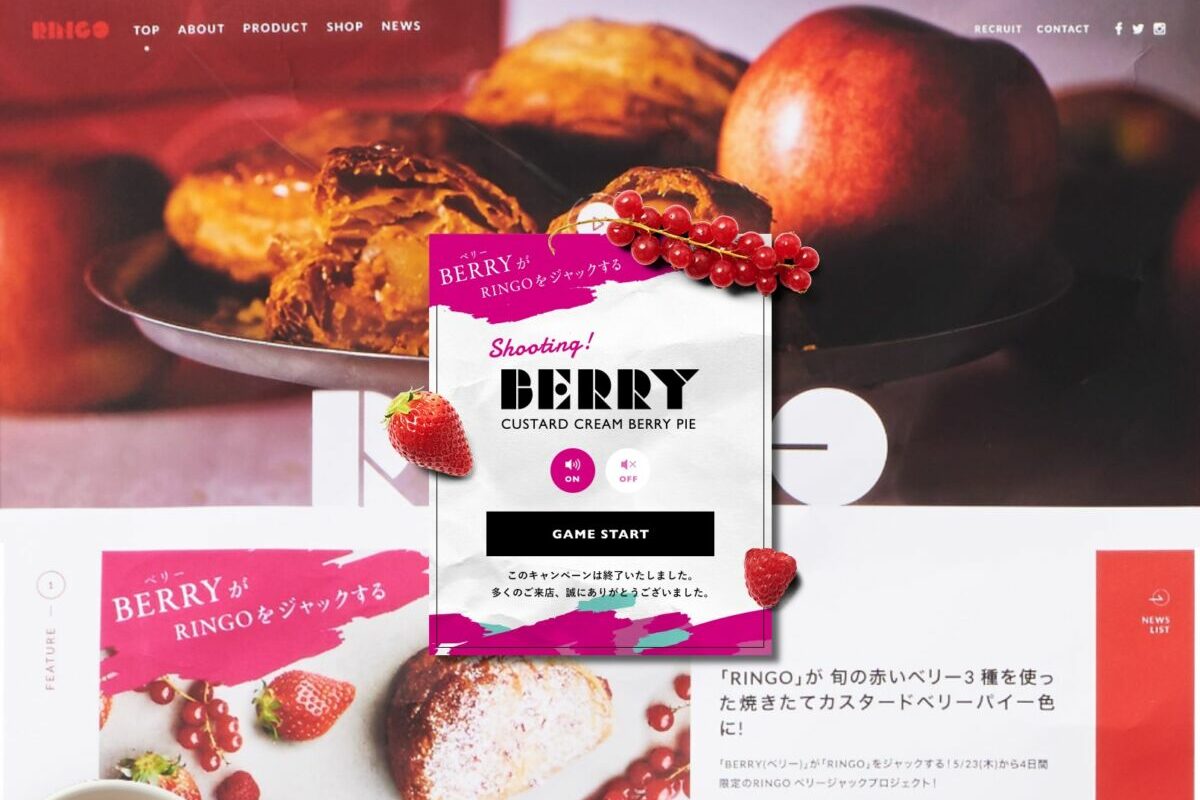
4. RINGO

フレッシュなリンゴを使ったアップルパイの魅力が伝わるトップページです。製造工程を紹介するムービーや、さりげなく使われているアニメーションがアクセントになっています。開催中のイベントやキャンペーンへの導線もわかりやすく設計されていて、使いやすさに優れています。
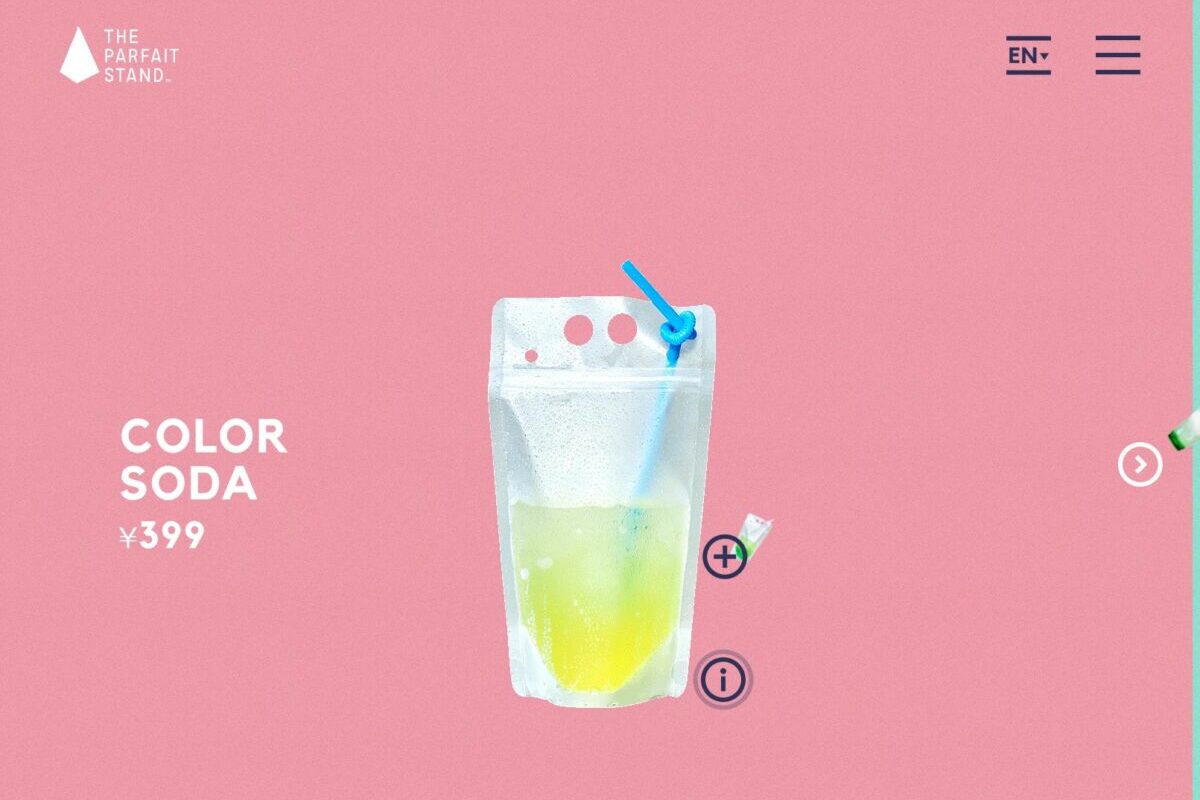
5. THE PARFAIT STAND

ポップなカラーリングで賑やかな印象を与えつつ、どこかクールな印象もあるパフェスタンドのサイトです。ユーザーの興味が自然と高まるような楽しい仕掛けが魅力的です。
ムービーやアニメーションもふんだんに使用されていて、商品の魅力をダイレクトに伝えることに成功しています。
6. SK−Ⅱ

シンプルな2つのタブでカテゴリー分けされた先には、多数の商品画像が並んでいて、どの商品が売れ筋なのかがひと目でわかるようになっています。トップページには、SK−Ⅱのコンセプトが伝わってくるアニメーションやムービーが公開されています。
7. クナイプ

カラフルでありながら、落ち着いた印象のホームページです。トップページには、数量限定・季節限定商品の画像が大きく表示され、ユーザーの購買意欲を後押しします。
「ハーブについて」「バスソルトの選び方」など、顧客の疑問を解消する項目が用意されていて、好感度の高いサイトになっています。
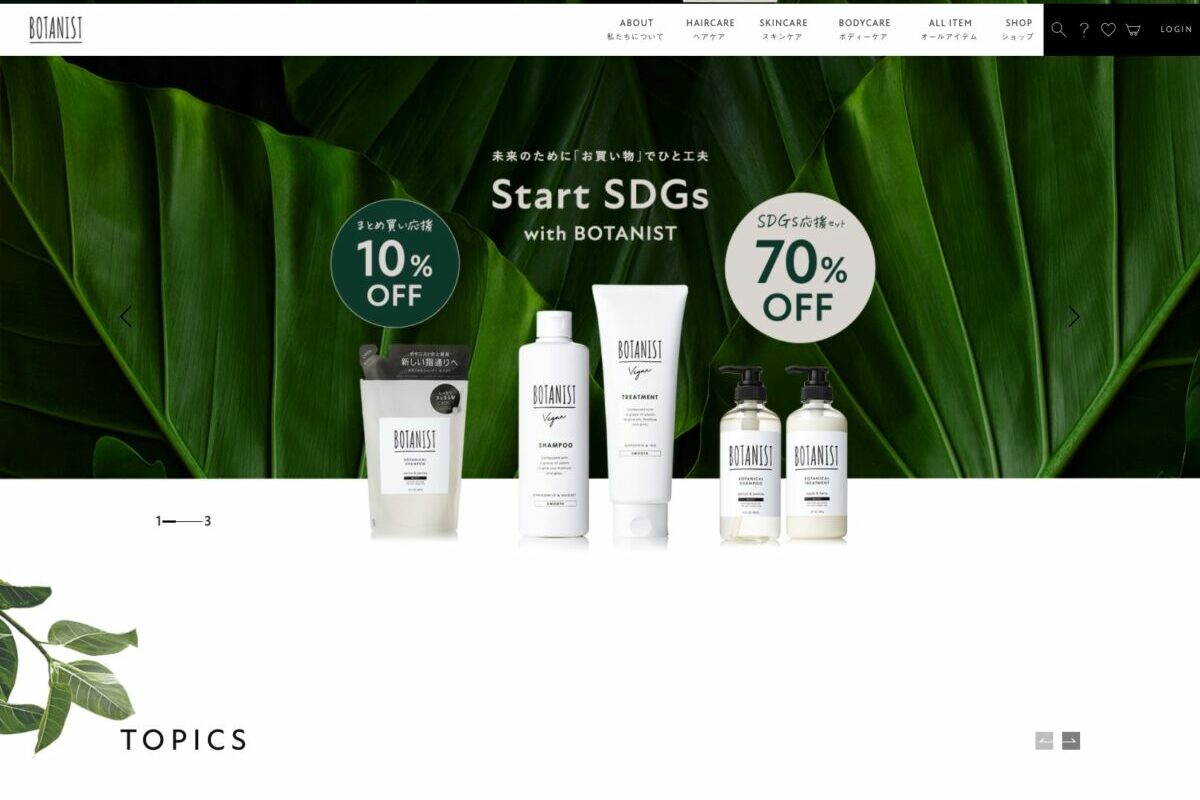
8. BOTANIST

