ホームページのデザインを考えるのって、難しいですよね。デザインセンスに自信があるわけでもないから、何から手をつけたら良いのかわからないという方がほとんどでしょう。そんな時におすすめなのが、デザイン性の高いホームページをまとめた「ホームページギャラリーサイト」です。
ホームページのギャラリーサイトを見れば、たくさんのかっこいい、おしゃれなホームページデザインを閲覧することができるので、デザインを考えるのが苦手なあなたでも作りたいホームページのイメージを膨らませることができるはずです。
さらに、本記事ではおすすめのギャラリーサイトの紹介だけでなく、
・デザインで注意するべきポイントの解説
・デザイン設計の具体的な方法
・ホームページを作成の方法や費用
についても分かりやすく解説しているので、初めてホームページをデザインする方でも安心してデザイン設計に取り掛かることができるようになるでしょう。是非参考にしてください。
目次
ホームページのギャラリーサイト8選

ここでは、おすすめのギャラリーサイトを8つ厳選してご紹介していきます。サイトごとにデザインの掲載数や機能(検索機能など)が異なりますので比較できるようにそれぞれのおすすめポイントも解説します。ご自身の目的や希望するデザインに合ったギャラリーサイトを見つけてみてください。
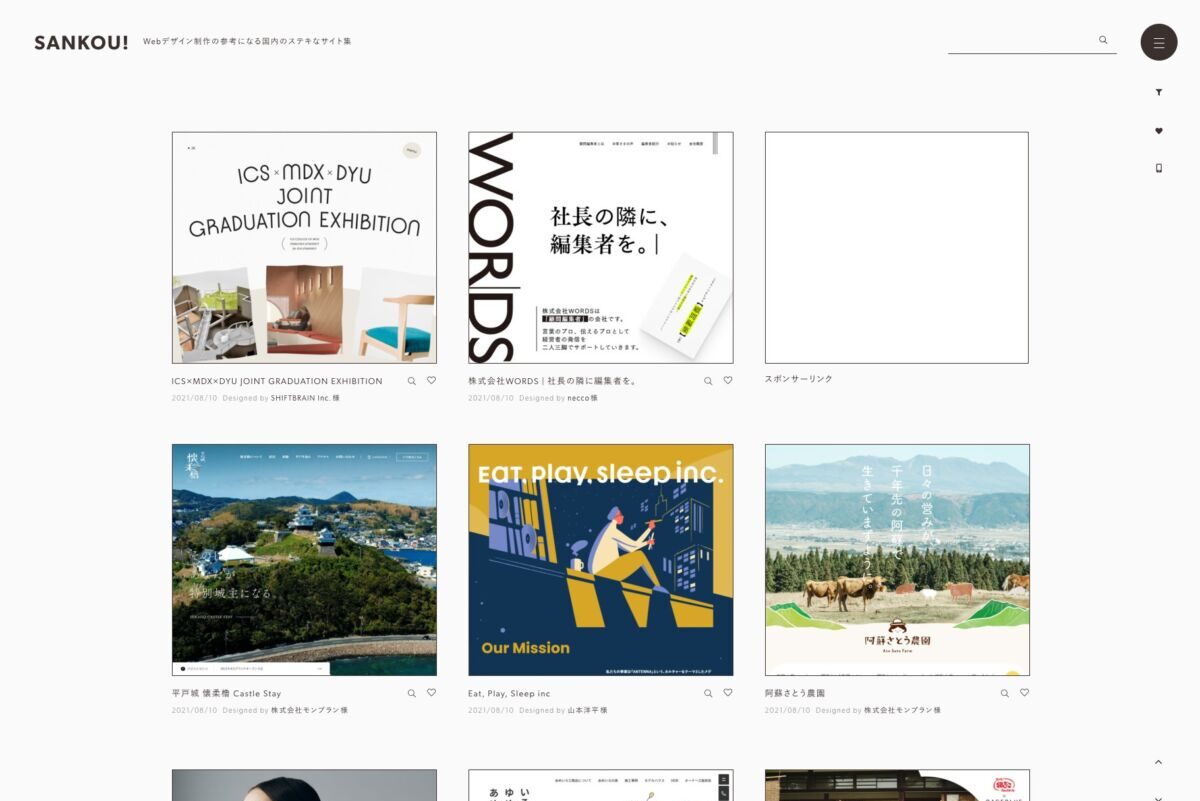
SANKOU!

SANKOU!は2,383個(2021年5月9日現在)のデザイン例を掲載しています。Webサイト、ランディングページ(※)、コンテンツページなど目的や種類、デザイン性、色などさまざまなカテゴリーからデザインを検索できます。
サイト詳細を見ると「雑誌風なレイアウト・あしらい」「要素が動く」など細かいタグ付けがされているため、直感的にタグを選ぶこともできます。また、お気に入り機能もあるので気に入ったデザインを保存して後で比較することもできます。
※ランディングページとは、サイトを訪れた人が検索結果や広告から目的のサイトをクリックした結果、最初に表示されるページのことです。1ページ完結でストーリー仕立てとなっているものが多いです。
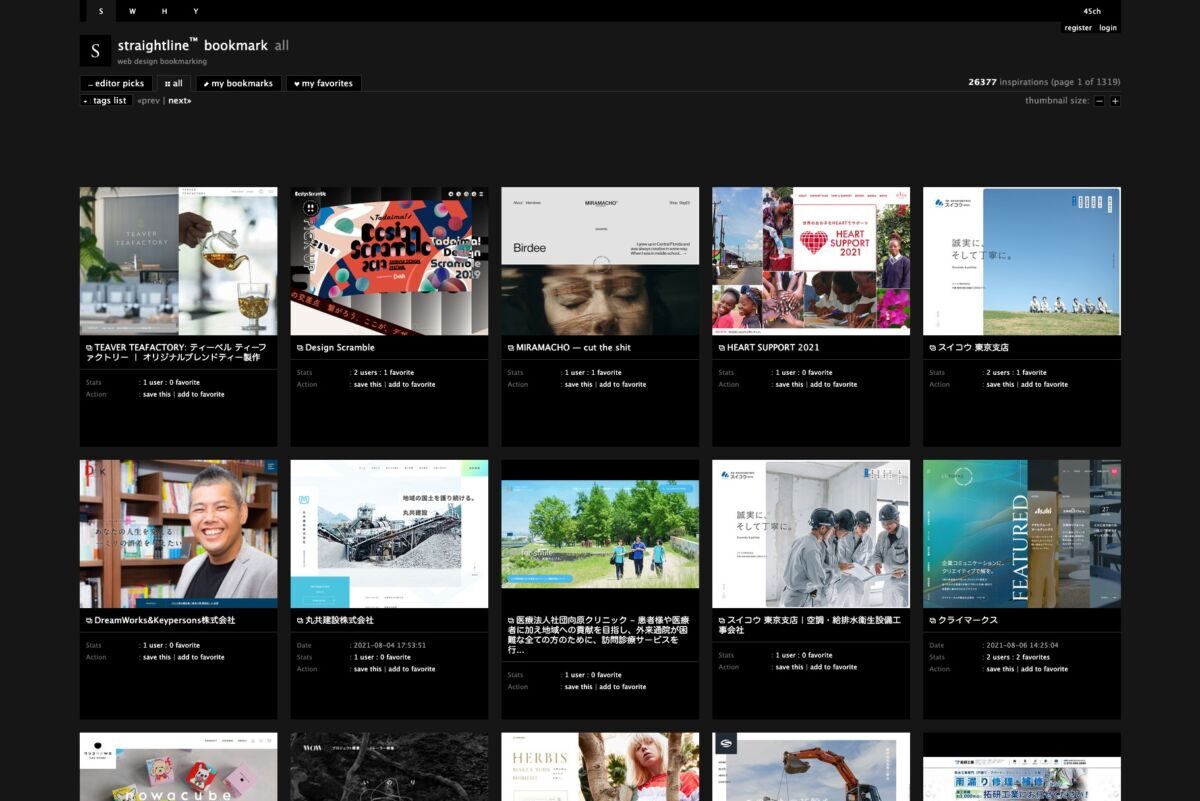
straightline bookmark

