「会社でホームページの作成を任されたが、何から手をつけたらいいのかわからない…」
「自社サービスの魅力をアピールできるホームページを作成したい!」
ホームページ制作に関して、上記のような悩みや要望を抱えている方も多いのではないでしょうか。ホームページを作成する上で、最も重要なのがホームページの構成です。
掲載する情報の内容や画像は後から更新することもできますが、構成を変更するとなると大きな労力が必要となるため、ホームページの作成を本格的に始める前に丁寧に考えるようにしましょう。
見やすく使いやすいホームページに仕上げるために必要な構成は2つ、「ページ構成」と「レイアウト構成」です。本記事では初心者の方にも変わりやすく、ホームページ構成の2大要素を説明していますので、是非参考にしてください。
目次
ホームページ作成で重要な2つの構成とは?

構成を考える前に、まずはホームページを作成する目的と、ホームページに掲載する情報を明らかにしましょう。ここでホームページを作成する目的は、「問い合わせを○件増やしたい」や「予約を○件以上獲得したい」といったようにできるだけ具体的に設定しましょう。
そして、その目的を達成するためにはホームページを通してどのような情報をお客様に伝えたら良いのか考えます。会社名や商品名、会社やサービスの基本情報や特徴、申し込み・問い合わせフォームが一般的にホームページに掲載される項目です。
以上、2つが明確になったところで、ホームページの構成を決めていきます。ホームページの構成には複数ページを組み立てて配置するための「ページ構成」と各ページ内の情報の配置を決める「レイアウト構成」の2つがあります。
それではホームページの構成に必要な2大要素について詳しくみていきましょう。
1. ページ構成(サイトマップ )
ホームページは、一般的に複数のページで構成されていますが、その構成、つまり各ページのつながりを考える際に用いられるものをサイトマップと呼びます。サイトマップは樹形図のように表現されるのが一般的です。
ホームページのページ構成には、トップページからほかのすべてのページに行けるパターンや、トップページから各項目のメニューページに遷移して、そこから詳細ページに行けるようにするパターンなど、さまざまな考え方がありますが、各ページの関係性を決めることで自然と構成は決まってきます。
これは、各ページの制作を始める前に決めておかなければならないことです。途中でページの構成を変えると、リンク先を指定しているHTMLのパスをすべて修正しなければならず、後々大変な手間がかかってしまうからです。
ページ構成を決める際には、以下の3点に注意して検討してください。
- 一目見てそのサイトがどんなページで構成されているかがわかるか
- 自分の伝えたい情報がしっかり含まれているか
- サイト内の回遊が可能な作りになっているか
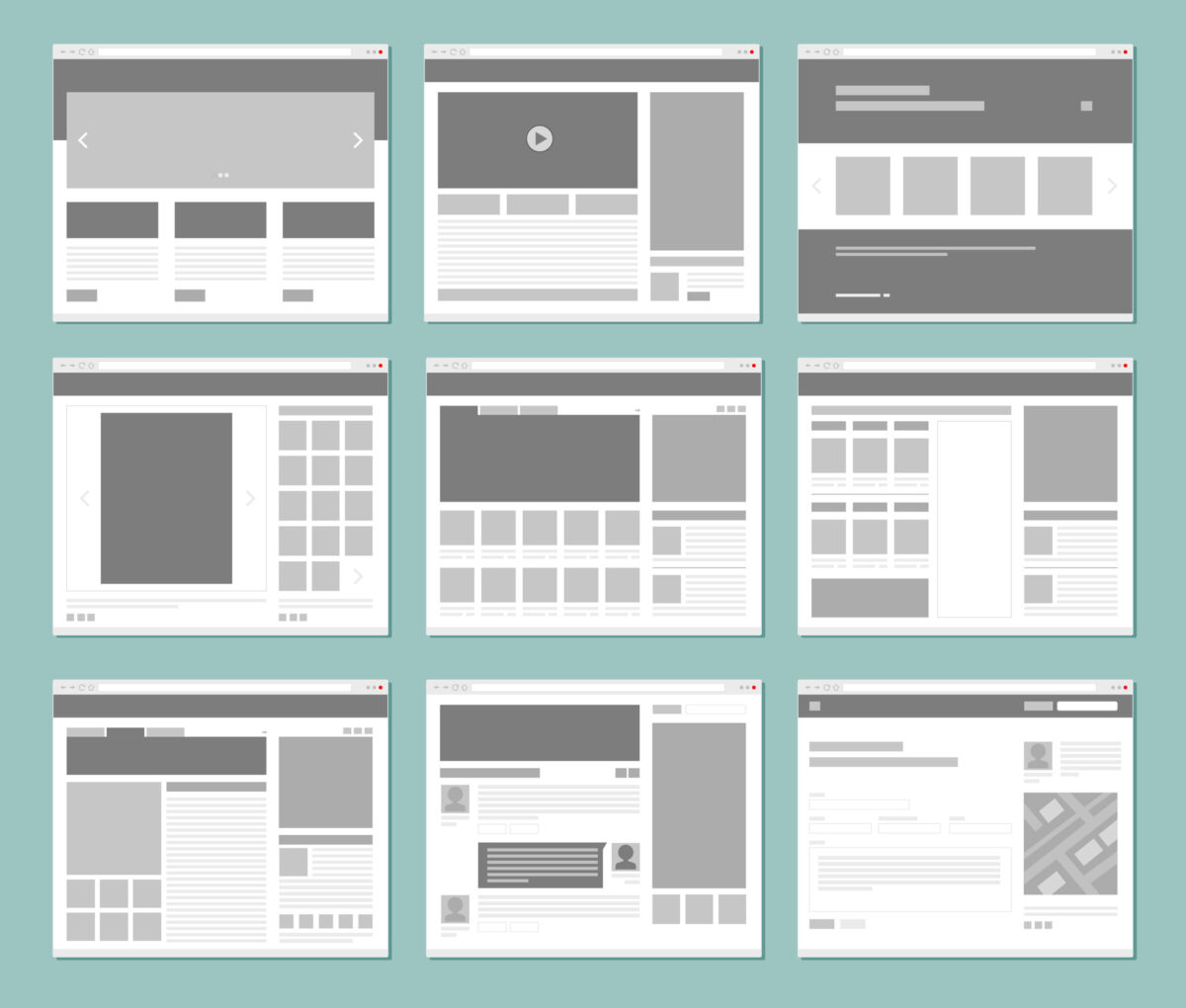
2. レイアウト構成(ワイヤーフレーム)
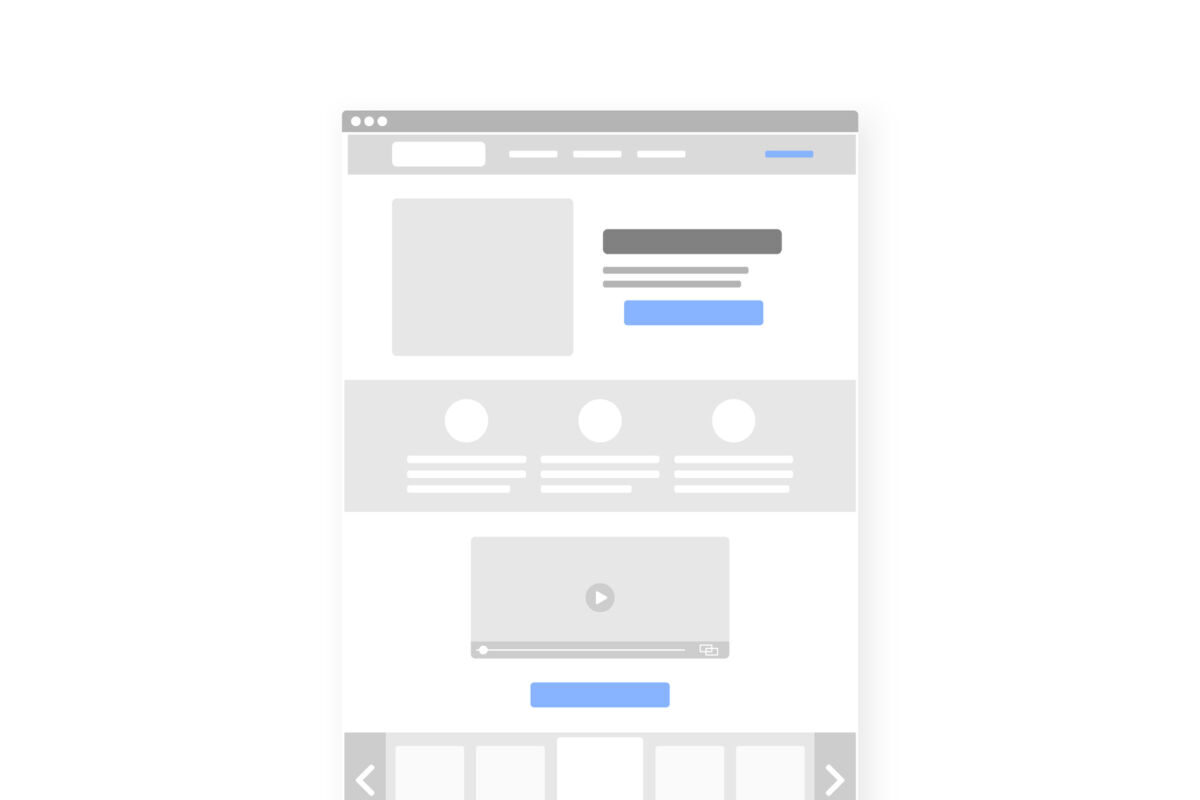
ワイヤーフレームとは、ホームページのコンテンツやレイアウト(配置)を確認して整理するための設計図のことをいいます。どこにどんな情報を配置するのか、予約フォームはどこに設置するのかといったことを決定する際に使います。
各ページを制作する前にレイアウトを決めておくことで、サイト全体の統一感を保つことができます。ワイヤーフレームの出来次第で、後々の作業のやりやすさも変わってくるので、以下のようなポイントに注意して作成してみましょう。
- ページの見た目がスッキリしていて見やすいか
- 最も伝えたいことが目立っているか
- 情報の配置が分かりやすいか
サイトマップ (ページの構成)の決め方