ヘアケア・ボディケア製品のホームページです。トップ画像の背景には、ブランドを象徴するみずみずしい植物の画像が表示されています。
上部に設置されたタブからカテゴリーごとのページへ進み、商品画像をクリックすると詳細が表示される仕組みになっています。使用方法を紹介する動画や美容に関するコラムが充実しているのも特徴です。
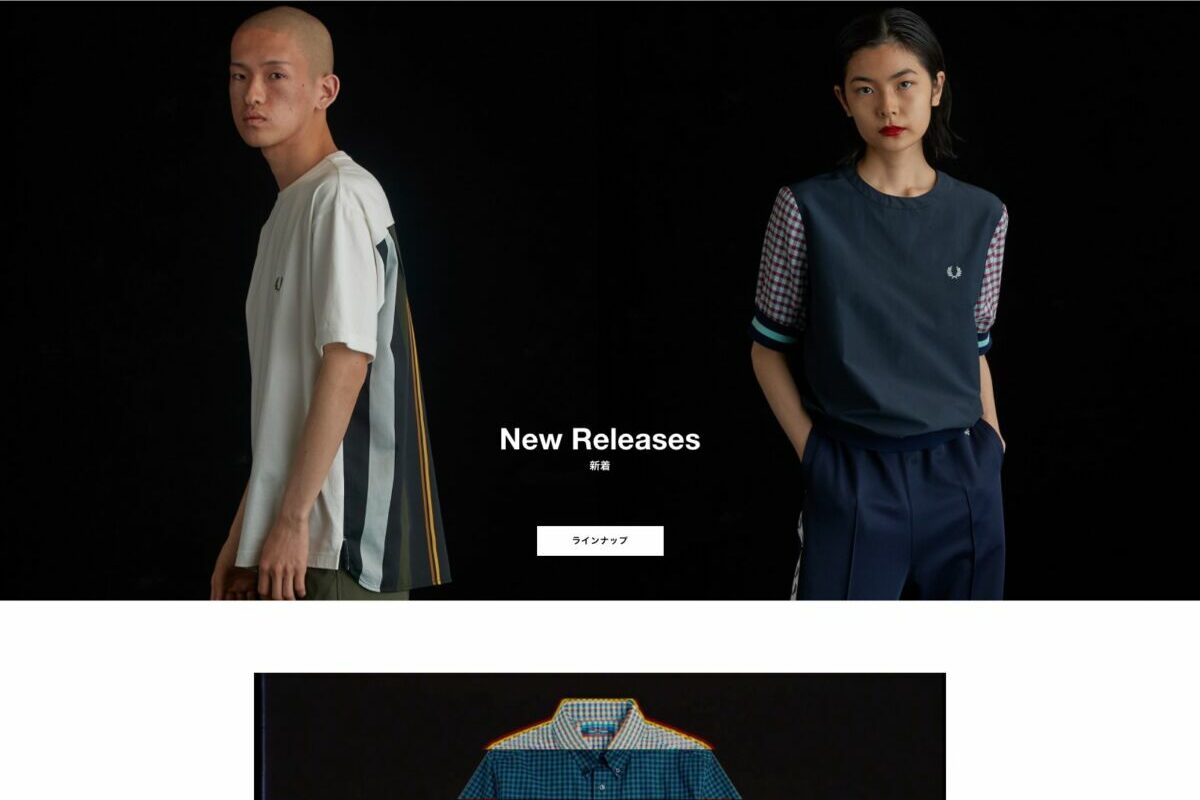
9. Fred Perry

スポーツウエアが原点のアパレルブランドです。整然と並んだ商品画像にカーソルを合わせると、カラーバリエーションやモデルの着用画像が見られるようになっています。
ブランドの歴史やサブカルチャーにまつわる記事も用意されていて、FRED PERRYの多彩な魅力が発見できるサイトです。
10. SALONIA

全体的に色味を抑えたクールなデザインに、カーソルを追従するシンプルなアニメーションが効果的です。アイテムを使用したスタイル写真も掲載されていて、ユーザーの購買意欲を向上させます。
ジェンダーレスがテーマの商品展開をするなど、新しい視点を大切にした企業であることも伝わってきます。
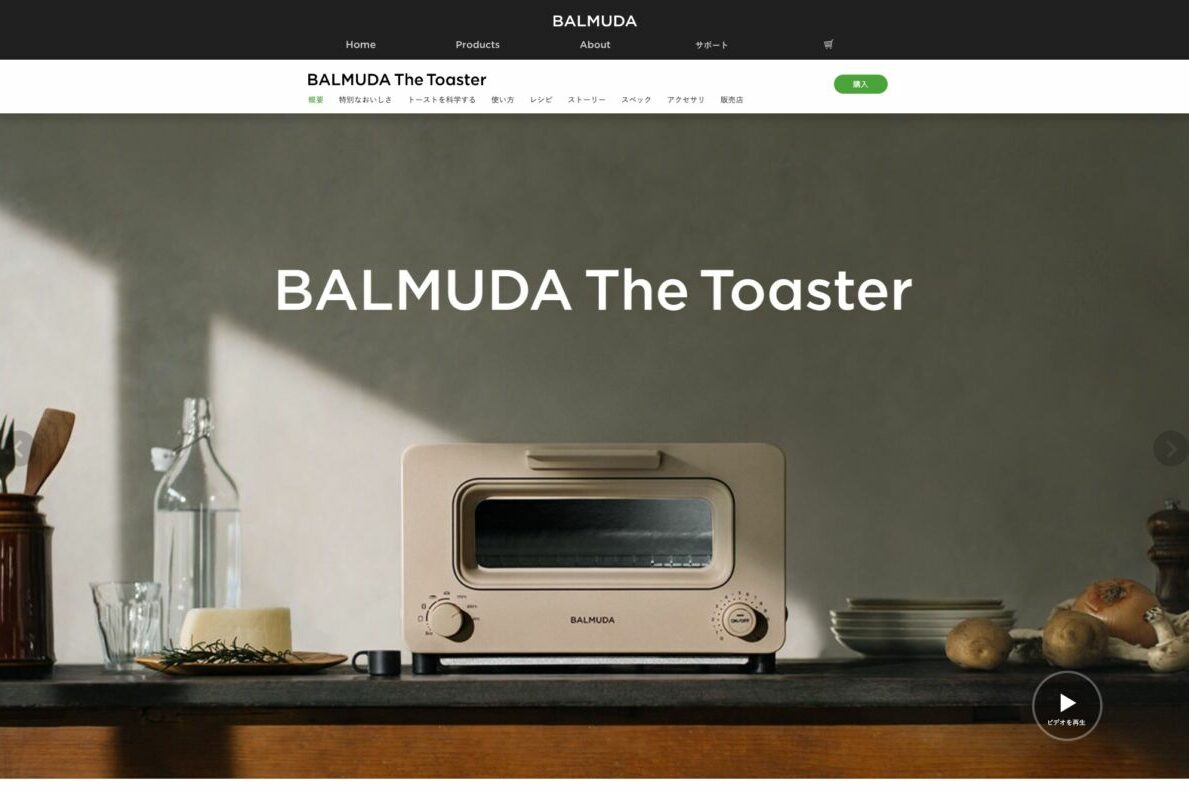
11. BALMUDA

デザイン性の高い家電製品を展開している企業らしいシンプルでかっこいいホームページです。新商品やオンライン限定商品が紹介されていて、訪れたユーザーの好奇心をかき立てます。
商品の詳細ページでは、その商品を使用したレシピが紹介されているなど、訪れたユーザーに対しての思いやりも感じられます。
12. PRADA