straightline bookmarkは26,067個(2021年5月9日現在)の豊富なデザインをそろえており、おしゃれでかっこよいものばかりです。タグリストには色(colors)やジャンル(genres)、言語、パターン(型)などの分類がされているためイメージに近いものを検索することができます。
サムネイルは大きさを変更することができるので、一度に探したい場合は縮小して、じっくり見たい場合は拡大して検索するなどしてスムーズに進めることができるでしょう。
ユーザー情報を登録すれば「my favorites」というお気に入り機能を使って好きなデザインを保存することができます。また、お気に入り数がサムネイルの下に表示されるため、何人がお気に入り登録をしたのかがわかります。
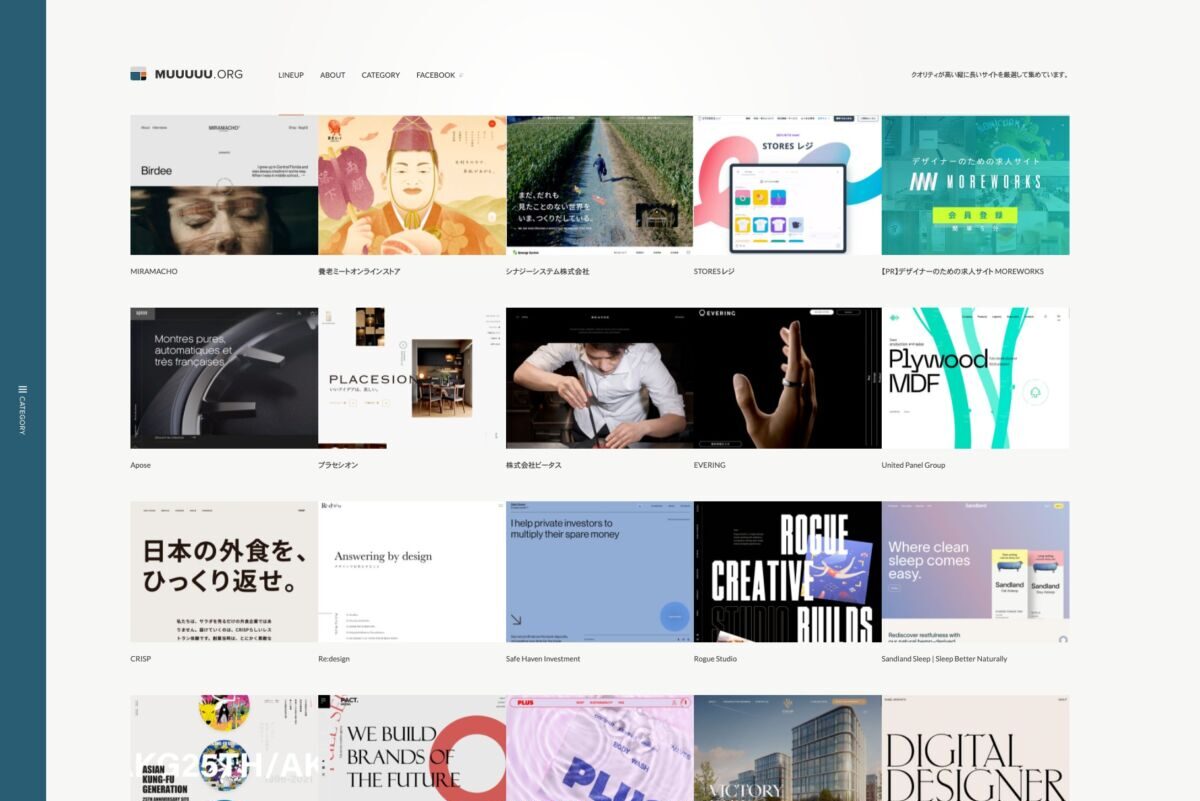
MUUUUU.ORG

MUUUUU.ORGは4,093個(2021年5月9日現在)のデザインを掲載しています。SANKOU!と同様に、業界やデザイン、型や色ごとにデザインの種類を選択して検索することができます。
サイトのファーストビューにあたる「LINEUP」はクオリティが高い順に縦に長いサイトを厳選して紹介するページです。デザイン性が高く、非常に見やすいデザインの中に重要な内容が盛り込まれたサイトばかりです。
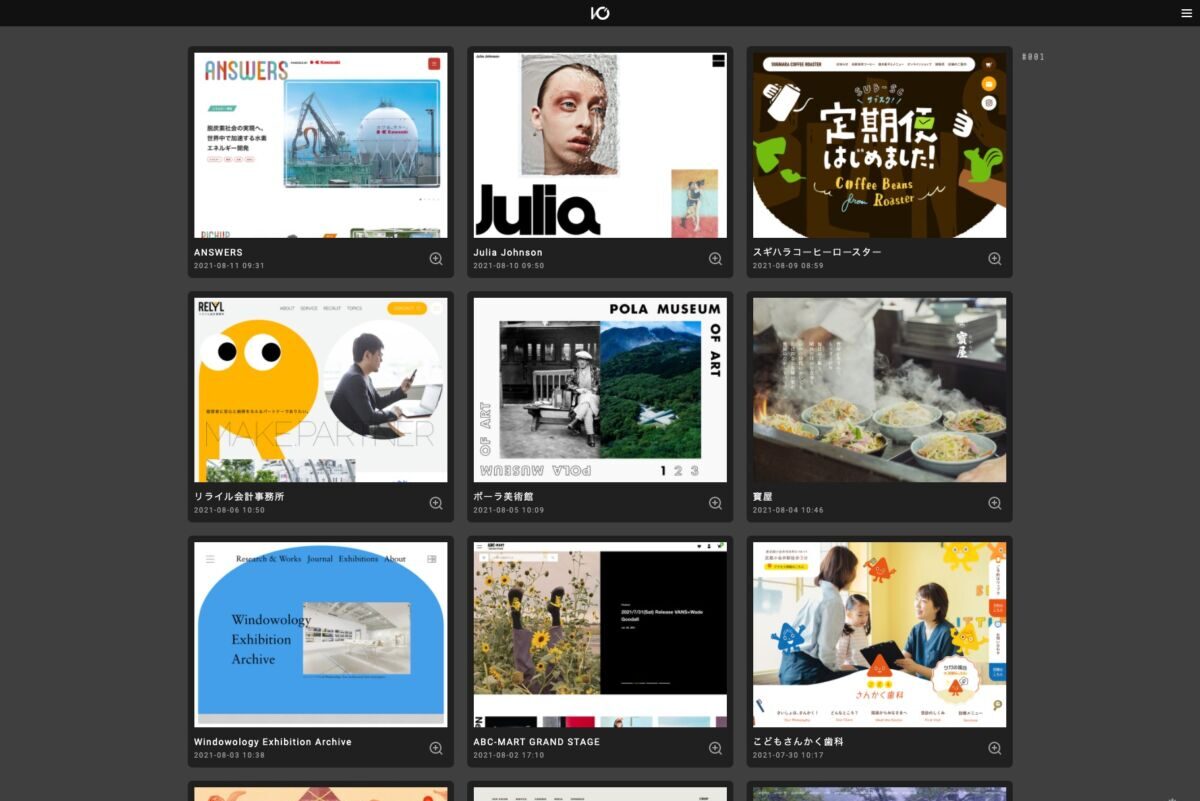
I/O 3000

I/O 3000は国内外からホームページ制作の参考になるサイトをピックアップしており、4,000個以上のデザインが掲載されています。大きいサムネイルで見やすく、豊富な種類のタグからデザインを選択して検索することが可能です。
また、サムネイル右下の「+」ボタンを押すとサイトに付けられたカテゴリーやタグの種類が表示されるため、選んだサイトと同じようなものを検索するのに便利です。日々新しいサイトが追加されており、常に新しいデザインが確認できるのも特徴のひとつです。
また、日本ではあまり見かけない海外の珍しいデザインなどもあるため、変わったデザインを考えている方にもおすすめです。
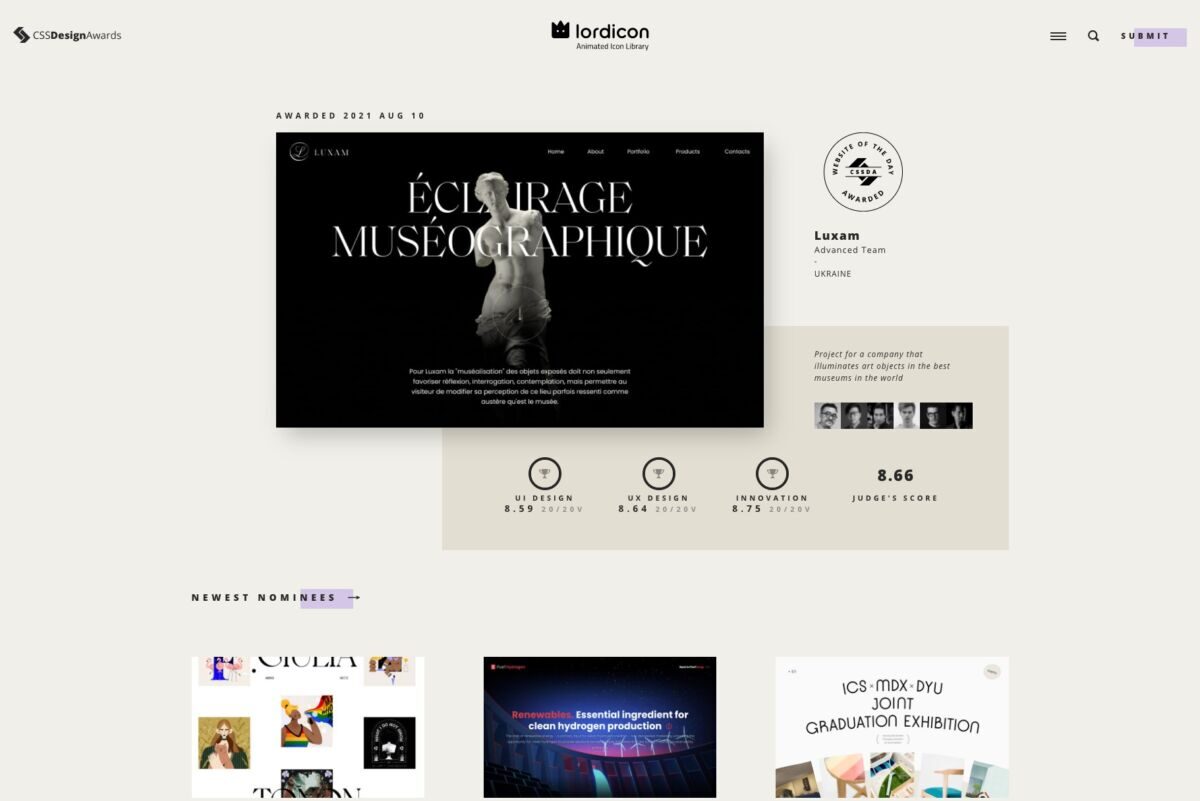
CSS Design Awards

