カンタンにホームページを作成できる方法の1つとして、「ソフト」があります。できれば費用を抑えたい方、更新を気軽にしたい方におすすめです。
しかしながら、そもそもソフトでどんなことができるかわからない、どんなソフトが良いのかわからないとお悩みの方も多いのではないでしょうか。
本記事では、これからソフトでホームページ作成することを検討している方向けに以下の内容をわかりやすく紹介しております。
- そもそもホームページ作成ソフトとは何か
- ホームページ作成ソフトのメリット3つ、デメリット3つ
- プロ厳選!おすすめのホームページ作成ソフト5選
その他にも、ホームページ作成の際に気をつけるべきことや参考になるデザインだけでなく、結果的に「ソフトは自分に向いていなかったな…」という方にもソフト以外の作成方法を紹介しているので、ぜひ最後までご覧ください。
目次
ホームページ作成ソフトとは?

ホームページ作成ソフトとは、プログラミング言語などの専門的な知識がなくても、誰でも簡単にホームページを作成することができるソフトウェアのことです。販売されているソフトウェアを購入し、インストールすることで使用することができます。
ホームページ作成ソフト3つのメリット
1. オフライン作業が可能でいつでもどこでも作成可能
前述のように、ホームページ作成ソフトはソフトウェアを購入しインストールして使用することになります。
そのため、一度インストールしてしまえばオフライン作業が可能で場所に左右されることなくホームページ作成を続けることができるのが大きな特徴です。
2. 専門知識不要ではじめてでも扱いやすい
ソフトの中には、プログラミング言語の知識を要するものもありますが、大抵のものは「ホームページをはじめて作成する方」「プログラミング知識がない方」でも容易に作成することができます。
ホームページを作成する上で必要な「デザインや構成」などは、テンプレートやアイデアを駆使して自在に組むことが可能です。
3. 公開後の記事の更新が自分でおこなえる
ホームページ作成ソフトは、制作会社のように業者を挟まずに更新がおこなえるのも大きな特徴です。
ホームページの公開後には、こまめに記事を更新することでユーザーの認知を広げ多くの人に商品やサービスを知ってもらうきっかけとなります。
ホームページ作成ソフト3つのデメリット
1. 問題を解決しにくい
ホームページ作成にソフトを使用する場合、ソフトウェアを販売している会社とコンタクトを取る機会はほとんどありません。
そのため、ホームページを作成する上で、設計にミスがあったり公開時に不具合が起きたりといった問題が生じた際は、相談しにくいのが実情です。
相談なしに解決する方法や問題が起きないよう丁寧に作成していくことが必要になるでしょう。
2. 修正が困難となる可能性がある
作成ソフトを使用し簡単操作でレイアウトを配置する裏では、自動的にプログラミングが組まれることになります。
その点、余分な情報や重複したプログラミングがそのまま残ることがあり、ファイルサイズが大きくなってしまったり、あとから手入力で修正を試みた場合でも解析に時間がかかったりするかもしれません。
3. 個性的なデザインにならない
ソフトを使用して作られるホームページのデザインは、テンプレートやアイデアを駆使して自在に組むことができる反面、ある程度テンプレートに沿ったデザインとなってしまうことがあります。
クオリティが高く個性的なデザインになりにくい点には気をつける必要があるでしょう。
以上、ホームページ作成ソフトのメリット・デメリットを紹介しました。ソフトの特徴を踏まえて、「自分に向いていなさそう」「しっくりこなかった」と感じた場合はソフト以外の作成方法を検討してみましょう。
ホームページの作成には、ソフトの他に3つの方法があります。
- プログラミング言語で自作
- ホームページ作成ツール(CMS)を利用
- ホームページ制作会社に外注
ソフトのメリット・デメリットを踏まえ、他の作成方法と比較したいという方はこちらでそれぞれの特徴を紹介しているので、ぜひご参照ください。
ホームページ作成「ソフト」と「ツール」の違い
ホームページの作成方法のひとつに作成ツール(CMS)といわれるものがあります。ホームページ作成ツール(CMS)とは、Contents Management Systemの略称でソフトと同じく、誰でも簡単にホームページを作成することができます。
ただ、「ソフトをインストールしない」「プラグイン・最新システムが付属する」といった点に違いがあります。以下にて概要を解説します。
作成ツールはブラウザ上で作業をする
作成ソフトは、ソフトウェアをインストールして使用するのに対し、作成ツール(CMS)は、オンライン上でブログを更新する感覚でブラウザからホームページを作成するシステムです。
そのため、「オフラインで作業するのか」「ブラウザ上で作業するのか」といった比較ができるでしょう。
ただ、ブラウザ上で作業することは、ページの改ざんや個人情報が盗まれる危険性をはらんでいることを忘れてはなりません。
作成ツールはプラグイン・最新システムが付属する
プラグインとは、ホームページ上に便利機能を実装することが簡単にできる機能を指します。
作成ツールが、プラグインやシステムが随時アップロードされる点は、作成ソフトより優れている特徴と言えるでしょう。セキュリティ対策や、最新の機能を重視したい方にはホームページ作成ツールの利用がおすすめできます。
いざホームページを作成するにあたり「作成ソフト」「作成ツール」どちらが自社に最適なのか検討したいという方は以下の記事より作成ツールの特徴をさらに詳しく理解した上で選べるとよいでしょう。
おすすめのホームページ作成ソフト5選

