ホームページを作りたいけれども、「何から始めたらいいの?」「ホームページを作成するメリットは?」「どの作成ツールがいいの?」と疑問に思う方も多いのではないでしょうか。
この記事を読めば、それらの疑問を解決できます。この記事では、
・おすすめ無料ホームページ作成ツール16選
・ホームページ作成のメリット・デメリット
・ホームページ作成に失敗しない3つのコツ
などについて詳しく解説しています。気になる項目はぜひ読んでみてください。
今すぐ、無料ホームページ作成ツール比較表を見たいという方は、こちらからご覧ください。
目次
作成前に知っておきたい!ホームページの基礎知識

ホームページを作る5つのメリット
ホームページを作るメリットは、以下の5つです。
- 経費の削減につながる
- ビジネス上の信頼を得られる
- ホームページから新規顧客を集客できる
- 営業ツールとして利用できる
- 求人募集に利用できる
それでは、1つずつ見ていきましょう。
(デメリットはこちらから)
1. ホームページから新規顧客を集客できる
ホームページがあれば、ユーザーがインターネット上で自社のホームページを見ることができるので、自社に興味のあるユーザーから、まだ自社の商品やサービスについて詳しく知らない潜在的な顧客まで幅広く集客できます。
また、ホームページには24時間アクセスできるので、土日や深夜、いつでも訪れたユーザーに自社の情報を提供できるというのもメリットです。
2. ビジネス上の信頼を得られる
ホームページがあれば、インターネット検索で名前が出てくるので、企業のイメージアップにつながります。意外と忘れられがちですが、とても重要なメリットです。
例えば、インターネットで気になる企業を調べたとき、ホームページが出てこなかったら、多くの人が不安に感じると思います。インターネットでの検索が定着した現在、企業がホームページを持っているだけで大きな信頼獲得につながるのです。
また、一般のユーザーだけでなく、銀行や取引先の企業に対しても強い信頼感を与えることができます。ホームページはオンラインの名刺というイメージを持つといいかもしれません。
3. 経費の削減につながる
ホームページが一定数の人に見てもらえるようになれば、今まで払っていた広告費や営業活動に当てていた人件費などが削減できるようになります。
しかし、ホームページに一定の集客を呼び込むためには、自社に合った適切なサービスを利用し、正しく運用する必要があります。
4. 営業ツールとして利用できる
先述の通り、ホームページは企業の営業時間外であっても、いつでも自社の情報をユーザーに提供できます。
例えば、ホームページにお問い合わせフォームを設置すれば、自社の商品やサービスに興味を持ったユーザーと24時間いつでもホームページを通じてコンタクトが取れるのです。
5. 求人募集に利用できる