ここでは一般的な企業のホームページを作ると想定して、ページの構成方法を解説し、実際にページを構成する手順を示していきます。
1. 伝えたい情報を書き出す
最初に、ホームページを通じてユーザーに伝えたい情報をすべて書き出していきます。冒頭でも触れたようにホームページを作成する目的を達成するために必要な情報は何か、良く吟味して決定するようにしましょう。
ここでは、以下の情報を盛り込むことを前提に、ページを構成する手順を説明します。
- 会社の名前
- 会社の場所
- サービスの内容
- 電話番号
- メールアドレス
- お知らせ
- 採用情報
- 企業理念
- 従業員数
- お取引先
2. 情報をカテゴライズする
次に、先ほど書き出した情報をどのようにページに振り分けるか検討します。同じページに記載できるものは同じカテゴリの中に集約しましょう。今回の企業ページを例にとると、下記のような5つのページに分けられます。
- 会社概要(会社の名前、会社の場所、企業理念、従業員数、お取引先)
- サービス紹介(サービスの内容)
- お問い合わせ(電話番号、メールアドレス)
- 新着情報(お知らせ)
- 採用情報(採用情報)
3. ページ構成を決定する
ページ分けするカテゴリが決まったら、それぞれのページに対してトップページからどのようにアクセスをつなげていくか、階層構造にしてわかりやすくまとめるステップです。冒頭でも説明したように、階層構造には様々な種類があります。
メニューバーを設置することでトップページから全てのページへのアクセスを可能にするパターンや、トップページから各項目のメニューページに移動してそこからさらに詳細ページに移動できるようにするパターンなどです。
樹形図のようにして実際に書き出して考えるとイメージが湧きやすいでしょう。
実際に決定する際には、トップページを一目見ただけで、そのサイトがどんなページで構成されているのかわかることが重要です。この「ページの構成」のことを「サイトマップ」といいます。
ワイヤーフレーム(レイアウトの構成)の考え方