CSS DESIGN AWARDSという国際的なWebデザインの表彰制度にノミネートや受賞されたサイトのデザインが約8,000個掲載されています。ノミネートの段階でかなりデザイン性が高く、受賞作になると思わず上から下まで見入ってしまうようなサイトが多くあります。すべて英語表記ですが、色や業界などのカテゴリーのタグで検索できます。
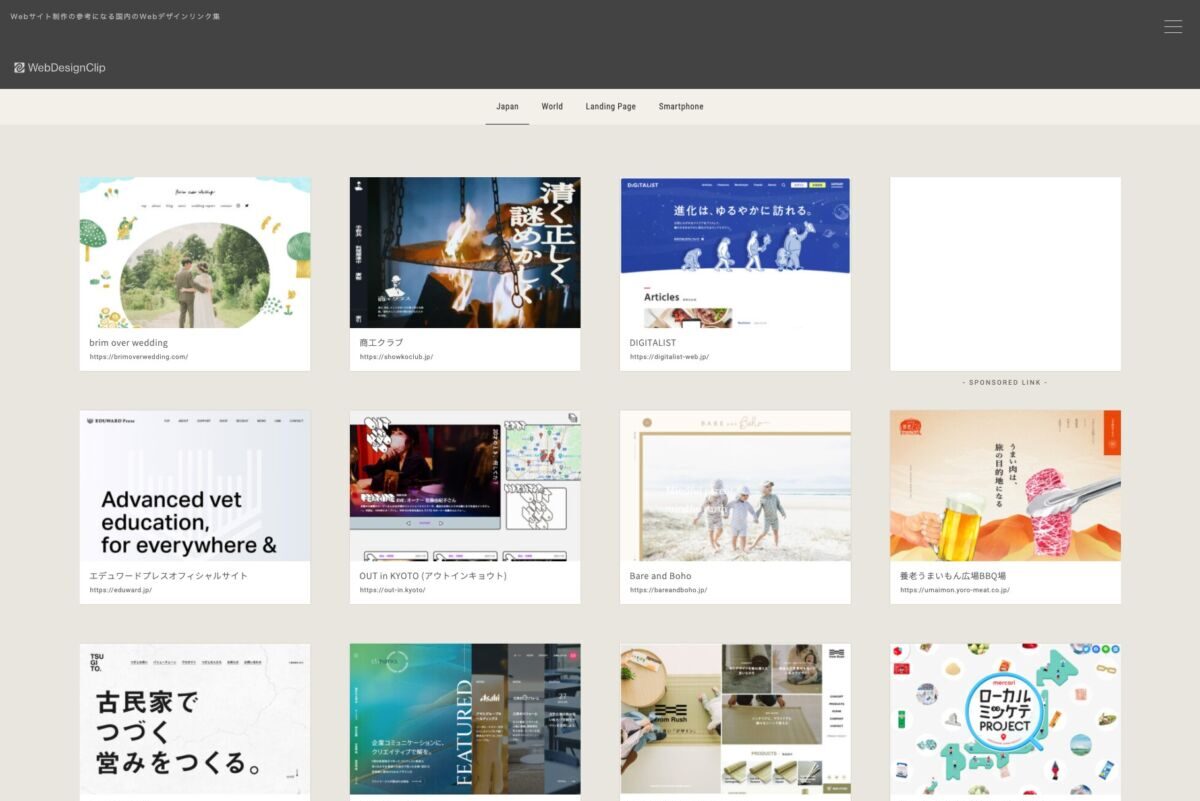
Web Design Clip

Web Design Clipが掲載するサイト数は日本のものだけで3,032個(2021年5月9日現在)、海外は500個以上のデザインを取り扱っています。ランディングページやスマートフォン用など細かく分類されており、作成したい種類ごとに検索することができます。
また、日本語表記であるため操作も簡単です。業種のカテゴリー検索はもちろん、タグも「いいね!」「やわらかい」など細かく分類されており、直感で検索することができる仕組みが備わっています。
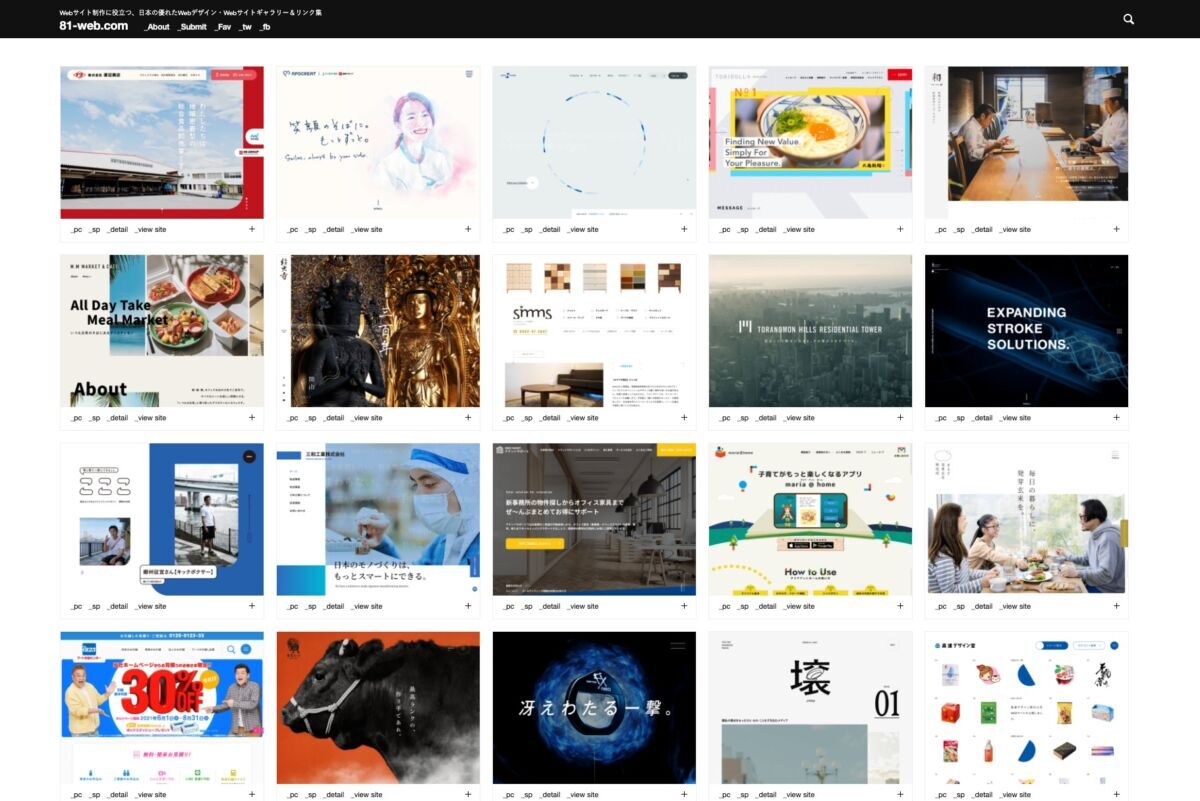
81-web.com

81-web.comは日本国内の優れたサイトのみを集めたギャラリーサイトで掲載数は約3,500個となっており、日々追加されています。サムネイルの段階で「パソコン(pc)」「スマートフォン(sp)」それぞれの画面イメージを確認することができます。
無限スクロールになっているのですが、重くならずスムーズにスクロールすることができるのでストレスを感じずに検索することができます。
また、タグも複数選択して検索することができるためイメージに近いサイトを絞り込んで選ぶことができるのも便利なポイントです。さらに、サムネイル右下の「+」を押すだけでお気に入り(Fav)に登録されるため、後で比較しやすくなっています。
URAGAWA
URAGAWAはクリエイティブカンパニーの情報を蓄積していき、クリエイティブカンパニーと、クリエイター・クライアントの関係を構築することを目的としています。URAGAWAにあるホームページはどこの制作会社で創られたのかがわかるようになっています。そのため、ホームページ制作会社に依頼してサイトを作ろうと思っている人にはおすすめのギャラリーサイトです。また、特集ページではホームページ制作のウラガワを見ることができます。どのような過程で設計されているのかがわかるのも魅力です。
ホームページデザインのおさえるべき7つのポイント

ホームページデザインのイメージができたらいよいよ作成に取り掛かることになりますが、その際に欠かせない7つのポイントがあります。
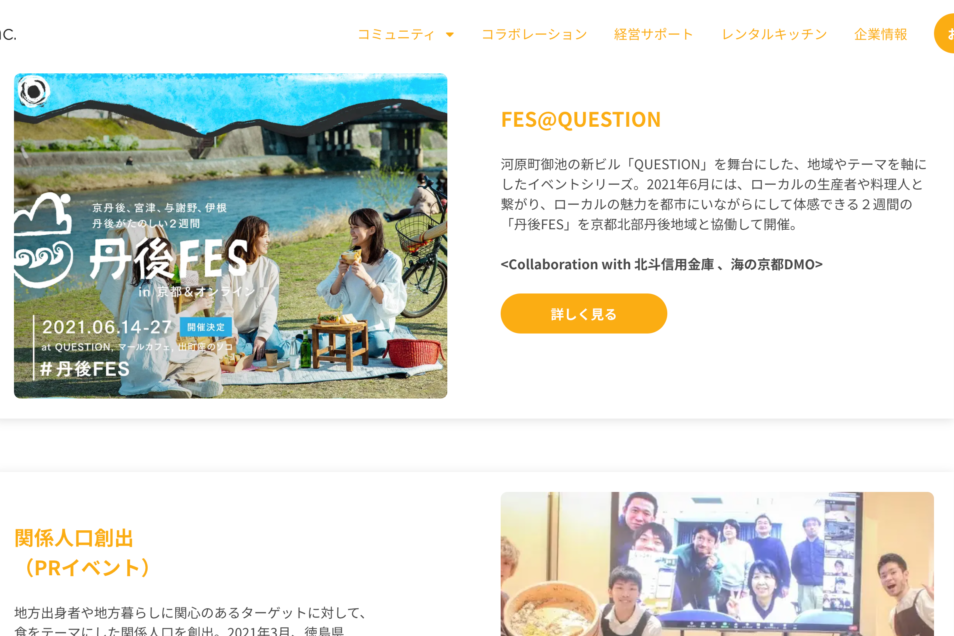
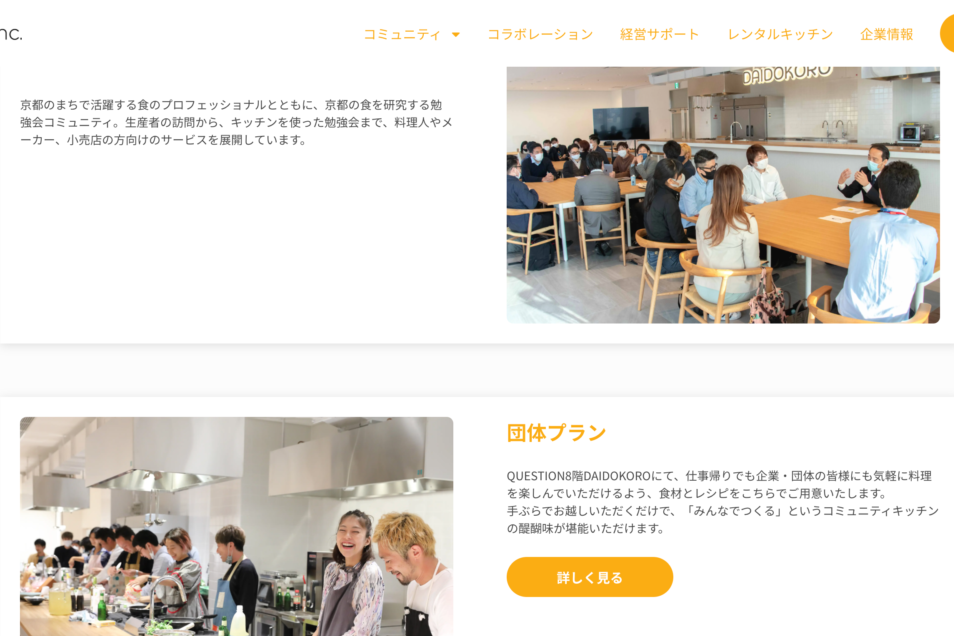
ここでは、実際に弊社ホームぺージ作成サービスFLUX siteflowで作成した、コミュニティ運営の事業を運営している株式会社Q’sのホームページを用いて、ホームページデザインで気をつけるべきポイントを紹介します。