ホームページに求人情報を記載すれば、ホームページ上で求人募集できます。
ポイントは、求人情報を自社のホームページに出しているため、広告費や出稿費が一切かからないことです。
また、自社の魅力や求める人材像を明示することによって、自社に興味のあるユーザーの中から、適した人材を確保できるのも大きなメリットになります。
ホームページを作る3つのデメリット
ホームページを作るデメリットは以下の3つです。
- 正しく運営しないと、成果が出にくい
- ランニングコストがかかる
- 定期的な更新が必要
それでは1つずつ見ていきましょう。
(メリットはこちらから)
1. 正しく運営しないと、成果が出にくい
ただホームページを作っただけで満足してしまうと、十分な成果が見込めません。
ホームページで成果を出すには、できるだけたくさんの人に自社のホームページを見てもらう必要があります。そしてたくさんの人に見てもらえるようにするには、検索上位に表示されなければなりません。
さらに、検索上位に表示されるようにするためには、正しい対策が必要です。
例えば、
- 定期的にホームページを更新する
- ユーザーが読みやすいコンテンツにする
- 適切なフォントや画像を使う
などが対策として挙げられます。このようにホームページが検索の上位に表示されるために取られる対策をSEO対策と言います。
聞いたことはあったけれども、詳しくは知らなかったという方は多いのではないでしょうか。
実はSEO対策には、他にもたくさんのルールが存在します。以下の記事では、他にも「SEO対策でやってはいけない10のこと」や「SEO対策に役立つ2つのツール」などを紹介しています。
「ホームページってとりあえず作ればいいわけじゃないんだ」「なんだか少し不安になってきた」という方はぜひ読んでみてください。
2. ランニングコストがかかる
実は、ホームページを維持するには、サーバー費用やドメイン費用、更新費用などがかかります。
サーバー費用・ドメイン費用はホームページを維持するのに必須です、それゆえ、ほとんどのホームページ作成サービスで費用としてかかってしまいます。
しかし、更新費用がかからないサービスや更新し放題のサービスは存在するため、ホームページを作成する際は、更新費用がかかるのかどうかも忘れずにチェックしておきましょう。
3. 定期的な更新が必要
ホームページから集客したり、ユーザーの購買に結びつけたいなら、ホームページの定期的な更新が必要です。
具体的には、
・最新情報、ニュース
・お役立ち記事やブログの更新
・企業情報のアップデート
などが挙げられます。なんとなくイメージできたのではないでしょうか。
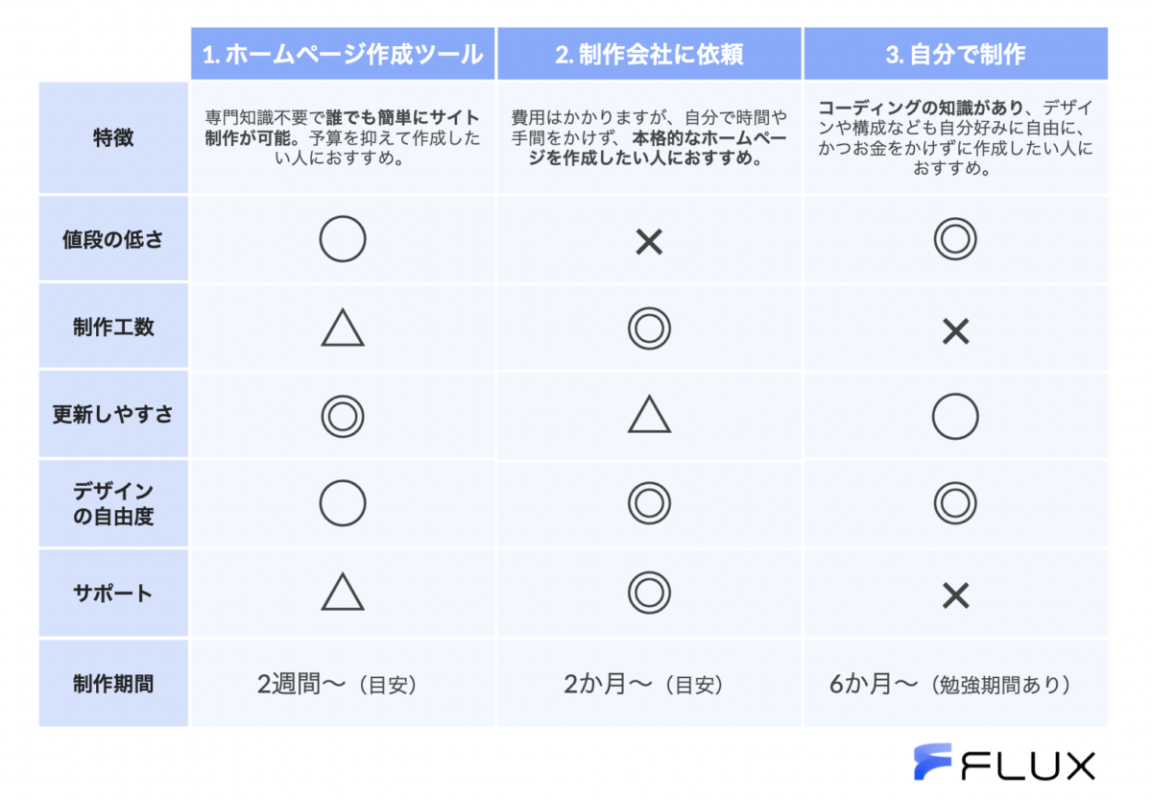
どう作る?ホームページの3つの作成方法【比較表あり】
下の表では、3つのホームページ作成方法が7つのポイントから比較されています。