ここからは、ホームページを作成するのにおすすめなソフトを5選紹介します。ただ、そもそも選び方がわからないという方は、「ホームページ作成ソフト選びで失敗しない5つのポイント」をこちらで紹介しているので先に目を通しておけると良いでしょう。
1. ホームページビルダー

「ホームページビルダー」は、初心者からプロのデザイナーまで幅広く使用されている知名度の高いホームページ作成ソフトです。
直感的な操作感でスマホ対応デザイン(レスポンシブ)の「ホームページ・ビルダー SP」とHTMLやCSSを直接編集することもできる「ホームページ・ビルダー クラシック」という使い方に合わせた2つのビルダーを選ぶことができます。
専門知識不要で作成でき、写真やイラスト素材なども収録されていることが特徴です。30日間利用できる体験版もあるため、まずは試してみてはいかがでしょうか。
2. Dreamweaver

「DreamWeaver(ドリームウィーバー)」は、Photoshopなどのソフトで有名なAdobe社が提供するホームページ作成ソフトです。
高機能で、自由度高いホームページ設計ができる主にプロ向けのソフトで、HTMLやCSSに関する知識は必須となります。
コーディングの知識がある方にとっては、コードヒントやカスタマイズ可能なスターターテンプレートが用意されているため、短期間で開発を進めることができます。
初めての使用する際にも安心なチュートリアルも充実しているので、まずは体験版にて試されることをお勧めします。
3. BiNDup

「BiNDup」は、Webサイトの更新や運用が簡単にできるホームページ作成ソフトです。HTMLやCSSの知識がなくとも、自由なデザインで作成可能です。
特徴として、他のホームページ作成ソフトと同じくアプリをインストールして使用することも、クラウド上でツールとして使用することもできます。
スマホ対応はもちろん、サーバー料金が料金に含まれており、初めての方でも安心して使えるホームページ作成ソフトと言えるでしょう。
4. あきばれホームページ

「あきばれホームページ」は、低コストでホームページの運用ができる作成ソフトです。
初めての方でも安心な電話操作サポートがついており、業種別のホームページパックがあるため、とりあえずホームページを作成したい方にはおすすめです。自分で簡単に更新でき、スマホ専用サイトも備わっています。
デザインの印象としては一昔前な印象が強いものの、サンプルデザインがホームページに掲載されているため、まずはイメージを掴むために確認してみてはいかがでしょうか。
5. SIRIUS2

「SIRIUS2」は、ホームページ作成に役立つ機能が多く搭載されたホームページ作成ソフトです。初心者でも簡単に作成でき、ランキング表示など実用的な機能も備わっており、専門知識不要でSEO対策も可能となっております。
初心者向けのホームページ作成ソフトとして親しまれていた「SIRIUS」の後継ソフトとなり、お問合せフォームが標準搭載されるなど、更なるグレードアップが行われました。
ただ、Windows版しかないためMacやタブレット端末では使うことができないことは、注意する必要があります。
ホームページ作成ソフト選びで失敗しない5つのポイント