1. ファーストビューでユーザーの興味関心を惹きつけられるか
ファーストビューとはWebページにアクセスした最初の段階で表示される(スクロールしない段階の)部分を指します。
この段階でユーザーに対して「何をしている会社なのか」「他社との違い」「実績や表彰」「商品の価値」といった情報をできるだけ伝えて、ユーザーの興味や関心を引くことができるレイアウトにする必要があります。
当サイトは、ファーストビューに人が写っている写真を豊富に使用していたり、「みんなにあたたかい食卓がある地域社会をつくる」というキャッチフレーズが大きく表示されていたりと、ひと目でメインメッセージが伝わるように設計されています。
2. ビジュアルヒエラルキー(視覚情報)の優先順位を明確にできているか
ビジュアルヒエラルキーは「視覚的階層」ともいわれ、デザインにおいては目で見た情報に優先順位をつけることで、重要な情報の文字のサイズや色を変更する、アンダーバーを付ける、マーカーを引くなどして目立たせることによって実現されます。
実際に当サイトでは、黄色がアクセントカラーとして使われていてベースカラーの白色に良く映えています。こうすることで、白より黄色で書かれた情報が目を引くよう設計されています。また、画像も多用されていますが、基本の色がシンプルにまとまっているため、全体的に統一感のある印象です。

3. レイアウトや情報がシンプルでわかりやすいか
ビジュアルヒエラルキーとも関係性がある部分であり、あらゆる情報を詰め込んでしまうと「何が重要なのか」を伝えることができなくなり、サイトから離れてしまいます。そのため、情報量を調整してシンプルでわかりやすい内容にすることが大切です。
当サイトでは、コミュニティ運営の事業を行っていることを伝えるため、人が写った写真が豊富に使われています。このように、文字やコンテンツを必要以上に増やさずとも重要なメッセージをユーザーに届けることができるのです。ぜひ真似してみてはいかがでしょうか。
また、レイアウトについても各コンテンツが画像と説明文のブロックとして統一されているため、とてもみやすい配置、構成になっているのです。そして、各ブロックに「詳しく見る」と書かれたボタンが設置されていることからも、情報をシンプルにまとめる工夫がみられます。

4. ナビゲーションバーがあるか
ナビゲーションバーとはサイト内の目的地へ移動する際に使われるサポートメニューのことです。例えば、サイト内から会社の詳細を見たい場合には「会社概要」や「ABOUT」などのボタンを押すと会社概要のページに移動します。
当サイトでは、ページの上部にメニューバーが設置されているため、サイトを訪れたユーザーが目的の情報に辿り着きやすいよう工夫されているのです。

5. レスポンシブ対応されているか
レスポンシブ対応とは、パソコンやスマートフォンなどの端末に応じて表示することができるようにすることです。スマートフォンでサイトを開いた場合に文字が小さすぎて拡大しないと読めないものがありますが、それはパソコンのサイト画面がそのまま縮小して表示されたためです。
拡大してスクロールすれば読めますが、読みにくく面倒であるためユーザーは離れてしまいます。レスポンシブ対応して、端末を問わず同じように見ることができるようにしておいた方がよいでしょう。
また、レスポンシブ対応はGoogleが推奨しているので、適応することで自然と検索エンジンからの評価が上がることも期待できます。
すでにホームページを持っているという方は、自分でコーディングを行うか、ウェブデザイナーやホームページ制作会社に依頼することで、レスポンシブ対応にすることができます。
これからホームページを作成する方は、制作会社にレスポンシブ対応を希望する旨を伝えましょう。現在はほとんどの制作会社はレスポンシブ対応のノウハウを持っているので、対応してもらえるはずです。ただし、会社によっては追加料金が発生するので注意してください。
レスポンシブ対応について詳しく知りたい方は、以下の記事をご覧ください。レスポンシブ対応の解説や、レスポンシブ対応にしないことのリスクなどを掲載しています。
弊社ホームページ作成サービスFLUX siteflowが作成するホームページは、レスポンシブデザインにも対応しています。

6. トンマナ、フォントに一貫性があるか
トンマナは「トーン&マナー」の略で、デザインに一貫性を持たせることで、ホームページをデザインする場合にはデザインに一貫性を持たせることが重要です。パソコンにおけるフォントは「文字の種類」を指します。
ホームページ画面の色やデザイン、文字の種類がバラバラだと統一性が無いため読みにくくなります。また、技術の進歩によってデバイス内のフォントでなければ読めないというわけではなくなりましたが、読みにくいフォントは避けた方がユーザーがより見やすくなるでしょう。
当サイトでは、シンプルなフォントで画像の色味にも一定の統一感があるのでとても綺麗にまとまっています。また、暖色の黄色をアクセントカラーとしている点も、「みんなにあたたかい食卓がある地域社会をつくる」というコンセプトに合っています。

7. ユーザーファーストが徹底されているか
ファーストビューからフォントに至るまで、すべてはユーザーを第一に考えた「ユーザーファースト」に基づいています。ユーザーが見やすく、使いやすいサイトでなければユーザーは離れてしまいますので、最終的には会社のためになりません。
デザインや内容にこだわるだけでなく、ユーザーのフィードバックを収集したり第三者から意見を聞いてみたり、直接ユーザーからヒアリングを行ったりして常に改善するようにしてユーザーファーストを徹底していくことが重要です。
ユーザーファーストを意識してホームページを作成しようとした場合、「UI・UX」という概念も重要です。それでは簡単に、「UI・UX」についてみていきましょう。
まず、UIとは「ユーザーインターフェース」の略で、ホームページの操作性やデザイン性のことを指します。具体的にはホームページそのもののデザインやフォント、色などがそれにあたります。
ユーザーにとって必要な情報がどこに書かれているのかが分かりやすいデザインにすることや、重要な情報やユーザーにとって有益な情報が他の内容と比較して目立ちやすいようにフォントや配色を工夫することがUIの充実度を高めるでしょう。
次に、UXについてです。UXとは「ユーザーエクスペリエンス」の略で、製品やサービスを通じて得られる体験のことであり、ホームページにおけるUXは「簡単に問い合わせができた」「すぐに知りたい情報が手に入った」というようなことです。
ただし、UXは主にUIの充実によって間接的に感じてもらえる満足度なので、ホームページのデザインを考える時にはUIの充実にフォーカスしてみるのがいいかもしれません。
実際にデザイン性の高いホームページを見てみる!

これまで、ホームページのギャラリーサイトやデザインで気をつけたいポイントを紹介してきましたが、実際に優れたデザインのホームページにはどのようなものがあるのか見ていきましょう。
この章では、ホームページの実例を紹介しながら、特に注目したいポイントも解説します。ホームページのデザインを考える参考にしてください。
1. サントリーホールディングス株式会社