作成方法ごとにそれぞれの特徴をイメージできたのではないでしょうか。
ここからは費用を抑えつつ、誰でも簡単に作成できるというメリットを持つホームページ作成ツールについて見ていきましょう。
おすすめの無料ホームページ作成ツール12選【一覧表付き】

下の表は、無料から使用することができる作成ツールを一覧で比較しています。ツールによっては、有料プランにすることで使える機能もありますので、実際に使用する場合は、各サービスサイトにて最新の料金プランをご確認ください。
無料:◯ / 有料のみ:△
| 初期費用 | 月額費用 | ページ公開数 | 広告の非表示 | 独自ドメイン | |
| Wix | ¥0 ~ | ¥0 ~ | 容量による | △ | △ |
| ペライチ | ¥0 ~ | ¥0 ~ | 1~10 | △ | △ |
| Jimdo | ¥0 ~ | ¥0 ~ | 5~50 | △ | △ |
| Weebly | ¥0 ~ | ¥0 ~ | 容量による | △ | △ |
| Goope | ¥0 ~ | ¥1,100 ~ | 容量による | △ | △ |
| Ameba Ownd | ¥0 ~ | ¥0 ~ | 10~無制限 | △ | ◯ |
| Googleサイト | ¥0 ~ | ¥680 ~ | 容量による | ◯ | △ |
| strikingly | ¥0 ~ | ¥0 ~ | 容量による | △ | △ |
| SITE123 | ¥0 ~ | ¥0 ~ | 容量による | △ | △ |
| crayon | ¥0 ~ | ¥0 ~ | 3~300 | △ | △ |
| WordPress | ¥0 ~ | ¥0 ~ | 無制限 | ◯ | △ |
| STUDIO | ¥0 ~ | ¥0 ~ | 5~1000 | △ | △ |
次項では、上のツールについてさらに詳しく解説しています。どのツールも似ていて選べなかったという方はぜひ読んでみてください。
1. Wix

Wixはイスラエル発のホームページ作成ツールの開発提供企業です。作成者のスキルに応じて、様々な利用方法が選択できる点が大きな特徴の一つと言えます。
また、目的別の細かな料金プランがあることもユニークな点で、大きく分けて「ホームページプラン」と「ビジネス&Eコマースプラン」に分かれており、幅広いユーザーが使用するケースを想定した料金プラン体系となっています。
| 無料 | ドメイン接続 | ベーシック | アドバンス | VIP | |
| 初期費用 | 0円 | 0円 | 0円 | 0円 | 0円 |
| 月額費用 | 0円 | 500円 | 900円 | 1,300円 | 2,500円 |
| データ容量 | 500MB | 500MB | 3GB | 10GB | 35GB |
| 広告の非表示 | × | × | ◯ | ◯ | ◯ |
| 独自ドメイン | × | ◯ | ◯ | ◯ | ◯ |
2. ペライチ