前の章で説明したレイアウトの構成について、この章では具体的な構成方法を解説していきます。まずは、ワイヤーフレームを作成する際に使われる用語の解説からみていきましょう。
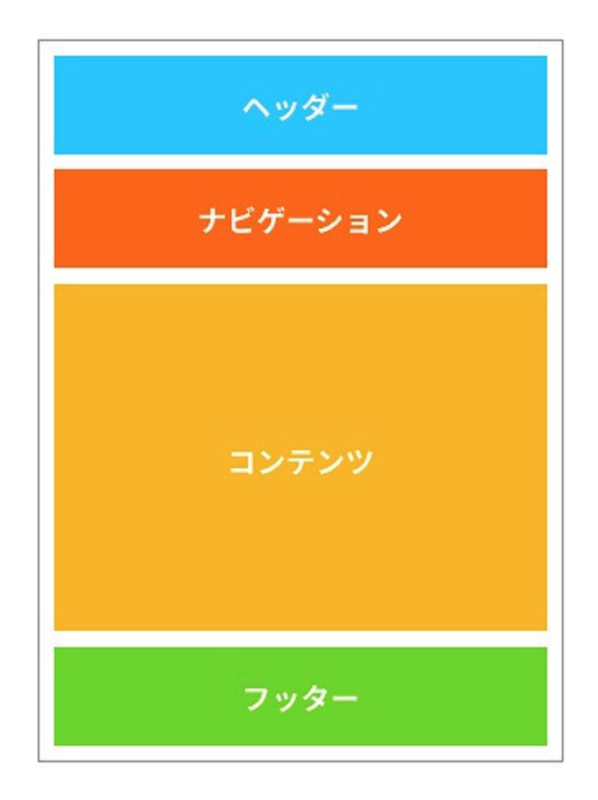
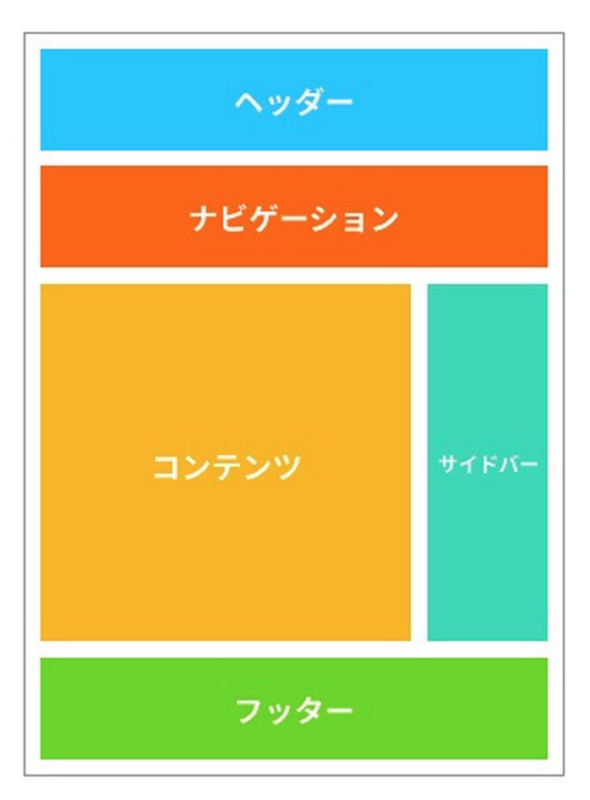
必要なパーツ
先ほど説明したサイトマップ(ページの構成)から、それぞれのページのレイアウト(ワイヤーフレーム)を作るために必要な5つのパーツについて説明します。それぞれのパーツの役割を正しく理解しましょう。
1. ヘッダー
ヘッダーには、ホームページのタイトルや説明文などを記述します。統一感を保つため、各ページ共通とするのが基本です。読んだだけでどんな内容のホームページなのかわかるようなタイトルを考えましょう。固定ヘッダーと呼ばれる、ページをスクロールしても常にヘッダーが表示されるレイアウトのサイトも増えています。
2. ナビゲーション、メニューバー
ナビゲーションやメニューバーをつけることで、複数のページをカテゴリ別にわかりやすく整理すると、ユーザーを目的のページへ誘導しやすくなります。ブランディング効果を高めるために、ナビゲーションをあえて表示しないという選択肢もあります。
ナビゲーションやメニューバーを使用する場合は、多くのページを載せすぎないようにしましょう。導線が多すぎると、ユーザーは目的の場所が見つけられずに離脱してしまいます。
3. サイドバー
サイドバーと呼ばれる、メニューをページの上部に置くのではなく、コンテンツの左側や右側に並べてカテゴリ別のメニューにリンクする方法もあります。人気記事のランキングや月別のアーカイブ、各種SNSの連携機能など、さまざまなコンテンツへのリンクを入れることも可能です。
サイドバーを配置するためには、後述する「カラムレイアウト」のうち、マルチカラムレイアウトを選択する必要があります。
4. コンテンツ
メインとなる内容を記述する場所です。テキストに加えて画像や動画などを挿入することで、視覚的にユーザーの目を引きつけながら、リンクボタンを効果的に配置して、目的のページまで誘導する工夫をします。
5. フッター
ページ最下部にある共通部分のことです。多くの場合、コピーライト(著作権)やサイトマップの表示に使われています。ほかにもプライバシーポリシー、会社情報など、メインコンテンツではない付属的なページへのリンクを記載することも多く、インターネットに慣れた人が会社概要や特定商取引法に基づく表記などを探す場合は、必ずフッターに目を通します。
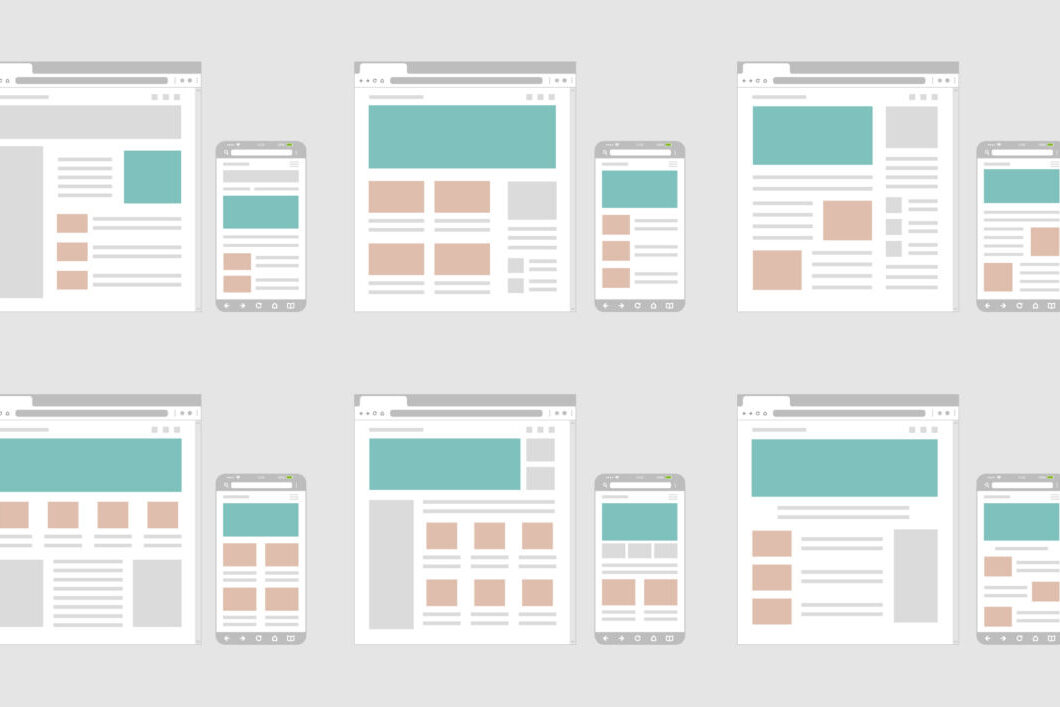
レイアウトの3つの種類
ホームページに掲載する各パーツを最適な位置に配置するために、ページ内での段組みを行います。この段組みのことを「カラム」といいます。ここではカラムの配置に応じたレイアウトの種類について説明します。
1. シングルカラムレイアウト
シングルカラムレイアウトは、すべてのコンテンツを縦に並べて配置するレイアウトです。コンテンツがひとつの枠にまとめられているため、ユーザーの視線の移動が少なく、訴求ポイントに集中させる効果があります。最近はスマートフォンでの閲覧が多いこともあり、縦長のシングルカラムレイアウトが増加しています。
ただし、ほかのコンテンツへの導線となるサイドバーがないため、情報量が多いサイトでは目的のコンテンツを見つけにくくなるおそれがあり、注意が必要です。また、スマートフォンではスクロール量が多くなるため、目的を果たす前に離脱されてしまうというデメリットもあります。

2. 2カラムレイアウト
2カラムレイアウトは、2列に分けた段組みのレイアウトです。マルチカラムレイアウトの一種で、ページを複数の列に分割して配置するレイアウトのことを指し、ECサイトやコーポレートサイトでよく見られます。
左側にサイドバーでメニューを表示し、右側にメインのコンテンツを置くパターンが一般的です。メインコンテンツとサイドバーを並べて表示させることで、ユーザーはどこのページを見ているのか把握しやすくなります。また、コンテンツを見ながら、ほかのページへの導線も同時に視界に入ってくるので、サイト内の回遊を促しやすい作りだといえます。