ムービーや商品画像、広告やキャンペーン情報など、色とりどりの画像が並んでいますが、白を基調としているため全体的にすっきりとした印象を受けます。
商品の紹介ページにあるカテゴリーをクリックすると、上部のタグからさらに詳細な絞り込みが実行でき、ユーザビリティにも優れているサイトです。環境活動に対する取り組みなどを紹介した読み物も充実しています。
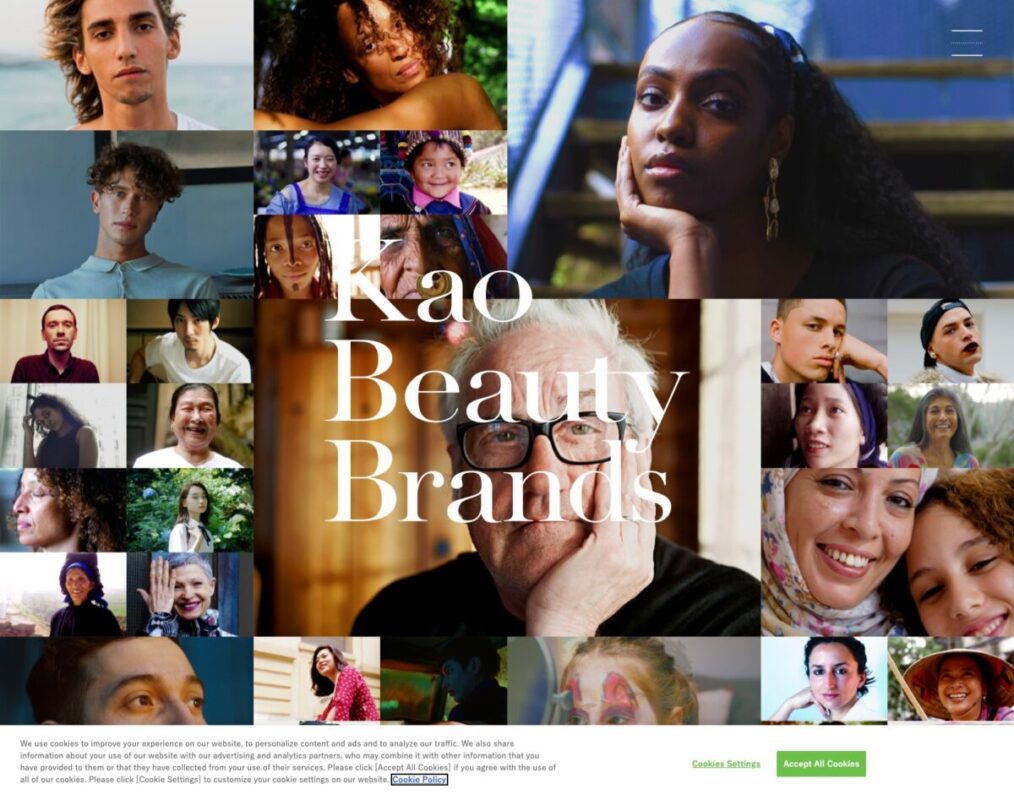
2. 花王株式会社

ファーストインプレッションはシンプルそのものです。“人の数だけ美がある”というメッセージとリンクする背景画像にも、強いメッセージを感じます。目当てのブランドをクリックすると、新たなページが立ち上がり、公式オンラインショップの導線もスムーズです。
また、目当てのブランドをクリックすると、新たなページが立ち上がるので公式オンラインショップの導線もスムーズです。
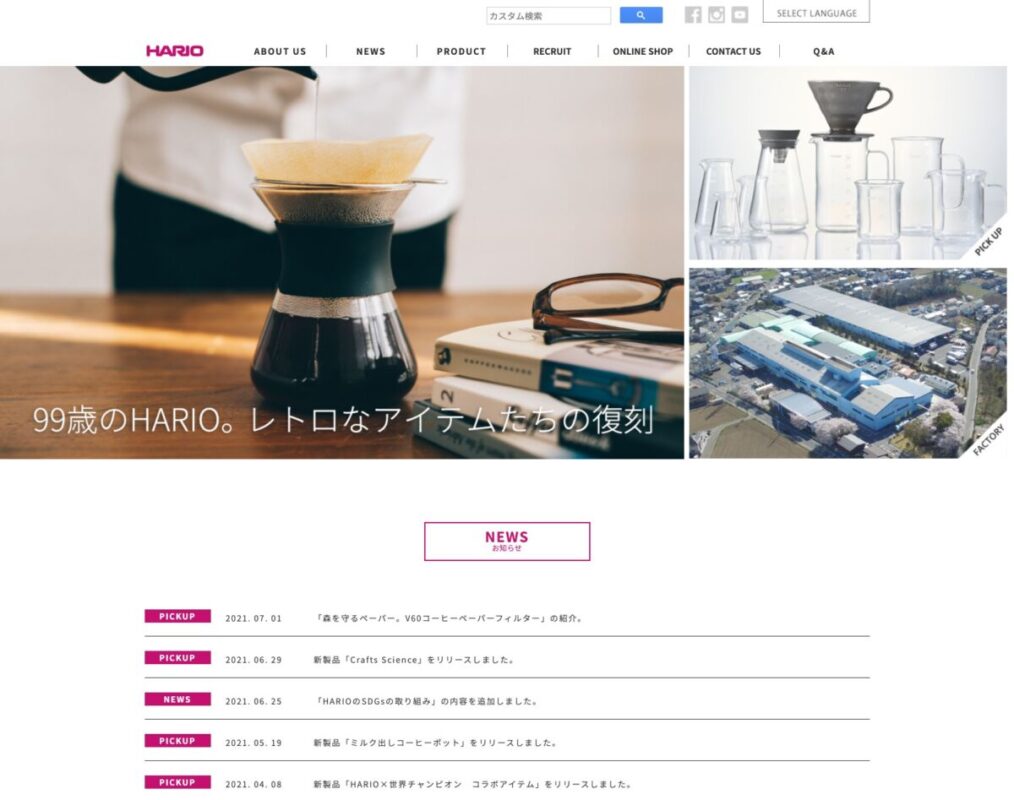
3. HARIO株式会社

耐熱ガラスメーカーの老舗です。情報がダイレクトに伝わってくるような、シンプルでわかりやすいトップページです。商品紹介ページも同様にシンプルな構成ですが、スペシャルページの記事をクリックすると、手の込んだアニメーションが使われていて、読み手の関心を引き付ける工夫がされています。
また、メニューバーが設置されているので、初めてサイトを訪れたユーザーでも知りたい情報を簡単に探すことができるでしょう。
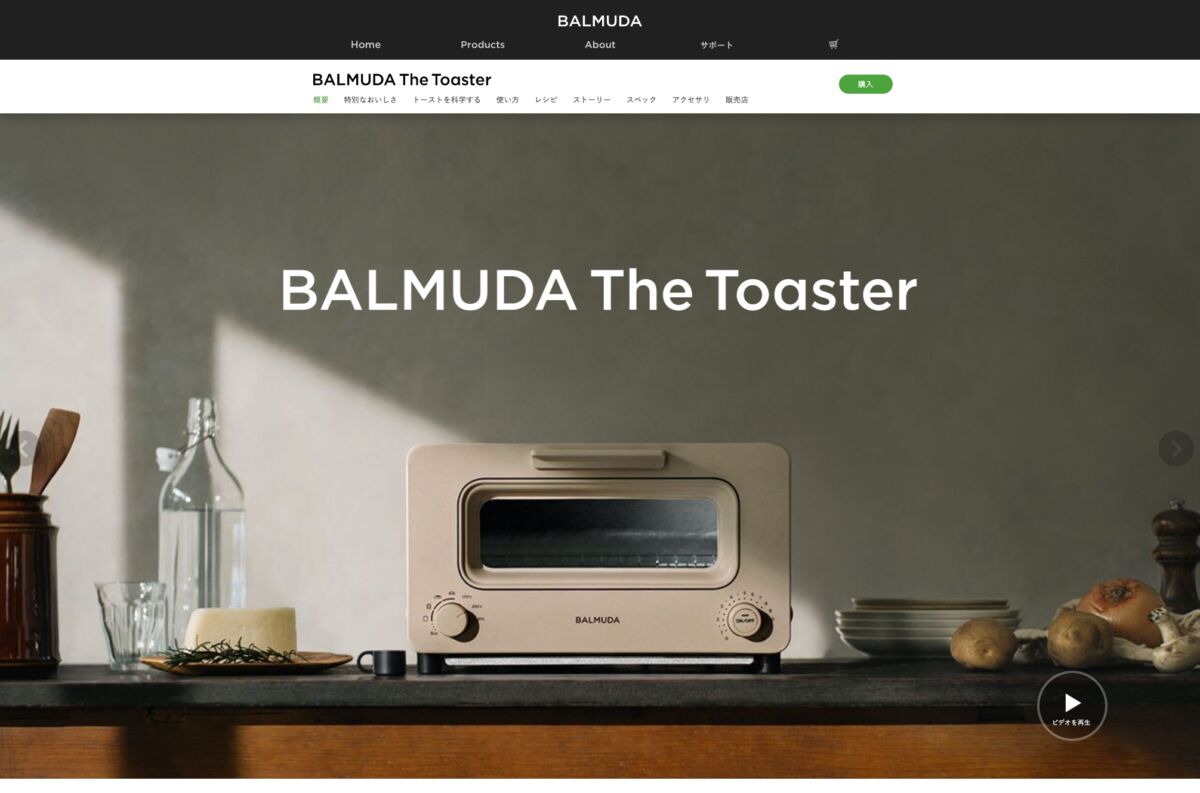
4. BALMUDA

デザイン性の高い家電製品を展開している企業らしいシンプルでかっこいいホームページです。新商品やオンライン限定商品が紹介されていて、訪れたユーザーの好奇心をかき立てます。
また、画像はもちろんですが、トップページの右上に「購入」の文字が緑色で強調されている点も目を引くポイントです。文字のサイズが大きいわけではありませんが一部分だけ色を変えることで、一気に単語の存在感が強まります。
5. HAPPY HALEIWA MARKET

ハワイ生まれのブランド、HAPPY HALEIWA MARKETの日本国内公式ホームページです。トップページの表示される画像を除き、白を基調としたサイトに仕上がっています。そのため、トップページの中央に配置されているピンクがアクセントになり、ビジュアルヒエラルキーがはっきりと表されているのが特徴です。
デザイン設計の方法