イタリアを代表するハイブランドのサイトです。トップページに最新コレクションの動画が表示され、そのシーズンのテーマやデザインのポイントについて知ることができます。
カテゴリー分けされたヘッダーからだけでなく、コレクション別・素材別で商品が探せるのもポイントです。
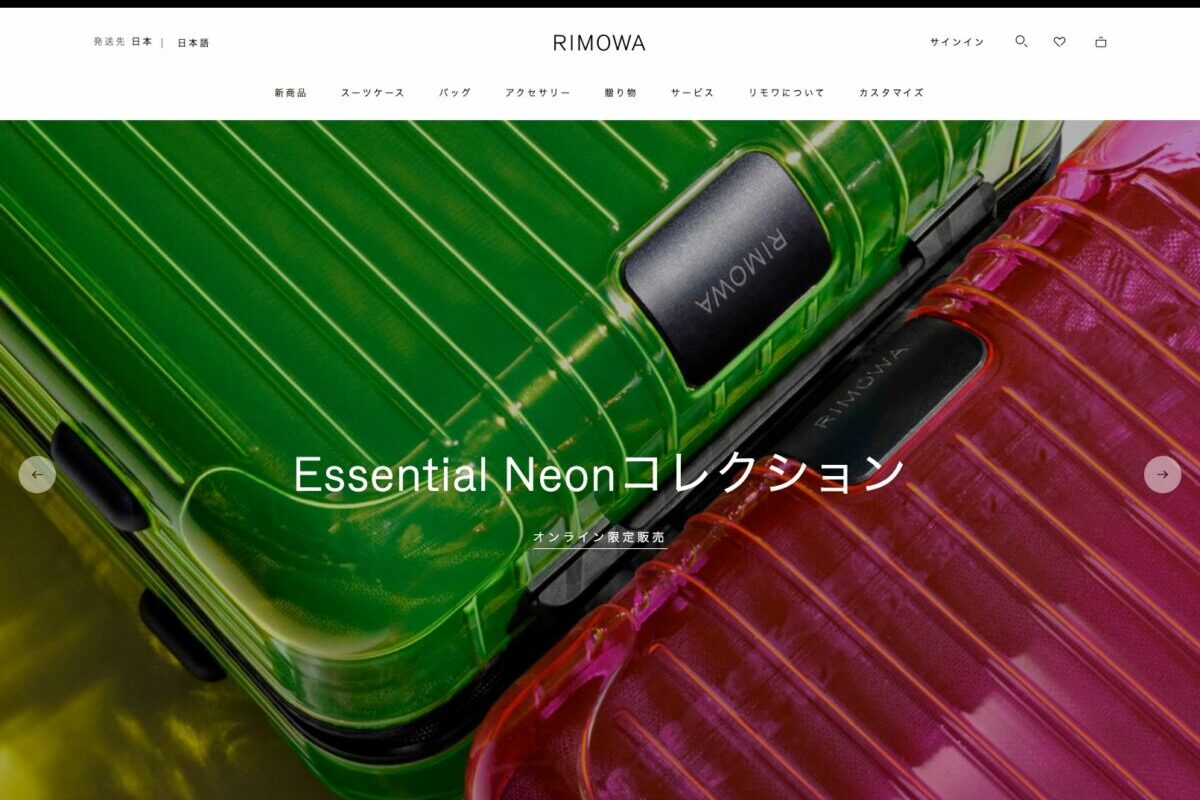
13. RIMOWA

ドイツのスーツケースブランド RIMOWAのサイトです。上部に設けられたタブから見たい情報へとすぐにアクセスでき、商品画像からデザインごとのカラーバリエーションもひと目で確認できます。
商品のスタイリッシュさをより引き立てるすっきりとしたデザインが特徴です。
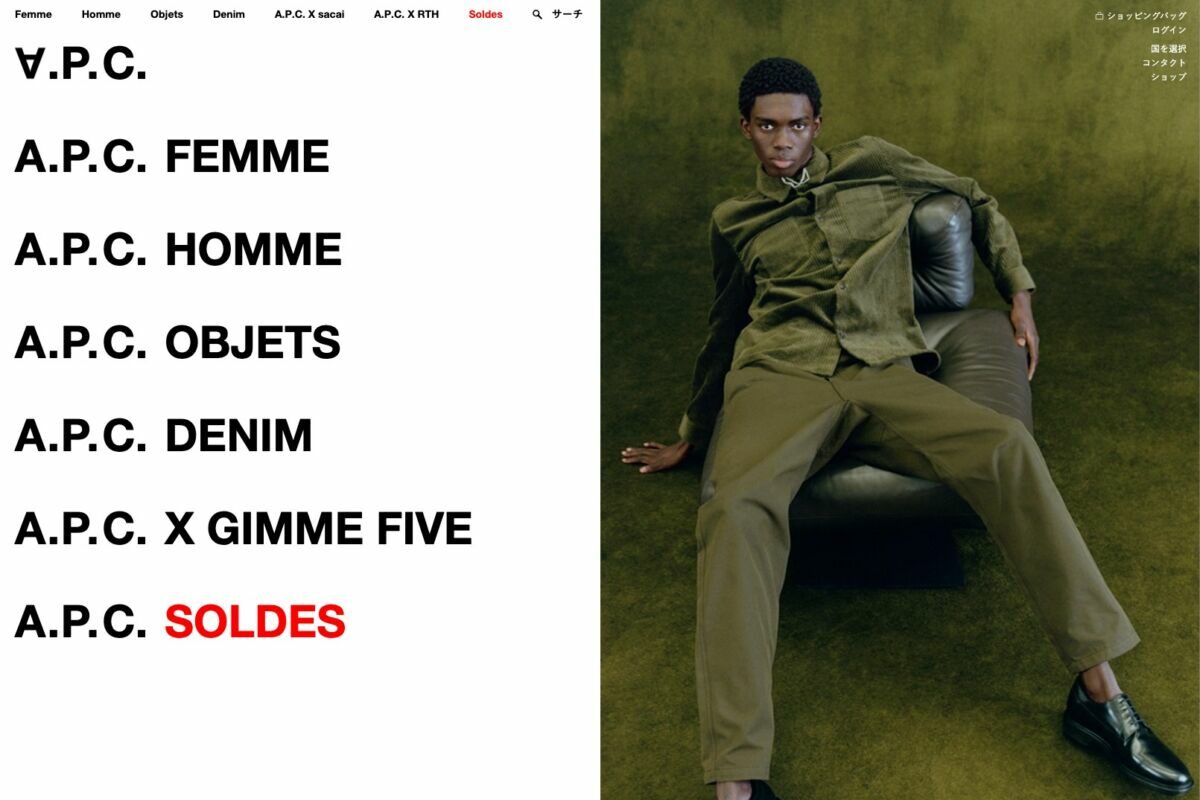
14. A.P.C

カジュアルなデザインが人気のアパレルブランドです。画面の左半分には、ブランドロゴとともにカテゴリーが表示されていて、カーソルを合わせるごとに右半分の画像が切り替わります。
より詳細なカテゴリーページが用意されていることで目当ての商品が見つけやすく、サイズや色で絞り込みを行うフィルターも設置されています。
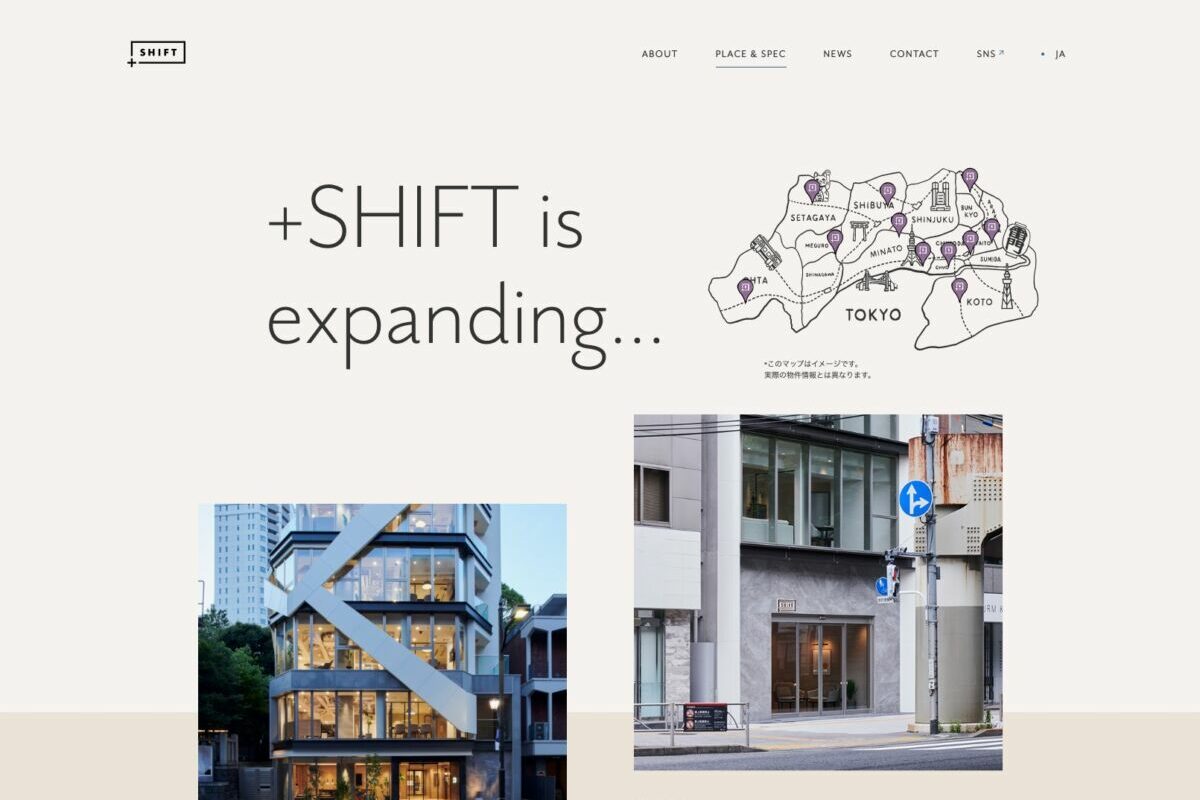
15. +SHIFT