3. 3カラムレイアウト
3カラムレイアウトは、3列に分けた段組みのレイアウトです。2カラムレイアウト同様、マルチカラムレイアウトの一種です。情報量が多く、一度にさまざまな情報を載せたい場合に用いられます。
メインコンテンツの両側にサイドバーを設置することが可能になり、ユーザーに対して多くの選択肢を提示できます。階層が深いサイトやカテゴリごとにボリュームのあるような大規模サイトでは、ユーザーに対してひとつの画面で多くのコンテンツを認知してもらうのに有効です。
UI・UXを充実させよう!
見やすく使いやすいホームページを作るためには、「UI(ユーザーインターフェース)」と「UX(ユーザーエクスペリエンス)」を重要視する必要があります。ここでは簡単にUIとUXについて解説していきます。
まず、UIとは、ホームページの操作性やデザイン性のことを指します。具体的にはホームページそのもののデザインやフォント、色などがそれにあたります。
ユーザーにとって必要な情報がどこに書かれているのかが分かりやすいデザインにすることや、重要な情報やユーザーにとって有益な情報が他の内容と比較して目立ちやすいようにフォントや配色を工夫することがUIの充実度を高めるでしょう。
次に、UXについてです。UXとは、製品やサービスを通じて得られる体験のことであり、ホームページにおけるUXは「簡単に問い合わせができた」「すぐに知りたい情報が手に入った」というようなことです。
ただし、UXは主にUIの充実によって間接的に感じてもらえる満足度なので、ホームページの構成を考える時にはUIの充実にフォーカスしてみるのがいいかもしれません。
UIとUXを意識し、ユーザーの目線に立って情報の配置やデザイン、導線の作り込身を行っていきましょう。
構成でやってはいけない3つのこと

これまで、ホームページをどのように構成していけば良いのか、詳しくみてきました。この章では、実際にホームページの構成を感あげる際に気をつけたい3つの注意点について解説します。
自分でホームページの構成を考えようと思っている方は以下の3点を確認しながら作成してみてください。
1. パンくずリストを設置していない
パンくずリストは、トップページから閲覧中のページまでの道順を示すリストのことです。メニューの下によく設置されています。パンくずリストは、現在地を示す親切な機能ですが、役割はそれだけではありません。
パンくずリストを設置すると検索エンジンがサイトの構造を理解しやすくなるため、SEOにも効果があります。
(詳しくはこちら:https://www.asobou.co.jp/blog/web/breadcrumb-list )
2. トンマナが統一されていない
トンマナとはトーン&マナーの略で、デザインの一貫性のことです。これが統一されていないと、内容が伝わりにくくなってしまいます。よくある失敗例は、追加されたページがほかのページのテイストと異なるというケースです。
設計で定義した内容と同様、トンマナも最初に明確にしておけば、こうしたことは起こりません。多くの人が関わる場合は、このようなルールを設定しておくことはもちろん、自作する場合も後々の指針となるので、しっかりと決めておくことをおすすめします。
3. 導線が分かりづらい
商品への問い合わせなど、明確な目的があるホームページでは特に重要になってくるのがホームページの導線です。
トップページからお問い合わせフォームまでの道筋が分かりやすいと、アクセスしてきたユーザーもフォームまでたどり着きやすいので問い合わせ件数の向上も見込まれるでしょう。導線は、各ページのレイアウト構成を考える際に明確にしておくことをおすすめします。
企業のホームページの構成を見てみる

ここでは実際に企業のホームページを見ながら、それぞれの要素に使われているパーツの種類や位置を紹介していきます。
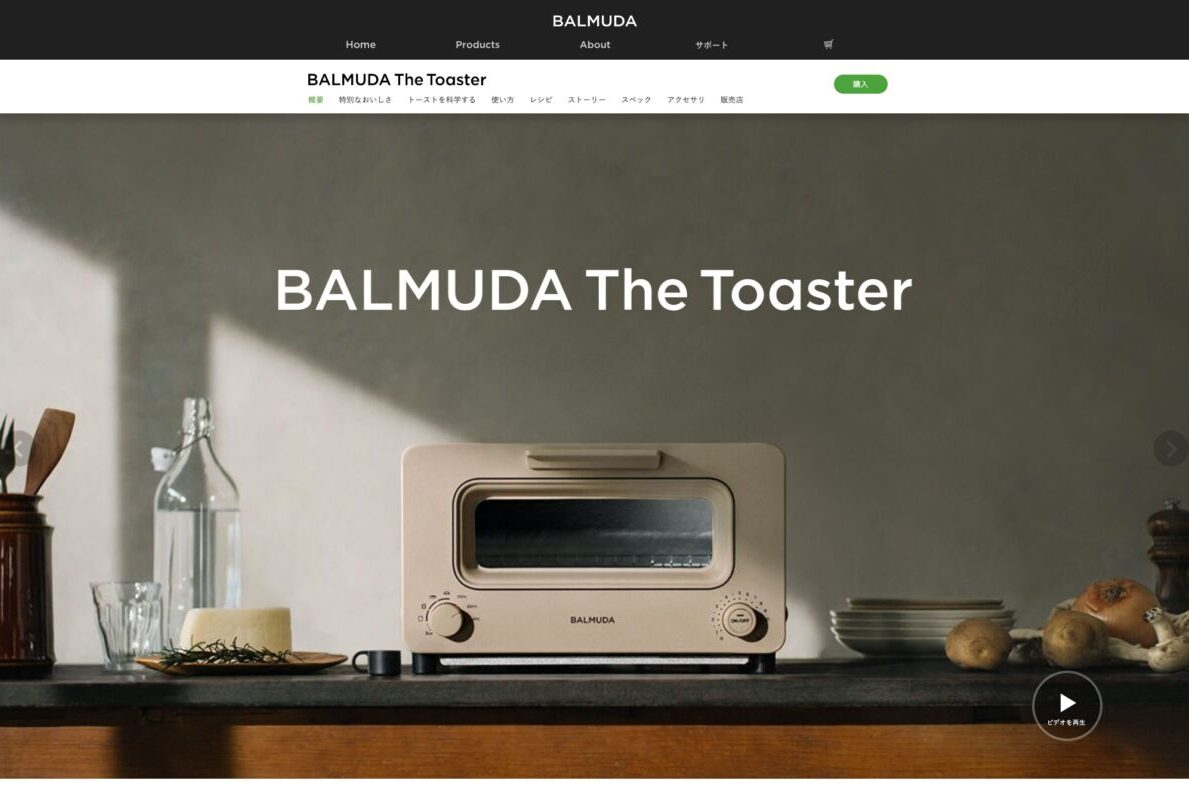
シングルカラムレイアウトの例
BALMUDA The Toaster