ホームページ作成ソフトは数多くリリースされています。そのため、どれを選ぼうかと迷ってしまう方は少なくありません。
選ぶ際の基準はいくつかありますが、ここでは特に着目したいポイントを5つご紹介しましょう。
1. HTMLやCSSなどの専門知識が必要か
HTML・CSSとは、ホームページを作成するのに欠かせないプログラミング言語です。
それぞれHTMLは、ウェブサイトへ反映させるための文章構成を指示する言語で、CSSは文字の色や大きさなどを指定して、見栄えをよくする言語を意味します。
どちらも専門的な知識や技術が必要であり、初心者がいきなりHTMLやCSSを書いてホームページを作成するのは難しいといえるでしょう。
そのため、専門的な知識や技術を有さない方なら、HTMLやCSSを書く必要のないソフトを選ぶべきです。初心者から中級者向けの製品なら、HTMLやCSSを使わず作成できます。
2. 初期の作成費用や運用費用はどうか
ホームページ作成ソフトの中には、無料で作成できるものもありますが、基本的におすすめはしません。
いつサービスが終了するかわからず、セキュリティ面でも不安があるからです。特に、ビジネスで使用するのなら有料のツールを選びましょう。
価格はメーカーや製品によって、大きく異なります。5,000円未満で購入できるものもあれば、30,000円以上するものもあります。価格が高いほどよいもの、とは断言できないため、予算を考慮しつつ目的に合ったものを選びましょう。
3. スマホ対応デザイン(レスポンシブ)が可能か
かつては、パソコンを用いてホームページへアクセスする方が多くを占めていましたが、近年ではスマートフォンやタブレットなど、モバイル端末を用いる方が増えています。
そのため、ホームページを作成するにあたっては、スマートフォンに対応したものを作る必要があります。
スマホ対応デザイン(レスポンシブ)なら、パソコンやスマートフォンなど、ひとつの作成物でさまざまなデバイスに対応できるためソフトを選ぶ際には必ずチェックしておきましょう。
スマホ対応デザインの3つのメリット
1. Googleからの評価が上がる
スマホ対応デザイン(レスポンシブ)にすることにより、Googleからの高い評価を期待できるため、検索結果の上位に表示されやすくなりアクセスを集めやすくなるでしょう。
2. ホームページの管理がしやすくなる
ひとつのURL・ひとつのページでさまざまなデバイスに対応するため管理を一括でおこなうことができます。
「デザイン変更」「記事の更新」「アクセス解析」といった作業を別々におこなえば工数と時間が何倍にもなってしまうのを防ぐことができます。
3. ユーザーが使いやすい
スマホ対応デザイン(レスポンシブ)が実装されていなければ、URLを踏みホームページを表示するのにタイムラグが生じます。
そのわずかな時間差がユーザーにとってストレスになり、ホームページを離脱するきっかけとなります。
スマホ対応デザインを実装し、自社とユーザーの双方が使いやすいホームページを作成しましょう。
・既にホームページを持っている場合
・WordPressで自作している場合
・これからホームページを作る場合
上記のどの場合でもスマホ対応デザインを実装することは可能です。それぞれの状況別の実装方法と費用に関して詳しくは以下の記事より参考にしてください。
4. SEO対策の可否
SEO対策とは、特定のキーワードで検索されたとき、上位に表示されるための施策のことを指します。具体的には、キーワード選定や質を重視した読みやすいコンテンツ、タイトルとディスクリプションの最適化が挙げられるでしょう。
SEO対策についてより詳しいことが知りたいという方は、以下の記事を参考にしてください。その他のSEO対策の方法や、SEO対策に役立つツールなどを紹介しています。
SEO対策ができないソフトでは、上位表示を狙えません。
「他人からのアクセスなどまったく求めていない」といったケースでは不要かもしれませんが、多くの人に閲覧してほしいのなら必須です。以下の項目を確認しておきましょう。
- 分析ツールと連携し、運用が可能か
- SEO対策に関連するサポート体制があるか
- ページの最適化がおこなえる機能が備わっているか
分析ツールと連携し、運用が可能か
ホームページと分析ツールを連携することで、ユーザーの動向や傾向がわかるようになります。そのため、タイトルの最適化に役立てたり、ユーザーニーズにあわせたメンテナンスをしたりといった効果検証が可能です。
SEO対策をより綿密におこなうために分析ツールとの連携ができるかどうか確認しておくとよいでしょう。
SEO対策に関連するサポート体制があるか
ここでいう、サポート体制とはタイトルの付け方が適切か、リンクにエラーがないかなどを自動でチェックできるアシスタント機能があるかということを指します。
SEO対策の施策に何をどう設定すればよいかわからない方には、確認するべき項目となるでしょう。誤字脱字などの初歩的なミスの確認漏れにも役立てることができます。
ページの最適化がおこなえる機能が備わっているか
具体的な機能として、画像の圧縮技術があるか常時SSL化に対応しているかといった点が挙げられます。
ホームページに使用した画像容量が大きすぎると表示スピードが遅くなってしまうため改善する必要があります。圧縮技術が備わっていれば気兼ねなく画像を多様することができます。
常時SSL化とは、インターネット上の通信を暗号化しセキュリティを強化する施策のことをいい、サイトの信用度を高めることにつながります。
5. 契約後のサポートが充実しているか
初めてホームページ作成ソフトを使用する方なら、わからないことがたくさんあるでしょう。そのようなとき、誰にも相談できないとなると、作業が進まずモチベーションも下がってしまいます。
ソフトによっては、無料の電話サポートを受け付けているものもあります。このようなソフトなら、制作中にわからないこと、機能について質問したいことが発生したときも安心です。
ホームページ作成において気をつけたい7つのこと