東京都内に特化したオフィスビル情報を紹介するサイトです。トップページに掲載されている画像はどれもスタイリッシュで、画像をクリックすると、そのビルの立地やフロアのレイアウトがわかるようになっています。
360°パノラマ内見の画像も用意されているなど、見た目のかっこよさだけでなく、利便性にも優れたホームページです。
【業種別】かっこいいホームページまとめ9選

ここからは業種別にかっこいいホームページを紹介します。業種別に最適なデザインを取り入れるコツを紹介していきます。以下で詳しくみていきましょう。
「士業」のホームページ3選
士業と聞くと、弁護士や税理士といった堅苦しいイメージをお持ちになる方が多いのではないでしょうか。そのイメージをホームページのデザインで払拭してしまいましょう。
以下から、士業のホームページ事例3選を紹介します。
1. 代官山綜合法律事務所

淡い色合いのトップページには、事務所内の様子をスタイリッシュに写した動画スライドが設けられており、細かな業務内容などもひと目で把握できます。弁護士事務所という雰囲気を前面に出さず、事務所やサービスを視覚的に伝えるデザインが魅力です。
ところで、弁護士・法律事務所がホームページを運営するメリットとはなんでしょうか。
- 依頼人に見つけてもらえる
- 顧客に安心感を与えられる
- 採用情報を載せられる
などが挙げられます。以下の記事では弁護士・法律事務所がホームページを運営するメリットをさらに詳しく解説し、弁護士・法律事務所ホームページのデザインの参考事例を20選紹介しています。ぜひあわせて参考にしてください。
2. つくばみらい法律事務所

水色を基調としたホームページで、トップページでは各ページにリンクする写真がスライド形式で掲載されています。
トップページにはまず取扱業務がわかりやすく提示されており、そのあと事務所紹介が続きます。統一感のある色・文字や落ち着いた雰囲気の写真など、シンプルさの中に誠実さが引き立つデザインです。
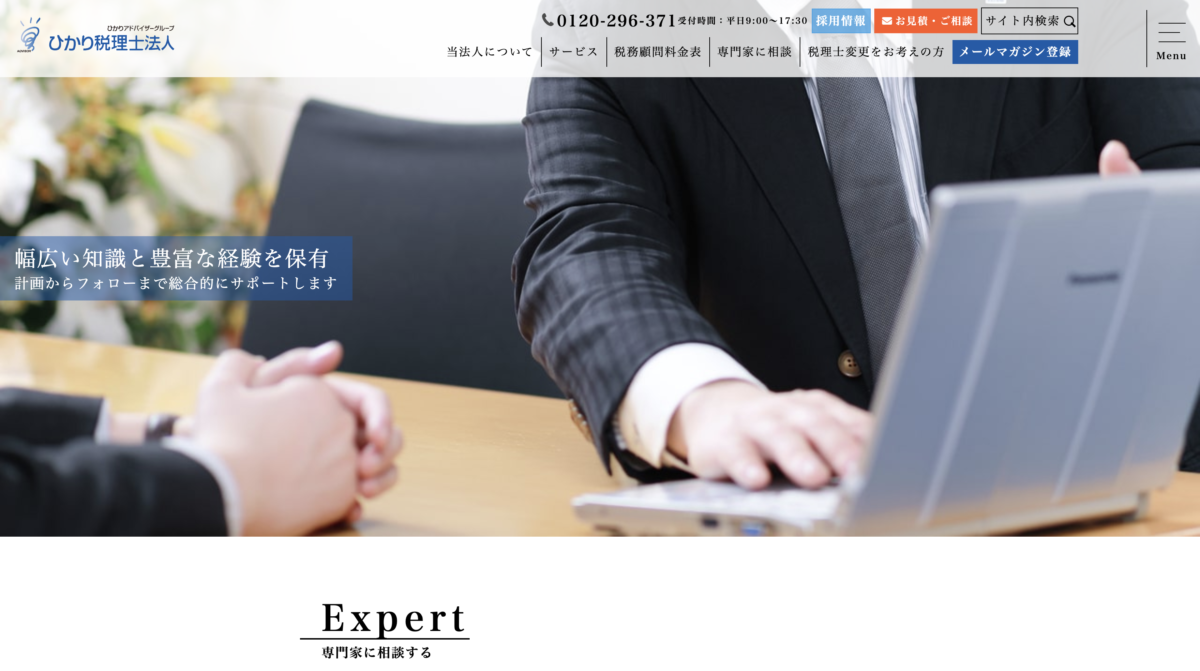
3. ひかり税理士法人

京都市で営業している「ひかり税理士法人」のホームページは、全体的に洗練されたデザインが印象的です。事業承継や経営コンサルティング、相続などの専門家として活躍しており、幅広い知識と豊富な経験があることをトップページで伝えています。
どのようなことを相談できるのか、わかりやすくメニューを配置していることが特徴です。相続や経営、事業承継、税務調査など個別にメニューを設けているため、初めて訪問した方が迷う心配もありません。
ところで、税理士事務所のホームページには気軽に相談しやすい事務所であることをアピールするために具体的に以下の内容を掲載する必要があります。
- 税理士の仕事内容や相談するメリット
- 相談の方法や連絡先など、ユーザーにとってネクストアクションとなる要素
一方で、ホームページ作成時にやりがちなNGポイントもいくつかあります。その概要を以下の記事で紹介しています。税理士事務所のホームページを検討している方は必ず確認しておきましょう。
「病院・クリニック」のホームページ3選
病院・クリニックのホームページでは、集客とイメージUPのためにクリーンで清潔感のあるデザインが大切になるでしょう。
これらを踏まえた上で以下から紹介する病院・クリニックのホームページ事例3選を参考にしてください。
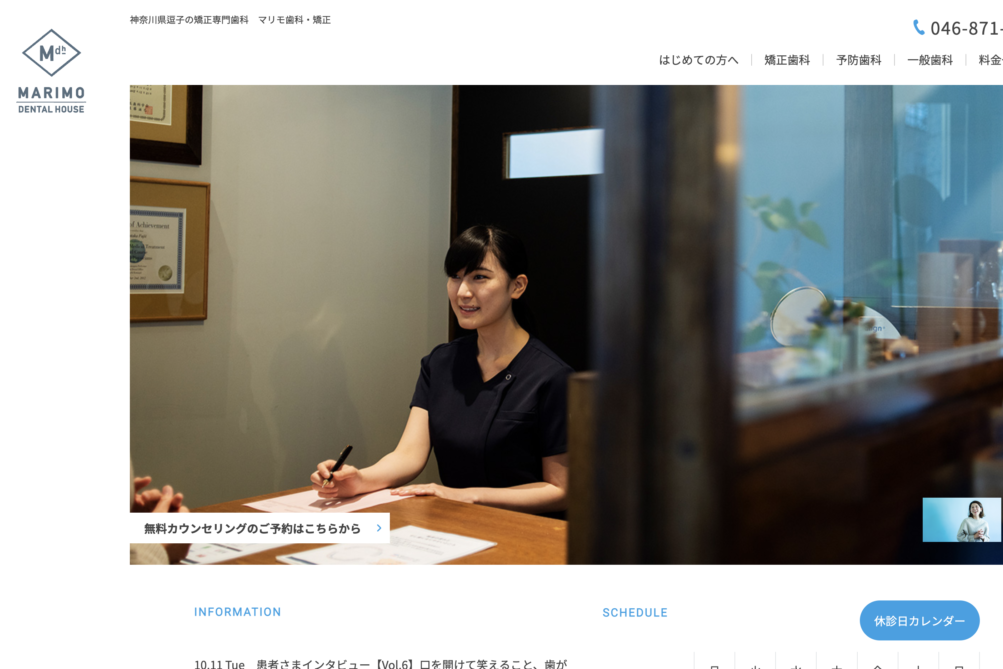
1. マリモ歯科・矯正