ひとつのカラムで情報を縦一列にまとめたページです。
上から以下の順で各パーツが配置されています。
・ヘッダー(ブランドロゴ)
・ナビゲーション
・コンテンツ(製品紹介、開発ストーリー、ギャラリー等)
・フッター(企業/IR情報、プライバシーポリシー、利用規約等へのリンク)
フッターの「企業/IR情報」から以下の項目へのアクセスが可能になっています。
・企業概要
・お問い合わせ(お問い合わせフォーム、FAQ)
・採用情報 etc…
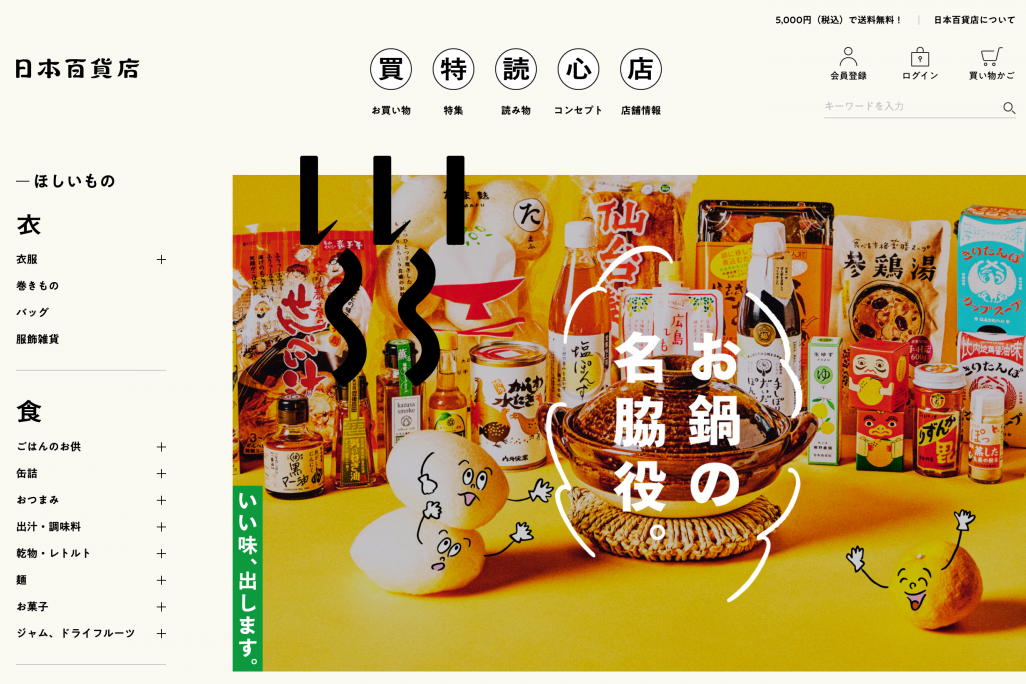
2カラムレイアウトの例
日本百貨店

マルチカラムレイアウトの一種である2カラムレイアウトのホームページです。
・ヘッダー
・ナビゲーション
・スライダー
・コンテンツ
・フッター
上記の5項目が上から順番に並び、ナビゲーションの下には左側にサイドバーが固定されています。
コンテンツには以下の様相が含まれています。
・ブログ(コラム)
・特集ページ
・商品の紹介、人気商品ランキング
また、フッターには店舗情報やお問い合わせーフォームへのリンクや、送料・支払い方法についての説明が丁寧に掲載されています。
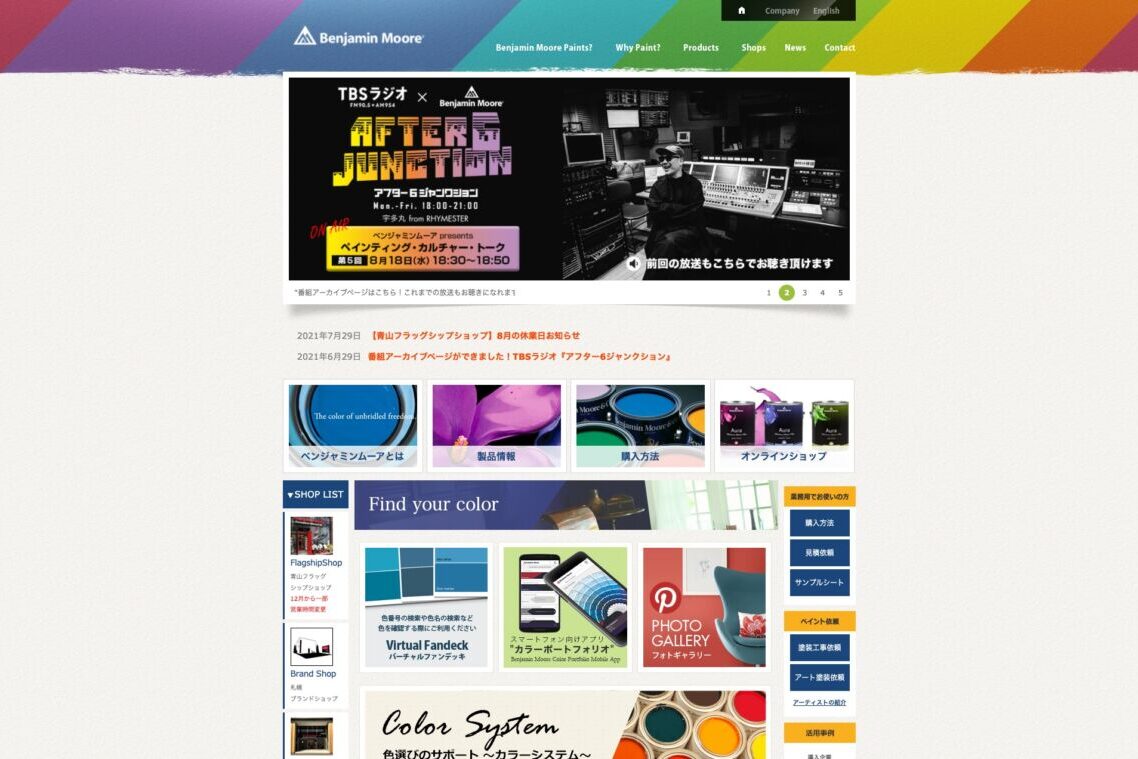
3カラムレイアウトの例
ベンジャミンムーアペイント

マルチカラムレイアウトの一種である3カラムレイアウトのホームページです。
・ヘッダー
・ナビゲーション
・スライダー
・コンテンツ
上記の要素が上から並び、スライダーの下に固定されたサイドバーがコンテンツを挟む配置になっています。
コンテンツには以下の要素が含まれます。
・製品、サービスの紹介
・使用方法
・SNS連携による新着情報の告知
また、フッターのリンクから会社概要や連絡先(電話番号、メールアドレス)などへアクセスが可能になっています。
ホームページギャラリーサイトの紹介