作成ソフトを使用すれば、プロに頼ることなく自身でホームページを作れます。
ただし、これから作成に取り組もうと考えている方には、いくつか覚えておいてほしい注意ポイントもあります。ここでは、押さえておくべき注意ポイントをまとめました。
1. ホームページを作成する目的を明確にする
作成ソフトにはさまざまな機能が実装されているため、人によっては作業そのものが楽しくなってしまうことも珍しくありません。その結果、当初の目的とはズレたホームページになってしまう可能性があります。
また、ホームページを作ることが目的となってしまわないよう、注意が必要です。
自分の考えを発信するため、集客のため、オンラインショップとして運営するためなど、人によって目的は異なるでしょうが、当初の目的を忘れないよう注意してください。
途中で目的を見失わないよう、最初にきちんと目的を明確にし、作成プロセスの中で幾度となく振り返ることを意識しましょう。いろいろな機能を使ってみたい気持ちは理解できますが、自己満足にならないよう注意してください。
2. URLを正規化する
URLの正規化をしないと、ミラーコンテンツとみなされてGoogleからペナルティを科せられる可能性があります。また、ホームページとしてGoogleに認識されにくくなったり、分析が難しくなったりするなどのデメリットもあるため、URLの正規化をきちんと行いましょう。
正規化する方法としては、301リダイレクトを用いる方法や、canonicalタグの使用が挙げられます。正規化については、詳しく方法を説明したサイトがインターネット上にいくつもあるため、知りたい方はそのようなサイトを参照してみましょう。
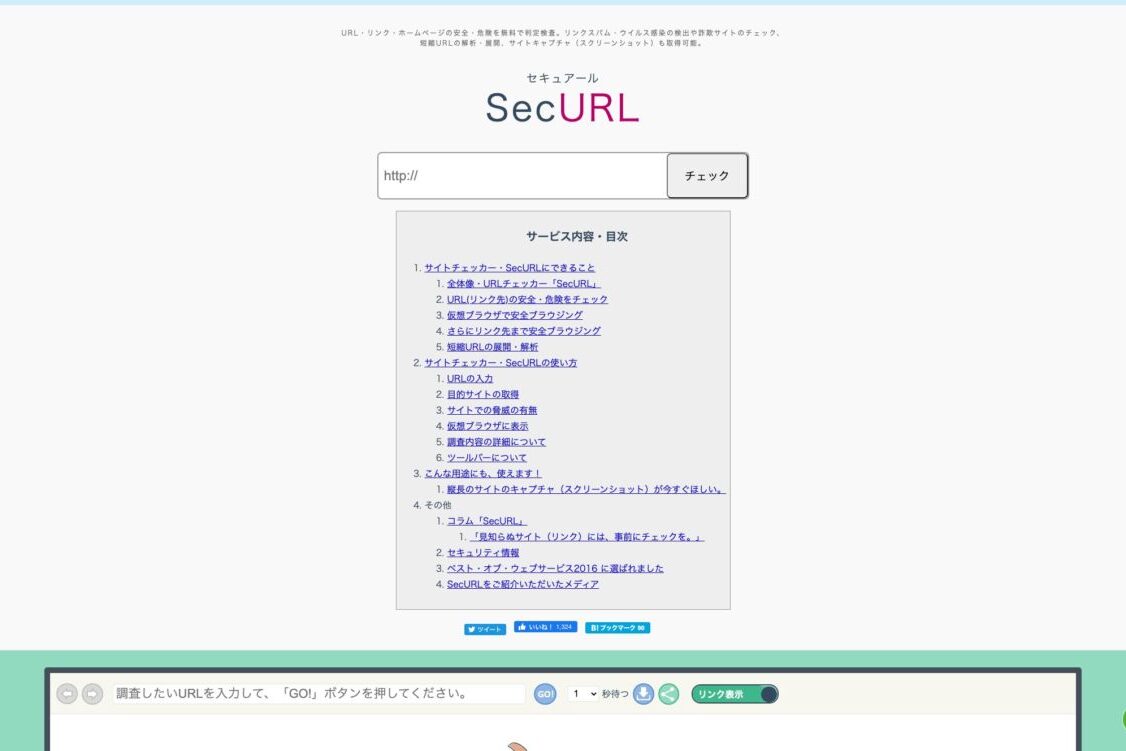
きちんと正規化できているかどうかを確認するには、リダイレクトチェックツールの使用がおすすめです。リダイレクトチェックツールを使用できるサイトへアクセスし、チェックしたいURLを入力するだけで確認できます。ここでは、無料URLチェックサービスの一例として、SecURL(セキュアール)を紹介します。
SecURL(セキュアール)