神奈川県逗子市の矯正専門歯科クリニックです。全体的にホワイトと淡いブルーを多用したデザインで、清潔感があります。歯に関する豆知識や、歯によい料理レシピなど、有益な情報を積極的に発信しているのも特徴です。
どのようなクリニックなのかを知ってもらうため、初めての方向けのコンテンツを充実させています。矯正歯科に関する無料相談も受け付けており、トップページから申し込みが可能です。清潔感があるだけでなく、プラスアルファの情報によって信頼感も与えられる設計です。
歯医者のホームページは、かっこいいデザインだけでなく運営する上で注意するべきポイントがあります。
- 医療広告ガイドラインを遵守する
- 保険適用の可否をわかりやすく説明する
- 誰にでも使いやすくわかりやすいUI/UX設計を施す
- スマートフォンにも対応したデザインで設計する
かっこよく、清潔感のあるデザインが必要な歯医者のホームページを運営する上で、「上記4つの注意するべきポイント」や「ホームページに掲載するべき項目」など以下の記事でわかりやすく紹介しています。「歯医者のホームページの作成をしたい」と考えている方はぜひ参考にしてください。
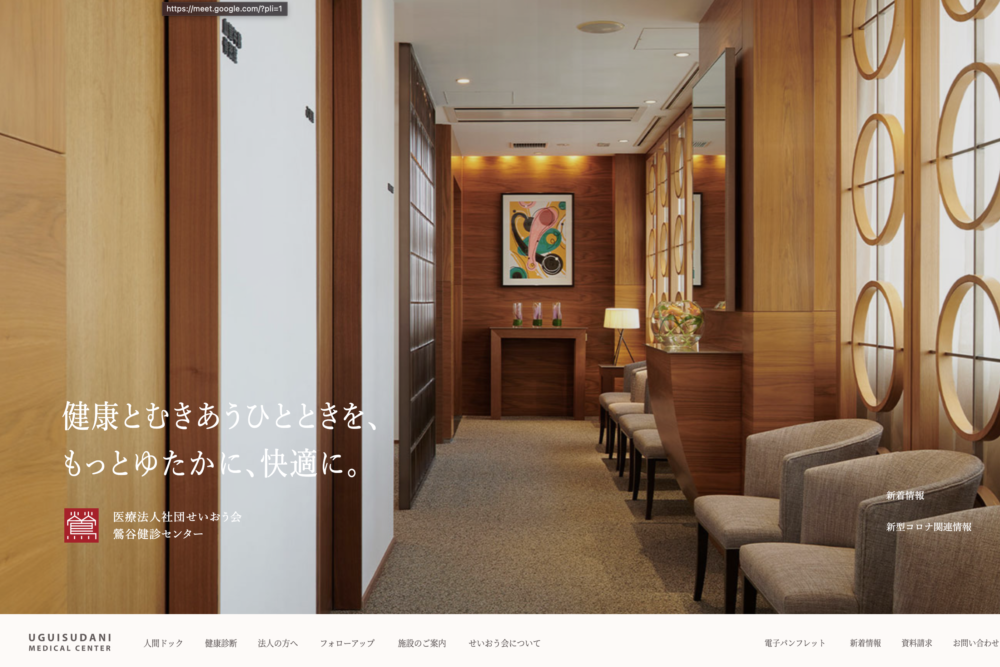
2. 鶯谷健診センター

人間ドックと健診を中心としたセンターです。医療機関とは思えない、ホテルのようなインテリアデザインを採用しています。トップページには内装がよくわかる写真をメインに使用しており、エフェクト効果で何枚かの画像が数秒単位で入れ替わります。
全体的に写真を多用しており、どのような医療機関なのか一目でわかりやすいホームページです。メニューも大きく表示されているため、迷う心配もありません。
3. 春日井市民病院

複数枚の写真にアニメーション効果を加えたトップページが印象的です。サイトそのものはシンプルな設計であり、ユーザーが迷う心配はありません。下部へスクロールすればメニューが現れ、必要な情報を閲覧できます。
トップページから、ユーザー自らが文字サイズや色を変更できるのは、大きな特徴といえるでしょう。かなり大きな文字サイズにもできるため、高齢ユーザーの方も安心で、病院の配慮が感じられます。
病院のホームページは、患者の安心感と信頼を得るためにかっこいいデザインであることが大切です。ただ、
- 医療広告ガイドラインを遵守しているか
- スマートフォンに対応したデザインとなっているか
といった点に気をつけてホームページを制作しなければなりません。
以下の記事では「病院・クリニック向けのホームページ制作会社7選」や「制作する際の4つの注意点」についても紹介しています。制作する前に一度確認しておきましょう。
「不動産業」のホームページ3選
不動産業のホームページを運営する上で、物件の情報を最新に保つことや、法律改正に対応することは大切です。
そしてデザインもまた洗練された雰囲気に作り上げることで集客効果も期待できます。不動産業のホームページ事例3選を参考にしてみましょう。
1. 株式会社 東京不動産

「株式会社東京不動産」のホームページのファーストビューは画面いっぱいに広がる都内の映像から始まります。東京駅をはじめ、オフィス街や下町、神社など都内の各所を紹介しながら東京が持つモダンとレトロの両方の側面をアピールしています。
トップページに物件情報など多くの情報を載せる企業が多い中、東京不動産のトップページはかなり情報が削ぎ落されており、白と黒のモノトーンを基調に構成されたデザインはどこか重厚さを感じさせるものです。しかしホームページ全体のコンテンツが乏しいわけではなく、個別のページでは必要な情報が詳しく掲載されています。
不動産会社がホームページを運営する際には以下の5つの注意点があります。
- 物件の情報は新鮮に保つ
- 法律改正に対応する
- 不動産広告のルールを遵守する
- 宅建業法や景品表示法の規定に沿う
- SEO対策に力を入れる
以下の記事では5つの注意点の他にも「ホームページデザインの事例15選」や「ホームページに入れておくべき項目」などを紹介しています。ぜひあわせて参考にしてください。
2. 株式会社東亜不動産

東亜不動産は熊本県の中古物件売買や賃貸を中心に事業を展開する不動産会社です。東亜不動産のホームページのトップ画面には社員が笑顔で並んでいる写真が掲載されており、ユーザーが第一印象から親近感を得やすいデザインになっています。
また、メニュー画面も分かりやすい位置に目的別で表示されており、ユーザーがアクセスしたいページがどこにあるのかが視覚的に見つけやすくなっています。物件に関するお役立ち情報やコラムなどのサブコンテンツも充実しており、本来の目的から離れて閲覧しても楽しめるサイト構成です。
3. 株式会社リビタ

「株式会社リビタ」はリノベーション事業などを展開しています。ホームページのファーストビューは画面いっぱいに広がる動画のスライドショーです。そこにはさまざまな人々が映し出されており、リビタのキャッチコピーの「次の不動産の常識を作る」とともに自然と目が行くデザインです。
トップ画面をスクロールすると、白を背景色にしたシンプルなサイトコンテンツが現れます。最初の動画コンテンツの印象が強いため、比較的シンプルなサイトデザインでもかっこよく見えます。ファーストビューの大切さを体現するようなホームページと言えるでしょう。
上記で紹介した不動産業の他に、「建設業」のホームページ事例7選を以下の記事で紹介しています。
「建設業のホームページでやりがちな3つのNGポイント」
- 事例紹介が少なく施工のイメージが湧きづらい
- 自社の強みがわかりづらい
- ユーザーへの配慮が足りない
についても詳しい概要を解説しています。あわせて参考にしてください。
かっこいいホームページを探せるギャラリーサイト5選