これまでホームページ構成についての解説を行なってきましたが、実際に作成するとなるとイマイチ具体的な完成イメージがつきにくいという方も多いのではないでしょうか。そんなときには、デザイン性や構成力の高い実際のホームページサイトを参考にすることがおすすめです。
ホームページの参考デザインを集めたギャラリーサイトというページでは、手軽に複数のホームページを閲覧することができます。数あるギャラリーサイトの中でも今回は、サイト内検索でホームページの構成について検索することができる2つのギャラリーサイトを紹介します。
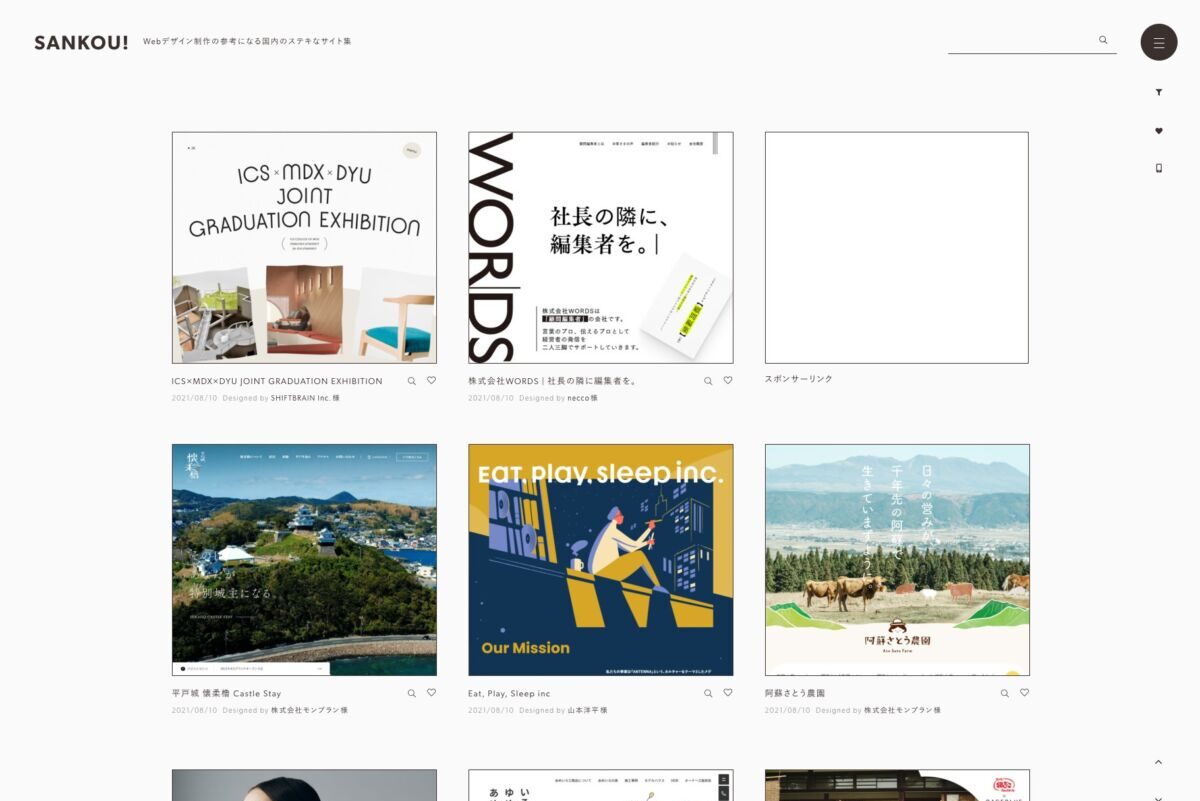
SANKOU!

SANKOU!は2,383個(2021年5月9日現在)のデザイン例を掲載しています。Webサイト、ランディングページ(※)、コンテンツページなど目的や種類、デザイン性、色などさまざまなカテゴリーからデザインを検索できます。
サイト詳細を見ると「雑誌風なレイアウト・あしらい」「要素が動く」など細かいタグ付けがされているため、直感的にタグを選ぶこともできます。また、お気に入り機能もあるので気に入ったデザインを保存して後で比較することもできます。
※ランディングページとは、サイトを訪れた人が検索結果や広告から目的のサイトをクリックした結果、最初に表示されるページのことです。1ページ完結でストーリー仕立てとなっているものが多いです。
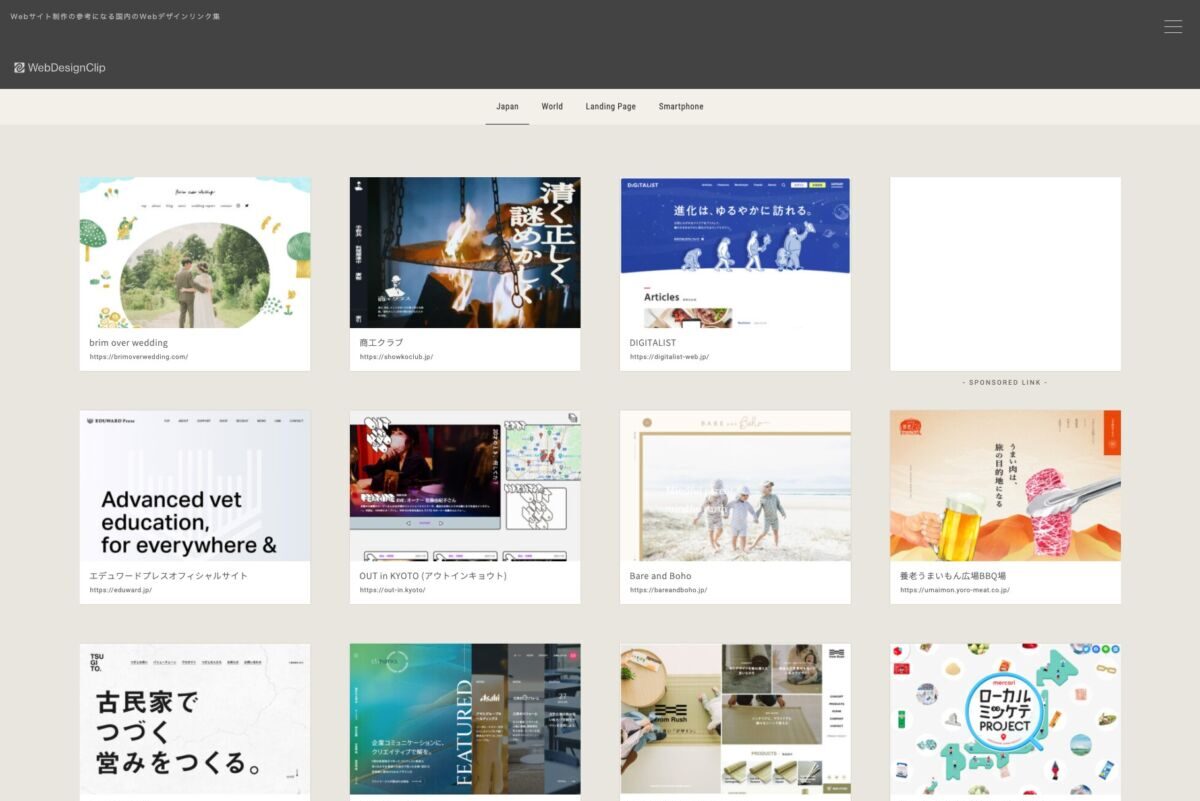
Web Design Clip

Web Design Clipが掲載するサイト数は日本のものだけで3,032個(2021年5月9日現在)、海外は500個以上のデザインを取り扱っています。ランディングページやスマートフォン用など細かく分類されており、作成したい種類ごとに検索することができます。
また、日本語表記であるため操作も簡単です。業種のカテゴリー検索はもちろん、タグも「いいね!」「やわらかい」など細かく分類されており、直感で検索することができる仕組みが備わっています。
今回紹介した2つの以外にも、多種多様なギャラリーサイトが存在します。構成の検索には長けていませんが、ホームページが業種別にカテゴライズされているため、各業界ごとのイメージを重視して作成したいという方におすすめです。
以下の記事では、海外のページを掲載しているギャラリーサイトや、表彰形式でノミネートされたデザインや受賞に輝いたホームページを紹介しているギャラリーサイトも紹介しています。ホームページの構成やデザインの参考にしてください。
無料で使えるホームページ作成ツール3選

ここまでサイトマップやワイヤーフレーム、参考になるギャラリーサイトについて説明してきましたが、これらを作成した後にどのようにしてホームページの形に起こせばいいのかわからない方もいらっしゃるかもしれません。そんな方のためにカンタンに作れるホームページ作成ツールを紹介します。
1. WordPress