ペライチは直感的な操作で簡単にサイト作成できるホームページ作成ツールです。ドラッグ&ドロップで構成を変更できるので、初心者にはおすすめです。
ただ10Pを超えるページは作成できないため、ブログなどページ数の多いホームページを作成したい方にはおすすめできません。無料で始めることができるので、まずは登録して自分に合うか確かめて見ましょう。
| スタートプラン | ライトプラン | レギュラープラン | ビジネスプラン | |
| 初期費用 | 0円 | 0円 | 0円 | 0円 |
| 月額費用 | 0円 | 1078円 | 2178円 | 3278円 |
| ページ公開数 | 1 | 3 | 5 | 10 |
| 広告の非表示 | × | × | ◯ | ◯ |
| 独自ドメイン | × | ◯ | ◯ | ◯ |
3. ジンドゥー

ジンドゥーは世界的に有名な無料から使えるWebサイト作成ツールです。登録時に案内される質問に答えるだけでAIがホームページを作成できるので、たった数分でサイトを完成することができます。
200万ユーザーの実績があるため、安心して使えるツールと言えるでしょう。豊富なテンプレートが用意されていますが、デザインの細かい調整はできないため、拘りたい方はSTUDIOをおすすめします。
料金プランはAIビルダープラン、クリエイタープランがありますが、今回はより簡単でオススメなAIビルダープランを紹介します。
| PLAY | START | GROW | |
| 初期費用 | 0円 | 0円 | 0円 |
| 月額費用 | 0円 | 990円 | 1590円 |
| ページ公開数 | 5 | 10 | 50 |
| 広告の非表示 | × | ◯ | ◯ |
| 独自ドメイン | × | ◯ | ◯ |
4. Weebly

Weeblyはアメリカ発のホームページ制作プラットフォームです。質の高いテンプレートで、ドラッグ&ドロップで簡単にホームページを作成することができます。
Webサイトだけではなく、ECサイト向けの料金プランもあります。注意点としては、サポートやアプリは日本語対応していないため、細かい不具合や相談の敷居が高いことです。またバックアップが取れないため、ブログサービスとしての利用はおすすめできません。
| 無料 | Connect | Pro | ビジネス | |
| 初期費用 | $0 | $0 | $0 | $0 |
| 月額費用 | $0 | $5 | $12 | $25 |
| ストレージ容量 | 500MB | 500MB | 無制限 | 無制限 |
| 広告の非表示 | × | × | ◯ | ◯ |
| 独自ドメイン | × | ◯ | ◯ | ◯ |
5. Goope

GoopeはGMOペパボが開発したホームページ作成ツールです。シンプルな機能で使いやすいのが特徴です。WixやSTUDIOのように柔軟性は高くないものの、機能が絞ってある分操作を簡単にできます。
無料プランはないものの、お試し期間として15日間あるため、まずは使ってみて使用感を試してみてはいかがでしょうか。
| エコノミー | ライトプラン | スタンダードプラン | |
| 初期費用 | 0円 | 0円 | 0円 |
| 月額費用 | 1100円 | 1650円 | 3850円 |
| ディスク容量 | 1GB | 5GB | 50GB |
| 広告の非表示 | ◯ | ◯ | ◯ |
| 独自ドメイン | ◯ | ◯ | ◯ |
6. Ameba

Ameba Owndはアメブロで有名な株式会社サイバーエージェントが開発したホームページ作成ツールです。100万人以上のユーザー実績があり、手軽にホームページを作成できます。
無料で独自ドメインを設定可能、またGoogleアナリティクスと連携もできます。
注意点としては、カスタマイズ性が低く、簡易的なSEO対策しかできない点が挙げられます。
| ベーシック | プレミアム | |
| 初期費用 | 0円 | 0円 |
| 月額費用 | 0円 | 960円(年払いの場合800円) |
| ページ公開数 | 10 | 無制限 |
| 広告非表示 | × | ◯ |
| 独自ドメイン | ◯ | ◯ |
7. Googleサイト