仮想のブラウザで表示したサイトのキャプチャ画像から、その先のリンクまで細かく安全性を確認してくれる国産のサービスです。
表示した画像を保存したり、共有したりできる機能も備えています。操作方法の説明も丁寧で、使いやすいツールです。
以下の記事では、SecURL以外にも多くのURLチェックサービスを紹介するとともに、URLチェックサービスの仕組みについての解説も掲載しています。是非参考にしてください。
3. 独自のドメインを取得する
ドメインは、ホームページにおける住所のようなものです。大きくわけて、独自ドメインとサブドメインがあり、おすすめなのは前者です。
独自ドメインなら、ユーザーが好きに名前を決められるメリットがあります。「.com」や「.co.jp」などの前に配置される文字列を、自由に決められるのです。社名やサイトの目的を示す名前をつけられるため、ユーザーに覚えてもらえやすいのもメリットといえるでしょう。
また、独自ドメインのほうがSEOで有利になるともいわれています。少しでもサイトの順位を上位にしたいのなら、サブドメインでなく独自ドメインを取得したほうがよいでしょう。さらに、独自ドメインならサーバーを変更しても、そのまま引き継ぎして使用できます。
ただし、独自ドメインを使用する場合には注意点もいくつかあります。そのひとつとして独自ドメインは一年に一度、更新が必要であることが挙げられます。更新を忘れてしまうとドメインが失効してしまうので、独自ドメインを利用する際には忘れずに確認してください。
その他、ドメインの権利者を確認すること、ドメイン取得から3ヶ月ほどはSEOへの影響が小さいことも合わせて覚えておきましょう。ドメインについての詳しい情報は以下の記事でも掲載していますので、参考にしてください。
4. 有料のレンタルサーバーを利用する
サーバーは、ホームページの土台となるものです。サーバーがなければ、ホームページを作成したとしても公開できません。サーバーには無料のものもありますが、おすすめなのは有料のレンタルサーバーです。
無料のレンタルサーバーは、費用をかけずに使用できることが最大の魅力です。しかし、低容量であることが多く、自動的に広告が挿入されるなど、さまざまなデメリットがあります。独自ドメインを使用できないことがあるほか、安定性が低いものもあるため注意が必要です。
有料のレンタルサーバーなら、このような心配はありません。費用もそれほど高額ではないため、できることなら最初から有料のサービスを利用しましょう。有料サーバーなら安定性に優れ、充実したサポートを受けられるものもあります。
以下の表で、おすすめのレンタルサーバーをいくつか紹介しているので、参考にしてください。(2022年8月時点)
| エックスサーバー | ConohaWing | ロリポップ | ミックスホスト | |
| 初期費用 | 0円 | 0円 | 1,650円 | 0円 |
| 月額費用 | 1,100円~ | 911円~ | 1,188円~ | 1,210円~ |
| サイトの表示速度 | ◎ | ◎ | ◯ | ◯ |
| 無料常時SSL化 | ◯ | ◯ | ◯ | ◯ |
| バックアップと復元 | 0円 | 0円 | 有料 | 0円 |
5. トンマナ・フォントを統一する
トンマナとは、トーンとマナーを指す略語です。ホームページ作成においては、デザインはもちろん文章のテイストもトンマナを意識的に統一させることが大切です。
トンマナが統一されていないサイトでは、ユーザーの記憶に残りにくいデメリットがあります。誰に何を伝えたいのかわからず、魅力的なサイトだと感じてもらえないからです。
たとえば、10代の若者へ向けたメッセージを発信したいサイトの場合、内容にもよりますがカジュアルなテイストの文章が好まれます。このケースでは、すべてのページにおいてカジュアルテイストな文章を心がけるのが基本です。
また、フォントも統一するようにしましょう。同一ページに複数のフォントで文字が書かれていたら、読みにくいということは容易に想像がつくでしょう。ユーザーの満足度が下がり、離脱率の高いホームページになってしまうので、フォントも統一する必要があります。
ホームページのデザインを構想するのには、自分好みのデザインを探せるギャラリーサイトがおすすめです。こちらで紹介しています。
トンマナやフォントは、ホームページのデザインにおいて重要な要素ですが、これら以外にもデザインする上で注意すべき点がいくつかあるのです。
ホームページは、トンマナ・フォント以外にも気を配ることでおしゃれなデザインとなります。以下の記事でおしゃれなホームページを作成するためのポイント紹介しているので参考にしてください。
6. 推測されにくいパスワードにする
ホームページの作成サービスは、ユーザーIDやパスワードを設定しログインをすることになります。誕生日や車のナンバーなど、容易に想像できるパスワードを使用してしまうと、悪意をもつ第三者が勝手にログインしてしまうかもしれません。
その結果、内容の改ざんや情報の流出といった事故が起こりかねません。容易に見破られないようなパスワードを設定するのはもちろん、定期的に変更することも大切です。
7. SSL対応をする
SSL対応とは、データを暗号化してセキュリティを高める施策を指します。SSL対応を怠ると、個人情報が漏れてしまったり改ざんされてしまったりする恐れがあります。
前述の独自ドメインの取得とあわせておこなえると良いでしょう。
このように、ホームページは作成する上で注意するべきポイントをおさえる必要があります。以下の記事では「ホームページ作成においてやってはいけないこと」を網羅しているのであわせてご参照ください。
ソフトだけじゃない!ホームページを作成する3つの方法