WordPressとは、世界で最も多く使用されているホームページ作成ツールです。サイトの作成やブログの作成といったCMS(コンテンツ管理システム)の一つで、豊富なテンプレートがある点と無料から使用できる点が大きな特徴と言えます。
ただし、自身でサーバーを契約したりなどする必要があること、自由度が高いからこそ逆に素人には扱いにくいことがあります。初めてホームページを作成する方から制作業者などの専門家まで幅広い方々におすすめできる作成ツールの一つです。
| 初期費用 | 0円 〜 |
| 月額費用 | 0円 〜 (別途サーバー代のみ負担) |
| ページ公開数 | 無制限 |
| Google Analyticsの連携 | 有料プランのみ |
| 広告の有無 | なし |
| 独自ドメイン | 有料プランのみ |
2. Wix

Wixはイスラエル発のホームページ作成ツールの開発提供企業です。作成者のスキルに応じて、様々な利用方法が選択できる点が大きな特徴の一つと言えます。
また、目的別の細かな料金プランがあることもユニークな点で、大きく分けて「ホームページプラン」と「ビジネス&Eコマースプラン」に分かれており、幅広いユーザーが使用するケースを想定した料金プラン体系となっています。
| 無料 | ドメイン接続 | ベーシック | アドバンス | VIP | |
| 初期費用 | 0円 | 0円 | 0円 | 0円 | 0円 |
| 月額費用 | 0円 | 500円 | 900円 | 1,300円 | 2,500円 |
| データ容量 | 500MB | 500MB | 3GB | 10GB | 35GB |
| 広告の非表示 | × | × | ◯ | ◯ | ◯ |
| 独自ドメイン | × | ◯ | ◯ | ◯ | ◯ |
3. ペライチ

ペライチは直感的な操作で簡単にサイト作成できるホームページ作成ツールです。ドラッグ&ドロップで構成を変更できるので、初心者にはおすすめです。
ただ10Pを超えるページは作成できないため、ブログなどページ数の多いホームページを作成したい方にはおすすめできません。無料で始めることができるので、まずは登録して自分に合うか確かめて見ましょう。
| スタートプラン | ライトプラン | レギュラープラン | ビジネスプラン | |
| 初期費用 | 0円 | 0円 | 0円 | 0円 |
| 月額費用 | 0円 | 1078円 | 2178円 | 3278円 |
| ページ公開数 | 1 | 3 | 5 | 10 |
| 広告の非表示 | × | × | ◯ | ◯ |
| 独自ドメイン | × | ◯ | ◯ | ◯ |
以下の記事ではこれら以外のホームページ作成ツールを紹介するとともに、ホームページへ集客する方法やよくある失敗例について解説しています。初めてホームページを作成する方にとって有益な情報になっていると思いますので是非ご一読下さい。
おすすめのホームページ制作会社5選

実際に自分でホームページの構成を考えるのはやはり難しいかもしれません。そこでこの章ではおすすめのホームページ制作会社を紹介します。
現在、ホームページ制作会社はたくさん存在しますが、会社によって得意とする分野や領域が異なるのでホームページを作成する目的から、依頼する制作会社を検討してみてください。
また、初めてホームページを作るため何に特化した制作会社に依頼したら良いのかわからないという方は、総合的に強い制作会社に依頼すると良いでしょう。
総合的に強い:株式会社クオートワークス

コーポレートサイトなど、様々な観点からクオリティの高いサイトを作成した実績が豊富です。
「お客様の課題を正面から、王道に解決すること」
「クリエイターとして、プライドを持ったモノづくり」
この2点の両立を目指しており、有用かつ美しいものを作るWeb制作会社です。
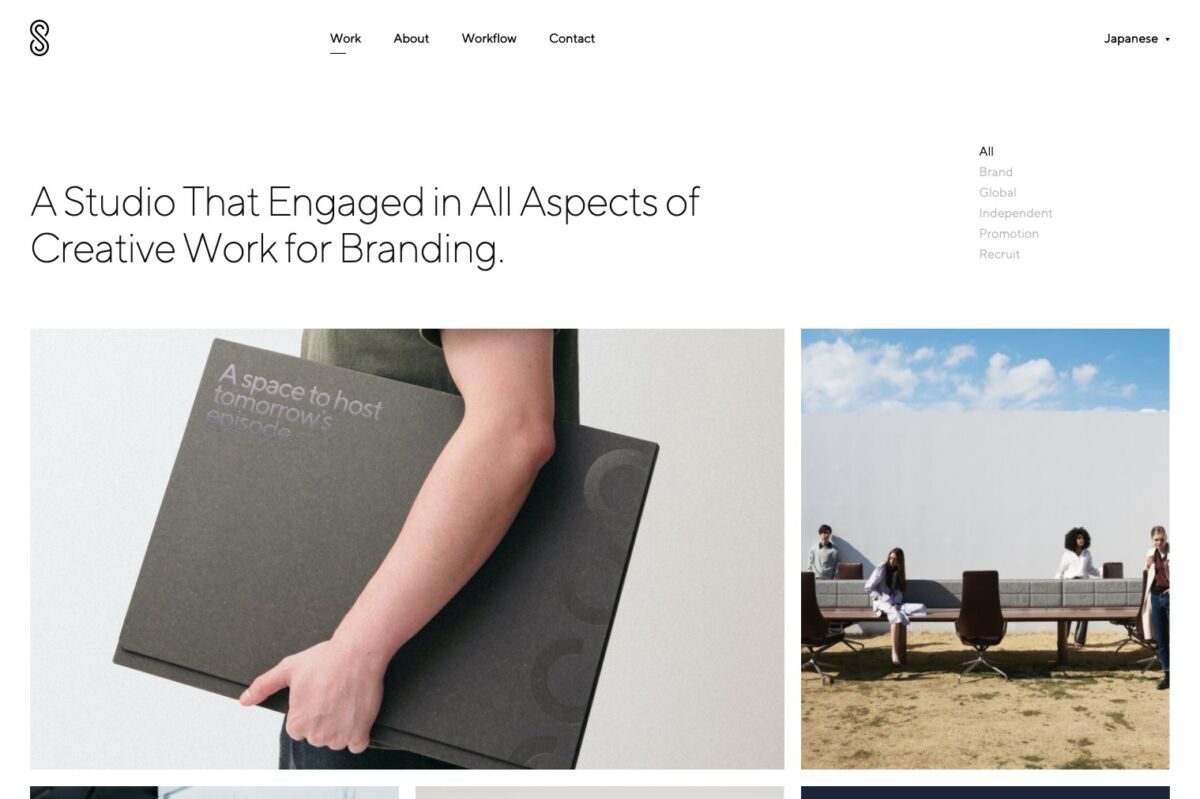
ブランディングに強い:SHIFTBRAIN Inc.