作成したいホームページデザインのイメージは膨らみましたか?
この章では実際にホームページのデザインを設計していく方法をみていきましょう。デザイン設計には大きく二つの工程があり、それぞれ「ページ構成」と「レイアウト構成」と呼ばれます。
「ページ構成」とは、ホームページに含まれる複数のページのつながりを考えることを指し、ホームページそのものの設計にとって重要な役割を果たします。「レイアウト構成」とは、各ページでどのように情報を配置するか考えることで、まさに本記事のテーマであるホームページデザインのことです。
ページ構成
ホームページのページ構成には、トップページからほかのすべてのページに行けるパターンや、トップページから各項目のメニューページに遷移して、そこから詳細ページに行けるようにするパターンなど、さまざまな考え方がありますが、各ページの関係性を決めることで自然と構成は決まってきます。
これは、各ページの制作を始める前に決めておかなければならないことです。途中でページの構成を変えると、リンク先を指定しているHTMLのパスをすべて全部修正しなければならず、後々大変な手間がかかってしまうからです。
ページ構成を決める際には、以下の3点ことに注意して検討します。
・一目見てそのサイトがどんなページで構成されているかがわかるか
・自分の伝えたい情報がしっかり含まれているか
・サイト内の回遊が可能な作りになっているか
また、ページ構成を決める際は、以下の3つの手順に沿って決めるのが一般的です。
1. 伝えたい情報を書き出す
2. 情報をカテゴライズする
3. ページを構成する
レイアウト構成
レイアウト構成を考える際には、「ワイヤーフレーム」を用います。ワイヤーフレームとは、ホームページのコンテンツやレイアウト(配置)を確認して整理するための設計図のことです。予約フォームはどこに設置するか、メニューバーはどこの設置するかといった情報の配置を全てワイヤーフレームに落とし込んでいくのです。
ワイヤーフレームは、以下の3点に注意して作成します。
・ページの見た目がスッキリしていて見やすいか
・最も伝えたいことが目立っているか
・情報の配置がわかりやすいか
ワイヤーフレームにはおもに5つのパーツが組み込まれるので、以下で簡単に紹介します。
1. ヘッダー
ホームページのタイトルや説明文などを記述する部分です。読んだだけでどんな内容のホームページなのかわかるようなタイトルを考えましょう。
2. ナビゲーション、メニューバー
ナビゲーションやメニューバーをつけることで、複数のページをカテゴリ別にわかりやすく整理すると、ユーザーを目的のページへ誘導しやすくなります。
3. サイドバー
ページの上部ではなく、コンテンツの左側や右側に設置するメニューバーのことです。人気記事のランキングや月別のアーカイブ、各種SNSの連携機能など、さまざまなコンテンツへのリンクを入れることも可能です。
4. コンテンツ
メインとなる内容を記述する場所です。テキストに加えて画像や動画などを挿入することで、視覚的にユーザーの目を引きつけながら、リンクボタンを効果的に配置して、目的のページまで誘導する工夫をします。
5. フッター
ページ最下部にある共通部分のことです。多くの場合、コピーライト(著作権)やサイトマップの表示に使われています。
以上のパーツを数のように配置決めした図をワイヤーフレームと呼び、ワイヤーフレームを作成することがホームページデザインの基本となります。
ホームページのデザイン設計についてのより詳細な解説は以下の記事を参考にしてください。実例を用いながら説明しています。
ホームページを作成する4つの方法

ホームページを作成する場合、HTMLとCSSで自作する方法、CMSで自作する方法、ホームページ作成サービスで自作する方法、ホームページ制作会社に依頼する方法の4つがあります。
ここでは、それらの方法のメリット・デメリットや金額の相場、全体の流れを紹介していきます。
1. HTMLとCSSで自作する
プログラミング言語としては、決して学習コストが高いものではありませんが、全くエンジニアリングの知識がない方には多少ハードルが高いため、コーディングに興味・関心がある方にのみおすすめできる方法と言えます。
メリット:
・デザインやレイアウトなど、完全にオリジナルにできる
・外注の制作費がかからないため、コストを抑えることができる
デメリット:
・専門的なエンジニアリングの知識が必要となる
・運用・管理のフェーズを考慮すると、予期せぬ対応が必要となった場合にサポートが不十分である
自分で一から学んで作成するとなると、多大な時間を要してしまうため、お急ぎでホームページを作成されたい方には不向きと言えます。パソコンをお持ちの方は、macやWindowsに備わっている標準のテキストエディタ作成することも可能ですが、全くの初心者にはおすすめできません。
一般的にはホームページ制作ツールを使用して自分で作成するか、制作会社に依頼されることが多いかと思いますが、もしそれでもHTML,CSSでの作成に挑戦されたい方には以下の記事をご参考にしてください。HTMLとは?CSSとは?の基礎的な説明から、実際に作成するまでのステップを詳細に解説しています。
2. CMSで自作する
ホームページ作成ツールを用いて、難しいデザインや開発なしで自ら作成する方法です。代表的なものだとWordPress、DrupalやJoomla!などがあげられます。
これらはHTMLやCSSといった専門的なエンジニアリング知識は基本的に不要であり、無料から使用できるものもあります。費用を抑えつつも、自らのイメージに近いホームページを作成したい方にはおすすめの方法です。
メリット:
・テンプレートなどを活用することで、専門的の知識がほとんどなくとも作成することが可能
・制作会社に依頼するよりは、コストを大きく抑えることができる(無料で扱えるツールもたくさんある)
デメリット:
・自分が思ったようにカスタマイズして作成できない(テンプレートによっては制限がある)
・全くパソコンやITに触れていない人の場合、活用するのはかなり困難
現在ではさまざまなCMSがありますが、よく知られているのはやはりWordPressです。世界中で人気のCMSであり、企業が公式ホームページをWordPressで作成していることも珍しくありません。ここでは代表的なCMSを3つ紹介します。
WordPress

引用元:Wordpressホームページ(https://ja.wordpress.org/)
オープンソース型CMSの中では知名度が高いです。直感的で操作しやすいインターフェースが提供され、簡単かつ短い時間でホームページの構築ができます。プラグインやテンプレートの種類が豊富でSEOにも強めです。どちらかといえば小規模なホームページを作りたい場合に適しています。
Drupal

引用元:Drupalホームページ(https://annai.co.jp/drupal)
Drupalは、柔軟なカスタマイズ性を備えており、中規模~大規模なホームページの運用を検討している場合に特にメリットが大きいです。例えば、コンテンツの層が複雑で掲載数も多い、多言語に対応したい、多くの機能を実装したいといった場合に適しています。注意点として運用には技術的な知識が必要で、ほかのCMSと比べて簡単とはいえません。
Joomla!

引用元:Joomla!ホームページ(https://www.joomla.org/)
海外で知名度が高いCMSで、多くの開発者ユーザーによる更新も活発に行われています。小規模~大規模なホームページの作成に向いていますが、どちらかといえば機能の豊富さから大規模な構築向きです。
カスタマイズ性が高く、テンプレートで外観を変更できます。メニューごとに適用できるという特徴があるため、ホームページの個性を出しやすいでしょう。WordPressと同様にホームページの編集が簡単です。
これらのCMSも0から作成するのはとても大変です。メリットの部分でも紹介した通り、テンプレートを使用することでCMSで自作するハードルがグッと下がります。以下の記事では、CMSで使えるテンプレートを紹介していますのでぜひ参考にしてください。
3. ホームページ作成サービスで自作する
ホームページ作成サービスの魅力は、専門的な知識がまったくなくても本格的なサイトの作成ができることです。さまざまなサービスがありますが、中には操作が簡単で手軽にサイト作成ができるものも多くリリースされています。
とにかく簡単に作成できるため、初めて取り組む方にもおすすめです。クラウドタイプのサービスならすぐに利用でき、手間や時間もかかりません。なるべく短期間で作成して公開したい、といった方にもおすすめです。
メリット:
・費用を抑えられる(無料で利用できるものもある)
・セキュリティも安心
・自ら難しい設定を行う必要がなく簡単
デメリット:
・サービスによって仕様が異なる
・ドメインや権限について確認が必要(サービスが終了した場合、どうなるかなど)
近年では「ノーコード」という言葉がトレンドになっており、たくさんのホームページ作成サービスがあります。ここではインストール不要でクラウド型のものを3つご紹介します。
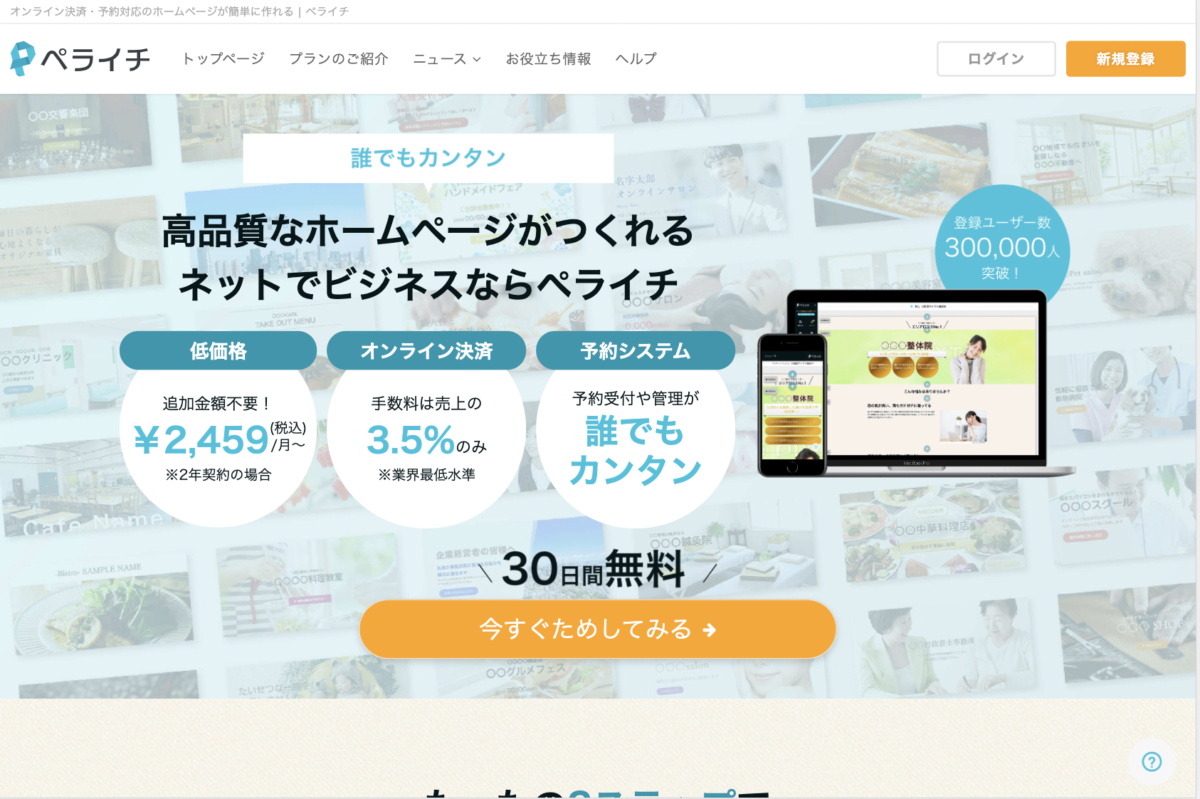
ペライチ