ギャラリーサイトとは、テーマに沿ったホームページやデザインをいくつも並べたサイトを指します。
テーマを絞って探すことができるため、ぴったりなホームページのデザインを参考にできたり、まだイメージが固まらない場合にもデザインを探せたりします。
以下から、ギャラリーサイトの選び方をおさえた上で、かっこいいホームページを探せるギャラリーサイト5選を紹介します。
ギャラリーサイト活用時におさえるべきポイント3つ
これから様々なギャラリーサイトを紹介しますが、以下の3点に注目してギャラリーサイトを比較することで自分の目的に合ったホームページを表示しやすくなります。
1. 同業種のホームページが掲載されているか
これから制作しようと思っているホームページと似ているサイトがあると大いに参考になります。また、カテゴリーの検索しやすさもギャラリーサイトごとに異なるので比較してみましょう。
2. 掲載数が多いか
掲載数が多いということは参考にできるサイトが多いということです。同業種のホームページを参考にするだけでなく、他の業種の良いところをピックアップして自社サイトに取り入れることで、競合他社との差別化も図れます。
3. 更新頻度が高いギャラリーサイトか
更新頻度が高いギャラリーサイトだと流行を取り入れやすくなります。ホームページのデザインは日々進歩しており、掲載数が多くても更新頻度が低いサイトのデザインを参考にしてしまうと流行に遅れた仕上がりになってしまいます。
更新頻度に注目しながら自分にあったギャラリーサイトを見つけることをおすすめします。以下からかっこいいホームページを探せるギャラリーサイト5選を紹介します。
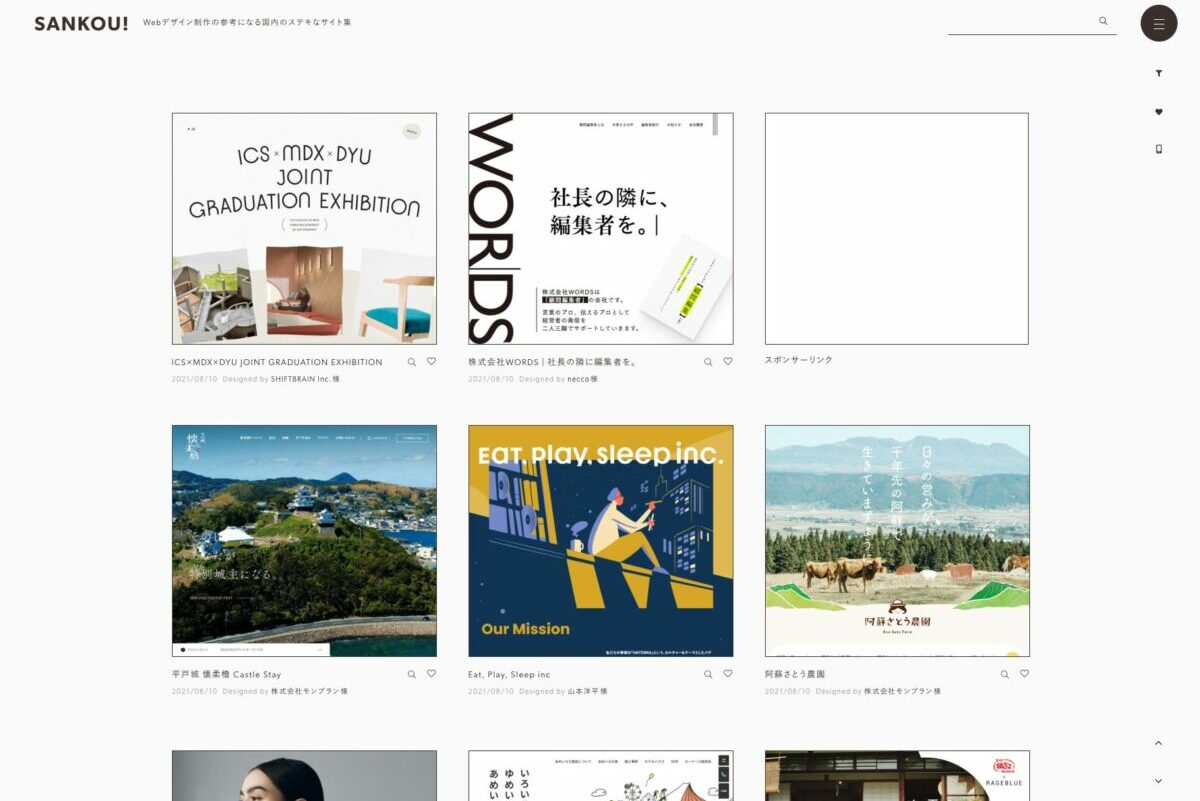
1. SANKOU!

デザインの色合いや配色で検索できるほか、掲載されている内容、画像・動画の有無なども選択でき、理想のデザインを見つけるのに役立つサイトです。
「シンプル」「カジュアル」「スタイリッシュ」など、ホームページの雰囲気を示すワードで絞ることもできます。ランディングページ・ECサイト・コンテンツページなどにおいても、最新のトレンドがわかるサイトです。
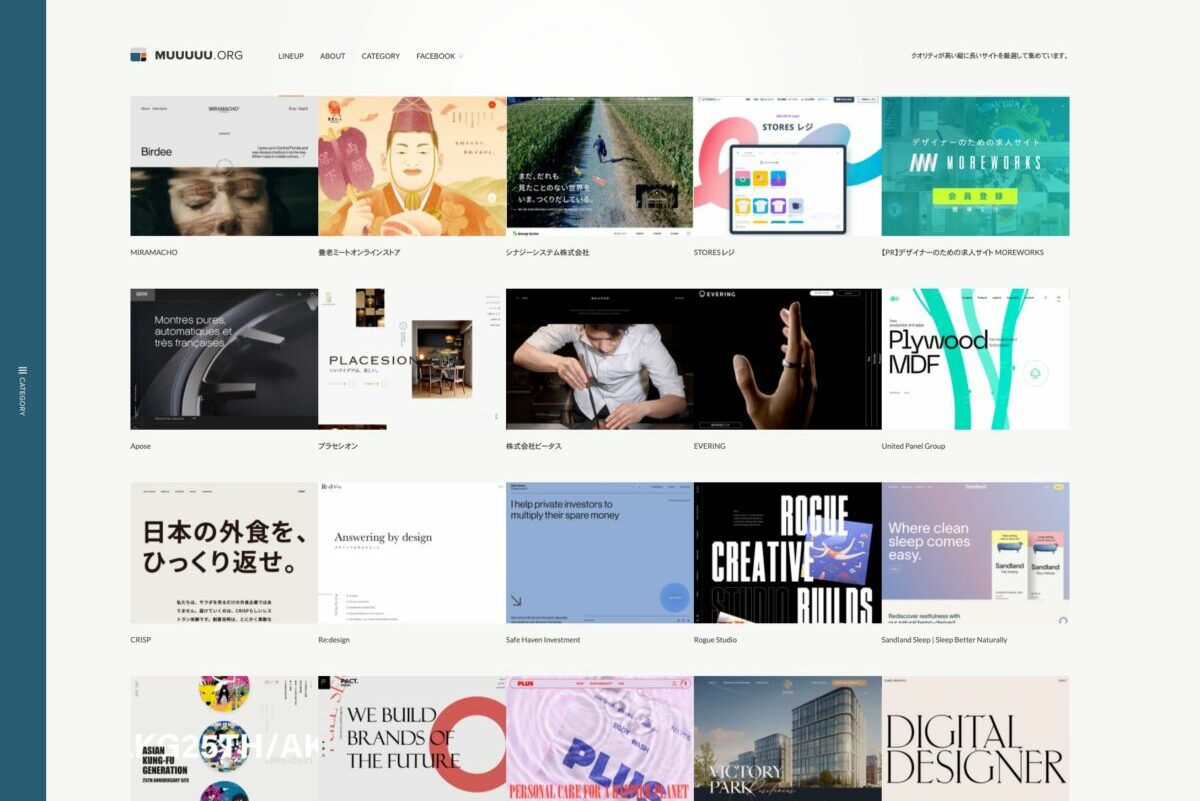
2. MUUUUU.ORG

引用元:MUUUUU.ORGホームページ
縦に長いサイトが集められたギャラリーです。カテゴリーは、業種・デザイン・カラーのほか、Webマガジンやポートフォリオといったタイプ別でも分類されています。
イメージにマッチするデザインが見つけやすく、特にスマートフォン用サイトのクオリティ向上を目指している方におすすめです。
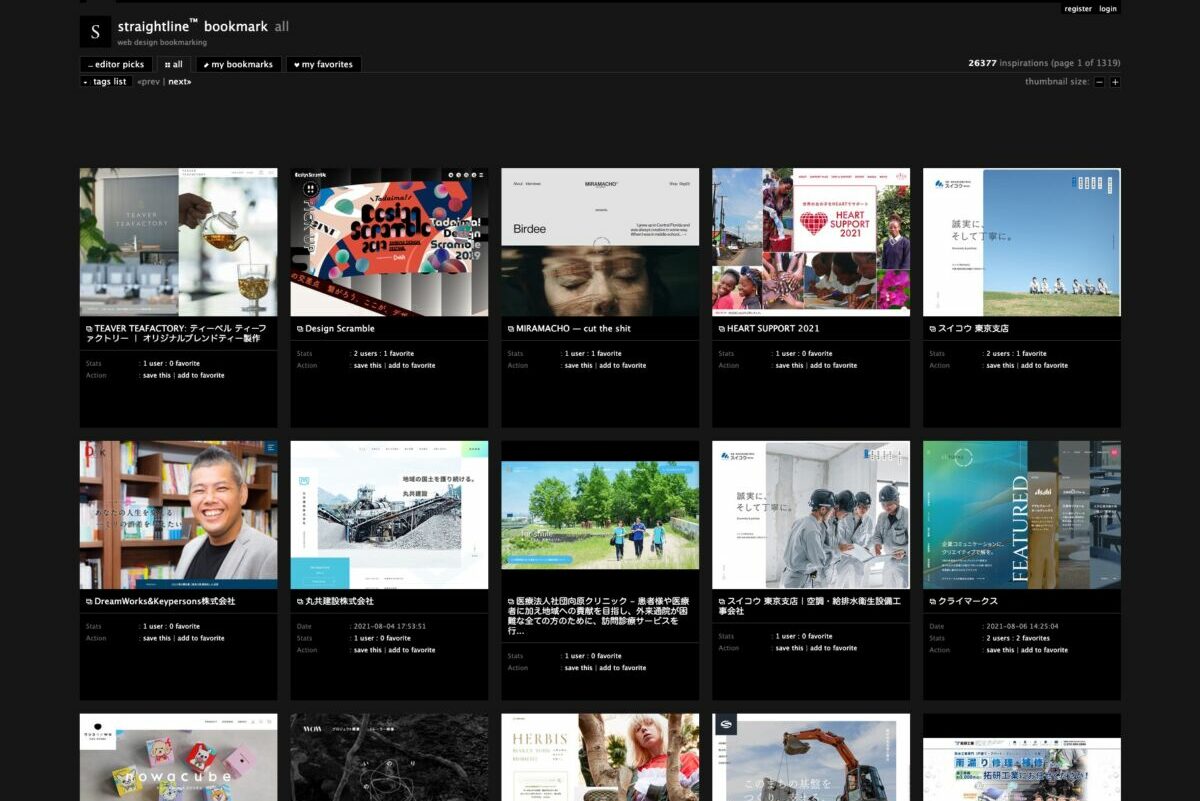
3. straightline bookmark