ブランディング特化といえば、まず名前の上がるWeb制作会社です。
魅力を伝えきれていない、またその魅力自体に気づいていない会社の価値を見つけ、磨き、届けることを使命に、受け手の景色が変わるようなクリエイティブを世の中に送り届けています。
マーケティングに強い:株式会社ベイジ

BtoB向けのサイトなら、まず名前が上がるのが株式会社ベイジ。BtoBだけでなくBtoCも理解が強いWeb制作会社です。単なるWeb制作会社ではなく、戦略的アドバイザーとして相談でき、緻密な調査・分析から展開されるコンテンツ設計でクライアントの目的を叶えることに熟達しています。
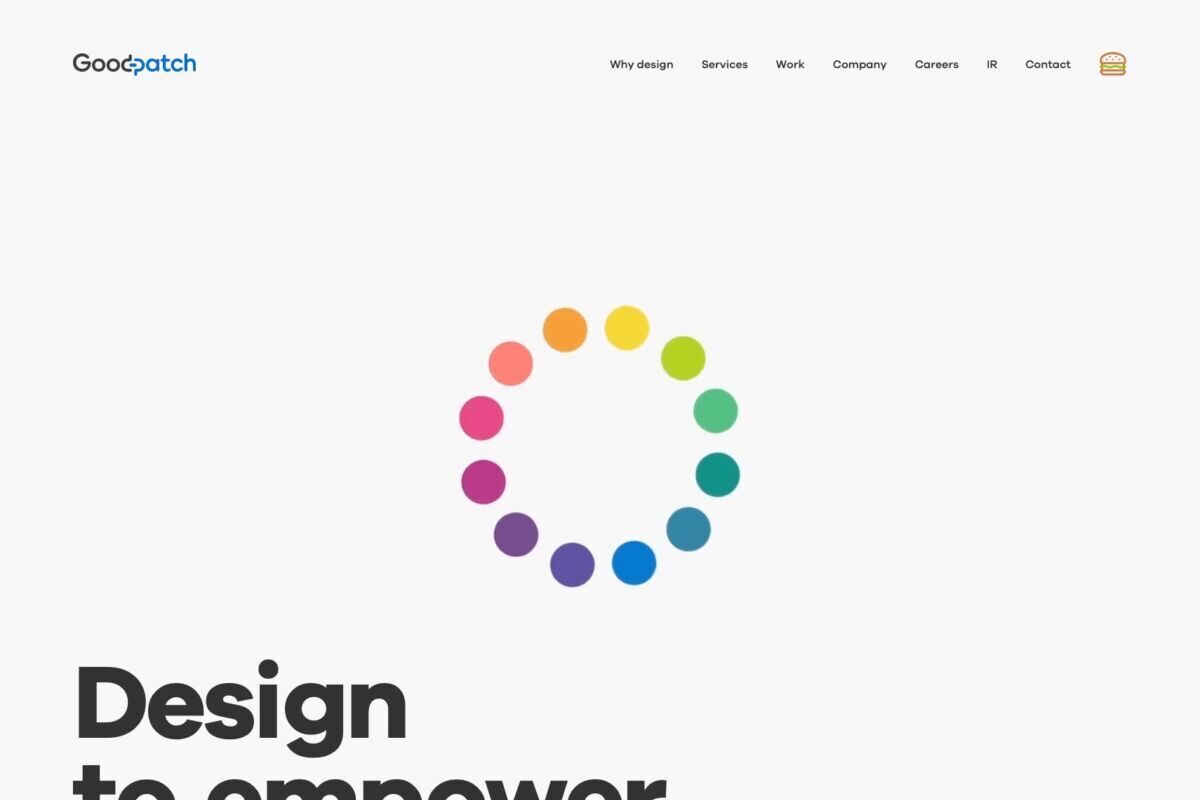
UI・ UXに強い:株式会社グッドパッチ

デザイン会社として異例のサイズで上場。国内でUI・UXに強いWeb制作会社と言えばグットパッチが挙げられます。「ハートを揺さぶるデザインで世界を前進させる」というビジョンのもと、クライアントの課題を強みであるデザインで解決していくことに長けています。
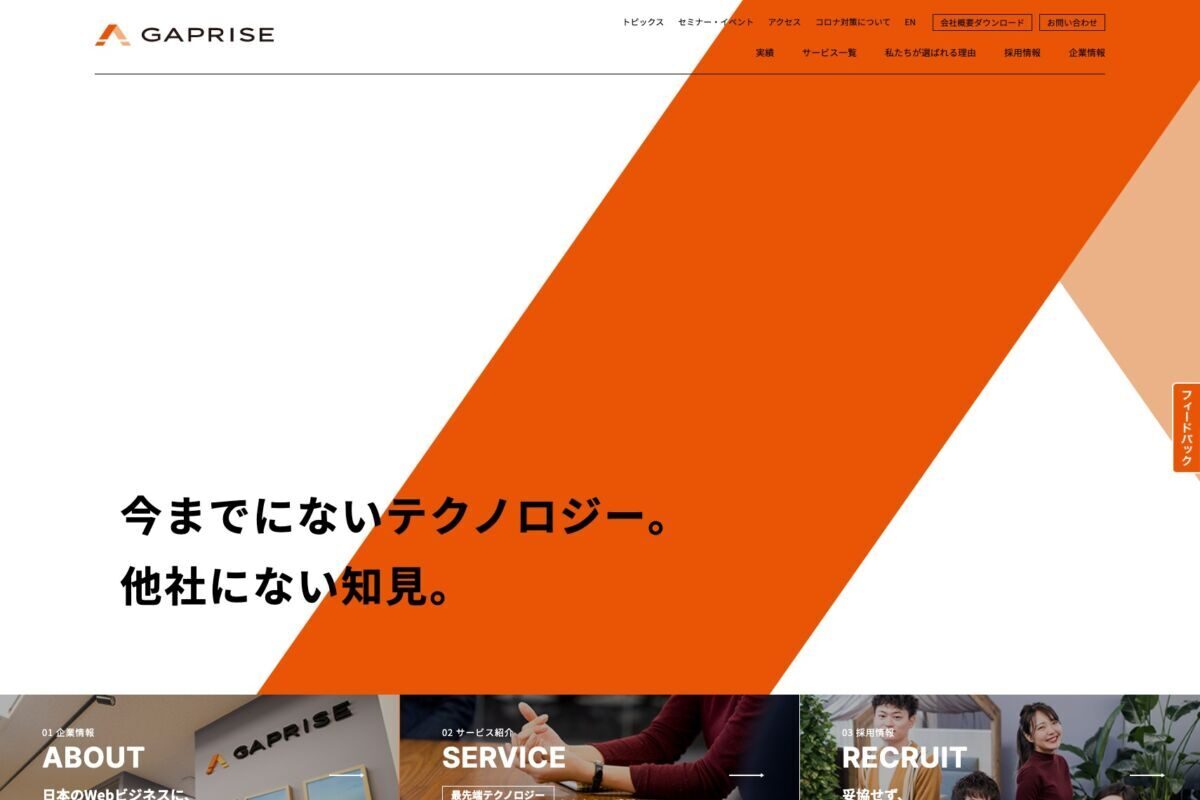
LP・LPOに強い:株式会社ギャプライズ

メインにLP、広告の掛け合わせを行っている評判の良いWeb制作会社です。イスラエル発の有力スタートアップとアライアンスを組み、世界最先端のテクノロジーを扱い、他社にはない知見でクライアントを支援しています。
以下の記事では、よりたくさんのホームページ制作会社をタイプ別に分けて紹介しています。また、制作会社に外注する際の制作の流れや注意点についても解説しているので、外注を検討している方は是非参考にしてください。
まとめ
これまでホームページの作成において重要な2種類の構成について解説してきました。ホームページ作成における2種類の「構成」、すなわち「ページの構成」と「レイアウトの構成」の違いや重要性については理解していただけたと思います。
実際にホームページを制作する際は、ご紹介した手順を参考にしながらサイトマップを作り、ページ内のレイアウトの構成を決めてから、UI・UXを意識したワイヤーフレームを作成してみましょう。