ここまで、ホームページ作成ソフトについて紹介してきましたが、ホームページを作成する方法はソフトをシヨする他にも以下の3つが挙げられます。
- プログラミング言語で自作する
- ホームページ作成ツールを利用する
- ホームページ制作会社に外注する
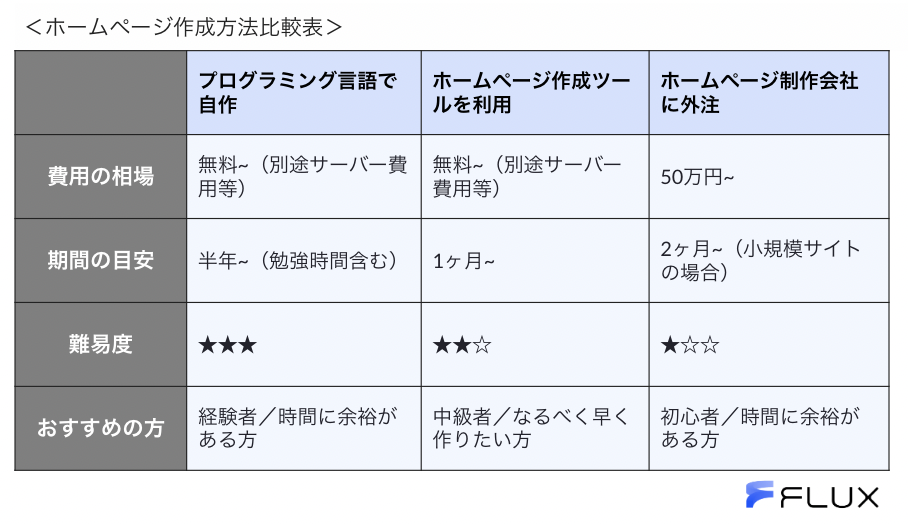
ひと目でわかる!ホームページ作成方法比較表