ペライチは直感的な操作で簡単にサイト作成できるホームページ作成ツールです。ドラッグ&ドロップで構成を変更できるので、初心者にはおすすめです。
ただ10Pを超えるページは作成できないため、ブログなどページ数の多いホームページを作成したい方にはおすすめできません。無料で始めることができるので、まずは登録して自分に合うか確かめて見ましょう。
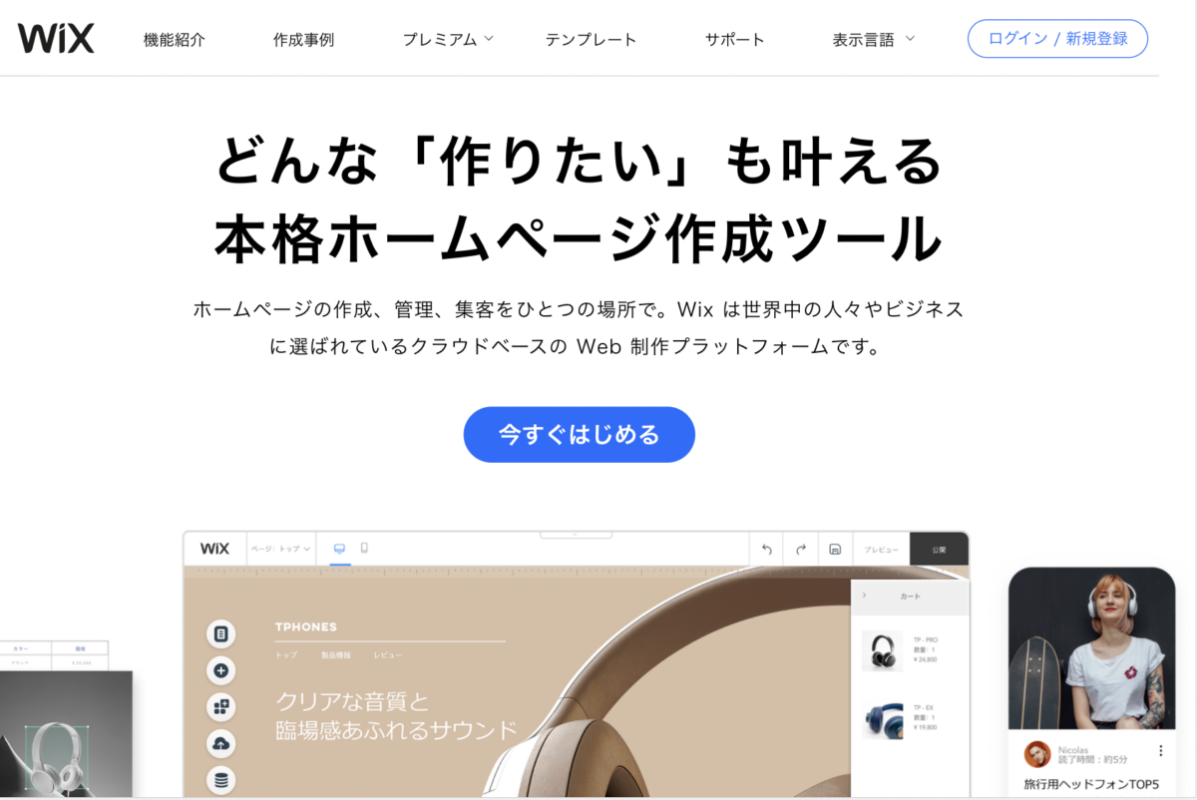
Wix

Wixはイスラエル発のホームページ作成ツールの開発提供企業です。作成者のスキルに応じて、様々な利用方法が選択できる点が大きな特徴の一つと言えます。
また、目的別の細かな料金プランがあることもユニークな点で、大きく分けて「ホームページプラン」と「ビジネス&Eコマースプラン」に分かれており、幅広いユーザーが使用するケースを想定した料金プラン体系となっています。
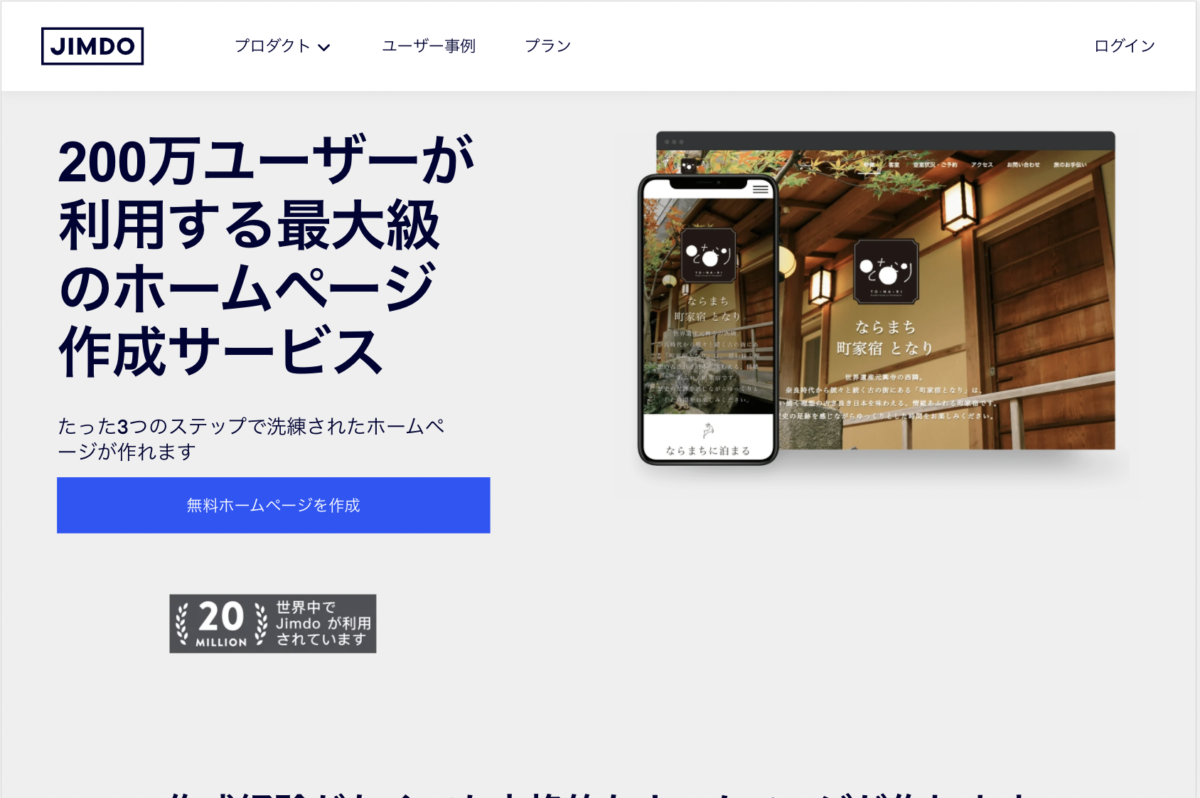
JIMDO

JIMDOは世界的に有名な無料から使えるWebサイト作成ツールです。登録時に案内される質問に答えるだけでAIがホームページを作成できるので、たった数分でサイトを完成することができます。
200万ユーザーの実績があるため、安心して使えるツールと言えるでしょう。豊富なテンプレートが用意されていますが、デザインの細かい調整はできないため、拘りたい方はSTUDIOをおすすめします。
料金プランはAIビルダープラン、クリエイタープランがありますが、今回はより簡単でオススメなAIビルダープランを紹介します。
以下の記事では、無料から始められるホームページ作成サービスを多く紹介しています。リーズナブルにサイト作成をしたい方はもちろんですが、初心者の方に役立つホームページ作成のいろはがつまっています。
比較して自分にあった作成サービスを探してみてください。
4. ホームページ制作会社に依頼する
最後は、ホームページ制作会社に依頼する方法です。
専門的な知識はもちろん、自社の社員リソースを圧倒的に使わずに済むことができます。コストに一定の余裕があり、かつ一定のスピードとクオリティを重視する場合には、おすすめの方法と言えます。
メリット:
・最終的な欲しい目的の設計から、プロと一緒に進めることができる
・集客やマーケティング、ブランディングといった観点まで設計したホームページを作成することができる
デメリット:
・コストがかかる
・メンテナンスなどの管理に手間がかかる
ホームページ制作会社に依頼する際の費用感としては50万円〜500万円と工程数やクオリティによって大きく異なり、ピンキリです。
ホームページ制作に必要な期間としても少なくとも3ヶ月〜半年かかることが多いので、金銭的・時間的余裕がない場合にはおすすめできません。
依頼を考える場合、制作会社の選定が重要なポイントになります。現在、たくさんの制作会社がありますが、特定の分野を強みとしている制作会社も多いです。
例えば、ブランディングが得意な制作会社や、マーケティングが得意な制作会社、UI/UXに強い制作会社などです。初めてホームページを作成するから何に特化するべきかわからないという方は、対応範囲に広い制作会社への依頼が無難でしょう。
ここでは、対応範囲の広い制作会社の一例として株式会社クオートワークスを紹介します。
株式会社クオートワークス