引用元:straightline bookmarkホームページ
タグリストのタブをクリックすると、テーマカラーやカテゴリーのほか、レイアウトでの検索もできるようになっています。会員登録をすれば、「いいね」やブックマーク機能を使うことができ、じっくりとお気に入りのデザインを比較することも可能です。
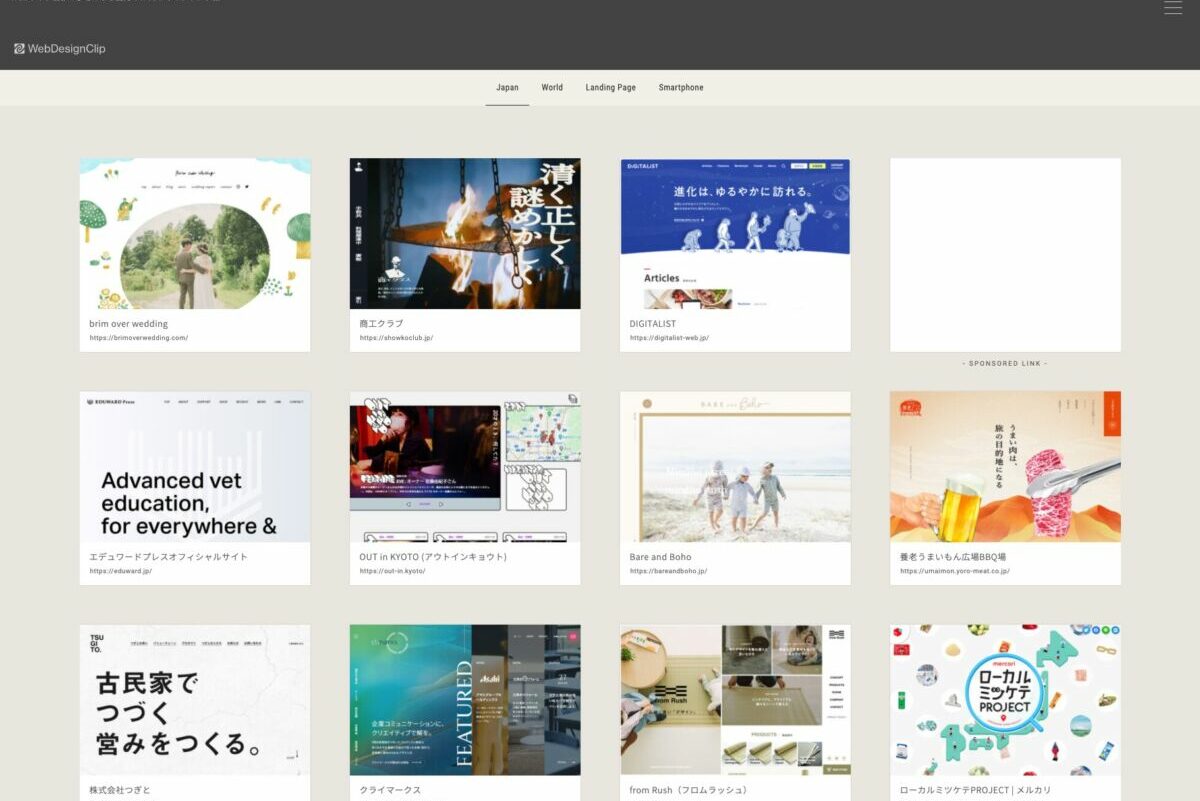
4. WebDesignClip

デザイン性の高い国内外のホームページを集めたギャラリーです。メニューを開くと、カラーやレイアウトでの検索以外にWordPressやレスポンシブのタグが用意されていて、目的に合わせたデザインをまとめて参考にすることができます。
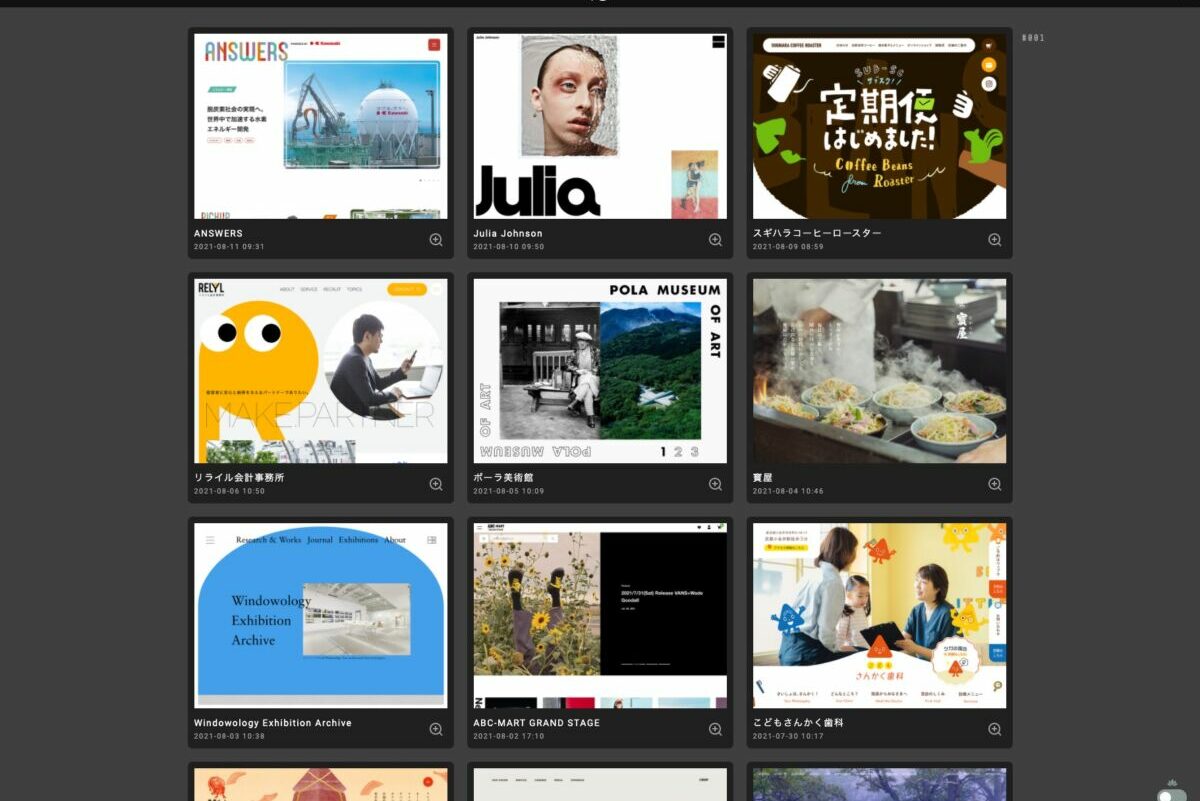
5. I/O 3000

引用元:I/O 3000 ホームページ
こちらも国内外のホームページを紹介しているサイトです。ギャラリーは毎月更新されるため、常に新しいデザインに触れることができます。業種や雰囲気、カラーで分類される以外に、1年ごとのアーカイブも作成されていて、年を遡ってトレンドの移り変わりを見ることができます。
以上、かっこいいホームページを探せるギャラリーサイト5選を紹介しました。各ギャラリーサイトで検索の仕方や機能が異なるため自分にあったサイトを見つけられると良いでしょう。
以下の記事では、更に詳しくギャラリーサイトについて紹介しています。ぜひ参考にしてください。
かっこいいホームページとは?おさえるべき5つの要素