1. プログラミング言語で自作する
ホームページ作成に使われるプログラミング言語は、主にHTMLとCSSの2種類です。HTMLで文章の構造を作り、CSSで装飾やデザインを施します。
これらの言語を学び、駆使することでホームページを作成することができます。
メリット
- 費用を大幅に抑えられる
- デザインやレイアウトなど、完全にオリジナルなものを作成できる
デメリット
- 専門的なエンジニアリングの知識が必要となる
- 公開後、予期せぬ対応が必要となった場合にサポートが不十分である
ホームページの作成方法は、制作会社だけではないことを抑えておきましょう。
以下の記事では、ホームページを自分で作成する方法についてより詳しく解説しています。ホームページを自分で作成する3つの方法に関して難易度別にわかりやすく紹介しているので、ぜひ参考にしてください。
2. ホームページ作成ツールを使う
上記で紹介したHTMLやCSSといった専門的なエンジニアリング知識は基本的に不要であり、無料から使用できるものもあります。費用を抑えつつも、自らのイメージに近いホームページを作成したい方におすすめの方法と言えます。
メリット
- テンプレートなどを活用することで、専門的な知識がほとんどなくとも作成することが可能
- 制作会社に依頼するよりは、コストを大きく抑えることができる(無料で扱えるツールもたくさんある)
デメリット
- テンプレートによってはデザイン等に制限がある
- 全くパソコンやITに触れていない人の場合、活用するのはかなり困難
上記の内容を踏まえ、「ホームページ作成ツールを使ってみたい」「作成ツールについてより詳しく知りたい」といった方は以下の記事で無料ホームページ作成ツールを16選紹介しているのでぜひ参考にしてみてください。
3. ホームページ制作会社に依頼する
制作会社に依頼する方法は、専門的な知識はもちろん、自社の社員リソースを圧倒的に使わずに済むことができます。コストに一定の余裕があり、かつ一定のスピードとクオリティを重視する場合におすすめの方法と言えます。
メリット
- 最終的な欲しい目的の設計から、プロと一緒に進めることができる
- 集客やマーケティング、ブランディングといった観点まで設計したホームページを作成することができる
デメリット
- 制作費用をはじめ、多大なコストがかかる
- メンテナンスなどの管理に手間がかかる
いざ、ホームページを制作会社に依頼するとなれば、自社に最適な制作会社を多くの選択肢から選ばなくてはなりません。制作会社選びで失敗してしまうと時間と費用を浪費することにつながります。
以下の記事では
- ホームページ制作会社選びで失敗しない7つのポイント
- 制作会社に依頼する場合の費用相場
などについて紹介しています。ぜひあわせて参考にしてください。
参考にしたいホームページデザインが探せる!ギャラリーサイト3選

ギャラリーサイトとは、テーマに沿ったホームページやデザインをいくつも並べたサイトを指します。
テーマを絞って探すことができるため、ぴったりなホームページのデザインを参考にできたり、まだイメージが固まらない場合にも探せたりします。
1. SANKOU!

デザインの色合いや配色で検索できるほか、掲載されている内容、画像・動画の有無なども選択でき、理想のデザインを見つけるのに役立つサイトです。
「シンプル」「カジュアル」「スタイリッシュ」など、ホームページの雰囲気を示すワードで絞ることもできます。ランディングページ・ECサイト・コンテンツページなどにおいても、最新のトレンドがわかるサイトです。
2. MUUUUU.ORG

引用元:MUUUUU.ORGホームページ
縦に長いサイトが集められたギャラリーです。カテゴリーは、業種・デザイン・カラーのほか、Webマガジンやポートフォリオといったタイプ別でも分類されています。
イメージにマッチするデザインが見つけやすく、特にスマートフォン用サイトのクオリティ向上を目指している方におすすめです。
3. straightline bookmark

引用元:straightline bookmarkホームページ
タグリストのタブをクリックすると、テーマカラーやカテゴリーのほか、レイアウトでの検索もできるようになっています。会員登録をすれば、「いいね」やブックマーク機能を使うことができ、じっくりとお気に入りのデザインを比較することも可能です。
まとめ
本記事では、ホームページ作成ソフトのおさえるべき特徴やプロ厳選のおすすめ5選を紹介しました。専門知識不要ではじめてでも扱いやすく、公開後の記事の更新が自身でおこなえる点が大きな魅力です。
ただ、ホームページを作成する方法はソフトだけではありません。ソフトで作成することのデメリットをネガティブに感じた方はソフト以外の作成方法を検討しましょう。
ホームページを作成する目的や予算などを考慮し、自身に最適な方法を選べると良いでしょう。