引用元:株式会社クオートワークス(https://quoitworks.com/)
コーポレートサイトなど、様々な観点からクオリティの高いサイトを作成した実績が豊富です。
「お客様の課題を正面から、王道に解決すること」
「クリエイターとして、プライドを持ったモノづくり」
この2点の両立を目指しており、有用かつ美しいものを作るWeb制作会社です。
制作会社への依頼を考えた場合、金銭的・時間的な制約があります。それでも制作会社に依頼したいとお考えの方には、以下の記事でおすすめの制作会社を25社紹介していますので、参考にしてください。
ホームページにかかる費用

ホームページを運営していくためには、作成費と維持費が必要になります。ここからは、それぞれの費用の相場について解説していきます。
ホームページの作成にかかる費用
ホームページの作成にかかる費用はピンキリです。デザイン性や機能性を高めようとするほど高額になっていくのが一般的です。ここでは、一般企業のホームページ制作にかかる費用を目的別に分けて紹介するので参考にしてください。
<50〜150万円>
制作費としては、かなり安価な金額帯と言えます。金額を安価に抑えるため、ホームページの作成仕方としては、ウェブサイト制作ツールの既存テンプレートに用いて、開発することが多くなります。そのため、オリジナリティがあるWebサイトの制作などは難しいと言えるでしょう。
<150万円〜500万円>
制作会社に依頼した場合、この金額感に収まることが一番多いと言えるでしょう。ホームページの作成仕方としては、クライアントからのヒアリングベースで、0から作成する形が一般的です。
Webサイト毎の特徴を踏まえた上で、デザインやコーディングをしていくため、一定のオリジナリティやクオリティがある成果物を制作することができると言えます。
<500万円以上>
ホームページ・リニューアルや趣向を凝らしたホームページを新規作成しようとした場合、制作費は500万円以上かかってくるでしょう。この規模の制作になると、制作期間も半年前後かかります。
ただ、マテリアルとしてのホームページを作成するだけではなく、コーポレートブランディングの観点も0から一緒に考えたり、他にはないオリジナリティのあるWebサイトを制作することができます。
ホームページのリニューアルにかかる費用
ホームページのリニューアルをする場合、どのくらいの費用がかかるのかを簡単に説明していきます。リニューアルにかかる費用は、リニューアル内容や目的によって大幅に変動します。
<50万〜100万円>
仕上がりのクオリティは金額によっても左右されますが、50万~100万円の価格帯でもリニューアルは十分可能です。場合によっては新たなページや機能の追加、システムの組み込みなどもできます。
ただし、リニューアルはできるものの、100万円以内となるとできることはかなり限定的となります。そのため、思い描いていた通りの効果やメリットを得られない可能性もあるでしょう。まずはどのような効果やメリットを得たいのかを明確にしたうえで、業者へ相談することが大切です。
また、この価格帯に抑えたいのなら、業者選びも重要です。技術や実績があるのはもちろんのこと、低価格でサービスを提供している業者に絞って相談してみましょう。
<300万〜1000万円>
この価格帯なら、リニューアルにかける予算としては、十分な費用だと考えられます。前述した価格帯での作業以外に、大掛かりなシステム、デザインの変更なども可能です。
リニューアルを機にブランディングに力を入れることもできます。ブランディングとは、ユーザーがある商品を購入したいと考えたときに、自社製品を真っ先に思い浮かばせるようブランド化して定着させることです。
ホームページによるブランディングを成功させるには、専門的なノウハウを投入して作業を行わねばならず、入念なリサーチも必要です。必然的に作業量が増えてしまうため、費用も高くなる傾向があります。
本格的なSEOを行うときも、これくらいの費用が発生します。SEOは、ある程度までなら業者を頼らずとも対策できますが、本格的に行うとなるとノウハウや専門知識、技術が必要です。
ブランディングとSEO、いずれにしても高度なノウハウと知識、技術が必要であり、作業量も膨大です。どこまでの結果を求めるかにより、費用も大きく変わってしまうため、事前にきちんと業者に相談することをおすすめします。
<1000万円以上>
ホームページリニューアルには1,000万円から数千万円の費用がかかるケースもあります。この価格帯なら、自由度の高いホームページリニューアルが可能となります。
デザインを一新して新機能やシステムを実装、ブランディングやSEOに力を入れ、なおかつ動画を盛り込むなど、思い通りのホームページを作れるでしょう。
近年、動画を活用したホームページの運用を行う企業が増えました。動画コンテンツを活用すれば、自社の魅力や強みをダイレクトに伝えられるメリットがあります。自社で扱っている商品やサービスの特徴、魅力なども情報として伝えやすく、売上向上や利益拡大を狙えます。
これほどの費用が発生する大掛かりな規模のリニューアルとなれば、期間も相当かかります。半年から1年、もしくはそれ以上の期間が必要となる可能性もあるため、ホームページリニューアルの時期と照らし合わせて考えましょう。
ホームページのリニューアルについての詳しい情報は以下の記事で解説していますので、参考にしてください。工程別の費用目安などと併せて、リニューアル時の注意点なども掲載しています。
ホームページの維持にかかる費用
ホームページを開設する際に気をつけいたいのが、ホームページは作成して完了ではないということです。開設後には維持や運用をしていく必要があり、維持費や運用費といった費用がかかるので注意が必要です。
ホームページの維持・運用にかかる費用の項目は主に以下の8項目です。
1. サーバー費用
ホームページを運用する上で欠かせないサーバーの保持に必要な費用です。書いさyによって相場は異なりますが、レンタルサーバーを使用する場合、年間数千円〜数万円が一般的な相場と言えるでしょう。
2. ドメイン費用
こちらもホームページの運用に不可欠な、いわばWeb上の住所のようなドメインの保持に必要な費用です。ドメインは取得しても、年に一回程の更新が必要になります。ドメイン費用の相場は、年間数百円〜数千円が基本です。
3. SSL費用
SSLとは、セキュリティ強化の役割を果たすもので、SSLが導入されているページはユーザーに安心感を与えます。SSL費用とは、SSLを導入すると発行される「SSLサーバ証明書」の更新にかかる費用です。無料で使える証明書もありますが、一般的な相場は数万円〜十数万円です。
4. コンテンツの更新・管理費用
良質なホームページを維持するために欠かせないのが、コンテンツの更新ですが、こちらもお金がかかります。更新の頻度や使用するツールによって相場が大きく変動するので、使用するツールのホームページなどで確認しましょう。
また、ホームページ作成を制作会社に委託した場合、一回の更新で5,000円程度が一般的な相場となります。
5. CMSなどの更新・管理費用
CMSを導入している場合、CMS利用料のほかバージョンアップに伴うメンテナンスや更新作業に必要な費用がかかります。多種多様なCMSがあるため、搭載する機能やライセンスの有無によってもかかる費用は異なります。月に1回の更新作業が必要なケースでは、月額5,000円~10,000円前後が一般的な相場です。
6. トラブル対応費用
「サイトにアクセスができない」「関係のないコンテンツが表示されている」といったトラブルを未然に防ぐための監視や、起こってしまったトラブル対応にかかる費用です。トラブルへの対応範囲、費用の相場は共に各制作会社、各ツールによって異なるので、あらかじめ確認することをお勧めします。
7. 広告費用
ユーザーの興味を引き付ける画像や動画、ビジュアルを重視したバナー広告、ユーザーが検索に用いたキーワードに連動するリスティング広告などを掲載するための費用です。バナー広告には、クリック課金型やアフィリエイト広告のような成果報酬型などがあります。リスティング広告を採用する場合は、月額1,000円程度からすぐに出稿できます。
8. SEOなどのコンサルタント費用
アクセス数を増やし、問い合わせや売り上げなどの成果を上げたい場合、SEO対策を行うコンサルタントへ依頼するための費用です。費用は依頼の目的や対策内容によって大きく異なり、契約期間も会社によってまちまちです。
ただし、SEO対策にかかる費用は高額になることが多く、ブログやSNSの運用なども合わせて依頼する場合には、年額数百万円から数千万円ほどかかるケースもあります。
ホームページの維持費について詳しく知りたい方は、以下の記事を参考にしてください。維持費を安く抑えるコツについても併せて紹介しています。
また、ホームページの維持や運用は代行会社に依頼することも可能です。適切に運用が行われずにサイトの信頼性が失われて利することを避けたいという方は、外注を検討してみてもいいでしょう。
外注する際の費用感は以下の通りです。
サーバーやドメインの管理など、維持に必要な部分を依頼する場合:1~5万円
コンテンツ管理やSEOなど、サイトの改善の関わる部分を依頼する場合:5万円~
おすすめの運用代行会社としては、例えば株式会社Jクリエイティブ ワークスがあります。
株式会社Jクリエイティブ ワークス

メーカーや金融など、あらゆる業界において実績がある企業です。ホームページのフロー設計に強みがあり、クライアントへのヒアリング内容を軸に、成功を導くためのガイドラインやルールを策定します。疑問や要望に関しても、メールや電話などでスピーディな対応を心がけている企業です。
ホームページ運用の代行について、詳しく知りたいという方は以下の記事を参考にしてください。費用や代行会社に関して、より詳細に解説しています。
まとめ
ホームページデザインの参考となるギャラリーサイトと、デザイン作成時のポイントをご紹介しました。ギャラリーサイトにはそれぞれ特色があり、検索機能もさまざまです。ご自身の作成するホームページの目的やイメージするものに合ったものを見つけてみてください。
また、ホームページを作成する際には見やすさや使いやすさを意識し、ユーザーファーストを徹底できる内容となるよう計画していくことが重要です。これらのポイントについてもぜひおさえておいてください。