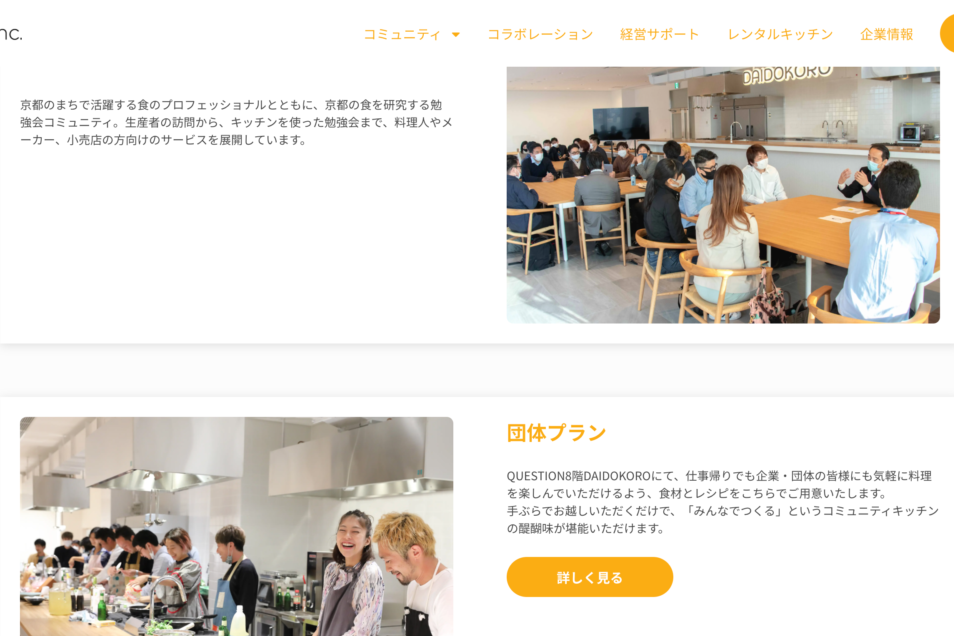
ここでは、実際に弊社ホームページ作成サービスsiteflowで作成した、コミュニティ運営の事業を運営している株式会社Q’sのホームページを用いて、かっこいいホームページを作成するためにおさえるべき要素を5つ紹介します。
機能や要素を必要最小限に絞り、ユーザーにとって使いやすいホームページを作成しましょう。
1. レイアウトや情報はシンプルにわかりやすくする

レイアウトはシンプルにまとめ、何を一番伝えたいのか優先順位をつけて情報を絞り込むとすっきりとしたデザインになります。
1ページに情報を詰めこみすぎると、どこを見てよいのかがわからず、メッセージが伝わりにくいホームページになってしまいます。
上記の画像のようにコミュニティ運営の事業を行っていることを伝えるため、人が写った写真が豊富に使われています。このように、文字やコンテンツを必要以上に増やさずとも重要なメッセージをユーザーに届けることができるのです。
2. トンマナ・フォントの一貫性を意識する

「トンマナ」とはトーン&マナーの略称で、デザイン分野では色やスタイルなどの一貫性を指す言葉として使われています。
画像の色味、フォント、文字の色味に一定の統一感があるのでとてもきれいにまとまっていて、特に文字の色味に関して、ベースのホワイトカラーにアクセントとしてイエローを使っており統一感を感じます。この手法は真似しやすく、企業イメージの向上に役立つためおすすめです。
3. 高品質な写真を使用する

高品質な写真はユーザーにセンスの良さを強く印象づける効果があります。画像の色味や構図、明るさなどに気をつけることでトンマナに合った画像となるでしょう。
また、自社のイメージにあった写真を使用することも大切です。会話の様子や表情が伺える写真を使用することで、交流がさかんなコミニティーであることを表現しています。
4. レスポンシブデザインに対応する

近年では多くの人がホームページをスマートフォンで閲覧するため、ホームページもパソコンだけでなくスマートフォンやタブレットにも対応したデザインにする必要があります。
スマホ対応デザインとはレスポンシブデザインともいわれユーザーがPCサイトから見ても、スマートフォンから見ても最適に表示されるようになり見やすいホームページとなります。
また、スマホ対応デザインはGoogleが推奨しているので、適応することで自然と検索エンジンからの評価が上がることも期待できます。
以下の記事では状況別にスマホ対応デザインを導入する方法や費用についても詳しく紹介しています。あわせて参考にしていただくとより理解が深まります。
5. ユーザーファーストを徹底する

見た目のかっこよさを優先するあまり、ユーザーにとって使いにくいデザインになっては意味がありません。ユーザーにとって見やすいか、使いやすいかを大前提に、企業イメージにあったホームページを作れれば理想的です。
上記の画像では、ページの上部にメニューバーが設置されているため、サイトを訪れたユーザーが目的の情報に辿り着きやすいよう工夫がされています。
ホームページをかっこいいデザインにすることの3つのメリット

上記の内容を踏まえ、大きく以下の3つに分けておしゃれなホームページを作成することのメリットを紹介します。
- 新規顧客につながる
- 会社のイメージを向上させる
- ユーザーが探しやすい
1. 新規顧客につながる
ユーザーの興味・関心を惹くデザインは、商品やサービスの魅力が伝わりやすくなるため、購買につながりやすくなります。飲食店やショップは、イベント情報などをブログに載せると口コミによりさらなる集客効果を生み、新規顧客を獲得する媒体となるでしょう。
2. 会社のイメージを向上させる
ホームページは会社の顔といっても過言ではありません。ホームページがかっこいいデザインであれば「センスが良い」「信頼できる」という印象をユーザーに与えることができます。
また、ホームページをかっこよく作成し、会社のイメージを向上させることで、採用にもつながることがあります。
3. 検索結果の上位になりやすい
かっこいいデザインのホームページは、ユーザーファーストが意識され「レイアウトがわかりやすい」「トンマナに一貫性」があることで閲覧のしやすさにつながります。
それが、Googleに評価され「検索順位の上位」に上がりやすくなったり、より多くの人に見てもらえたりするきっかけとなります。
また、検索結果の上位に表示されるようにホームページの運用にも配慮する必要があるでしょう。ホームページの運用は以下の3点を押さえるとよいです。
ホームページの運用のポイント
- コンテンツの更新・追加
- 問い合わせ対応
- アクセス解析・分析
上記の3つのポイントの他に、「運用でよくある失敗事例」や「具体的な運用方法」について以下の記事で解説しています。ぜひあわせて参考にしてください。
デザインだけじゃない!集客力のあるホームページを作るコツ

ホームページを作成する目的の1つには、集客があるでしょう。集客力のあるホームページを作るための方法は、デザインだけではありません。
そこで、以下からはホームページへの集客を効果的におこなう方法を目的別に紹介します。
即効性を求める場合|有料広告
即効性を求めるなら、有料広告が最もおすすめです。
中でもリスティング広告は、検索エンジンの検索結果に連動して表示されるため、選定したキーワードや投入する費用によって、効率よくページ上部の広告枠へ配信できます。多くの人の目に触れるため、短期間での劇的なアクセスアップも期待できるでしょう。
中・長期的に集客したい場合|SEO対策
即効性を求めず、中・長期的に集客に取り組みたいのなら、SEO対策に力を入れましょう。SEO対策とは、検索時に上位にサイトが表示されるように、サイトを最適な状態に準備しておくことです。
以下に記載の適切なSEO対策を施すことにより、自然検索によるアクセスアップが見込めます。
集客UPのための7つのSEO対策
- キーワード選定
- 質を重視した読みやすいコンテンツ
- タイトルとディスクリプション
- 記事内のタグの設定
- 画像や文字サイズの最適化
- 被リンクの獲得
- サイテーションの獲得
詳しい概要は、以下の記事で紹介しているのであわせて参考にしてください。
また、オウンドメディアマーケティングもおすすめです。オウンドマーケティングとは、企業がブログ・メディアを運営し顧客を獲得するマーケティング手法をさします。
継続して情報を発信し、良質なコンテンツを積み上げることにより自社の資産として活用できます。コンテンツが充実すればSEOにも強くなり、アクセスも増えてくるでしょう。
しかし、良質なコンテンツを量産することは、簡単なことではありません。コンテンツの量産には、多くの人的リソースを割り当てる必要があります。これが難しい場合は、外部のライティングサービスを利用することも検討しましょう。
新規のアクセスが欲しい場合|SNS
顧客の新規開拓が目的なら、より多くの人にアピールできるSNSが効果的です。複数のSNSを複合的に活用することで、今まで自社の商品やサービスについて知らなかった人にもアピールできるでしょう。
プレスリリースの利用も検討してみましょう。メディアに取り上げてもらうのは、そう簡単なことではありませんが、実現すれば多くの人へアピールできます。インターネット上には、魅力的なプレスリリースの書き方を指南するサイトもあるので、参考にしてもいいでしょう。有料広告も新規のアクセス獲得に効果的です。
以上、目的別に集客力のあるホームページを作るコツについて紹介しました。集客の方法は他にもさまざまな方法があります。以下の記事では無料・有料別に集客の方法を9選紹介しています。ぜひあわせて参考にしてください。
まとめ
以上、かっこいいホームページのデザインを29選、厳選してご紹介しました。ギャラリーサイトや業種別のデザインも参考にすることで自社に最適な参考事例がみつかるでしょう。
また、ホームページはデザインだけでなくレスポンシブデザインへの対応やトーンやフォントの一貫性を意識することでユーザーに魅力が伝わりやすくなり効果的な集客となります。
ぜひ、本記事を理想のホームページ作成に役立ててください。