引用元:Googleサイトホームページ
GoogleサイトはGoogleが提供するホームページ作成ツールです。他のGoogleサービスと連携させることができるので、生産性をアップさせる効果が期待できます。
通常は月額680円~利用可能ですが、現在は14日間の無料お試し期間が設けられています。
プランは大きく分けて4つあります。ご自身の目的や用途に合わせて選びましょう。なお、Enterpriseプランを導入したい場合は直接担当へ問い合わせる必要があります。
| Buisiness Starter | Buisiness Standard | Buisiness Plus | |
| 初期費用 | 0円 | 0円 | 0円 |
| 月額費用 | 680円 | 1380円 | 2040円 |
| ページ公開数 | 記載なし | 記載なし | 記載なし |
| 広告非表示 | ◯ | ◯ | ◯ |
| 独自ドメイン | ◯ | ◯ | ◯ |
8. strikingly

strikinglyはホームページの運用まで必要なドメインやE-commerce機能、ブログ、アクセス解析といったツールをカバーしています。また、24時間のメールサポートがついてるので、ホームページ作成が初めての人でも安心してご利用いただけます。
| 無料 | LIMITED版 | PRO版 | VIP | |
| 初期費用 | $0 | $0 | $0 | $0 |
| 月額費用 | $0 | $12 | $20 | $59 |
| ページ公開数 | 記載なし | 記載なし | 記載なし | 記載なし |
| 広告非表示 | 記載なし | 記載なし | 記載なし | 記載なし |
| 独自ドメイン | × | ◯ | ◯ | ◯ |
9. SITE123

SITE123は、業界の中でも直感的に使いやすいホームページ作成ツールで、3つ簡単なステップでホームページを作成することができます。また、レスポンシブ対応やSEO、カスタムドメインなど豊富な機能が搭載されています。
| 無料 | LIMITED版 | |
| 初期費用 | $0 | $0 |
| 月額費用 | $0 | $7.80 |
| ページ公開数 | 記載なし | 記載なし |
| 広告非表示 | 記載なし | 記載なし |
| 独自ドメイン | △(サブドメイン) | △(1年間の無料ドメイン) |
10. crayon

Crayonはスマートフォンのみでホームページを簡単に作成することができます。また、初期費用月額費用が無料のフリープランがあるので、初心者の方でも始めやすいでしょう。
| フリー | ライト | プロ | |
| 初期費用 | 0円 | 0円 | 0円 |
| 月額費用 | 0円 | 990円 | 3190円 |
| ページ公開数 | 3ページ | 30ページ | 300ページ |
| 広告非表示 | あり | なし | なし |
| 独自ドメイン | × | × | × |
11. WordPress

WordPressとは、世界で最も多く使用されているホームページ作成ツールです。サイトの作成やブログの作成といったCMS(コンテンツ管理システム)の一つで、豊富なテンプレートがある点と無料から使用できる点が大きな特徴と言えます。
ただし、自身でサーバーを契約したりなどする必要があること、自由度が高いからこそ逆に素人には扱いにくいことがあります。初めてホームページを作成する方から制作業者などの専門家まで幅広い方々におすすめできる作成ツールの一つです。
| 初期費用 | 0円 〜 |
| 月額費用 | 0円 〜 (別途サーバー代のみ負担) |
| ページ公開数 | 無制限 |
| Google Analyticsの連携 | 有料プランのみ |
| 広告の有無 | なし |
| 独自ドメイン | 有料プランのみ |
よりハイクオリティなデザイン性を求めるのなら、テンプレートの導入がおすすめです。とくに市場シェアの大きなWordPressは豊富なテンプレートが揃っています。
テンプレートを用いることで、HTMLやCSSなどのプログラミング知識がない初心者でも、デザイン性の高いホームページを簡単に作ることができます。
ご参考までに、テンプレートギャラリーサイトには以下のようなものがあります。
無料ホームページテンプレート.om

企業や店舗、サービスなどのHTML、WordPressテーマ無料テンプレートが約200種類。有料(2,980円)で著作権表記なしにできます。テンプレートだけで物足りない場合は、無料でデザインをカスタマイズできます。
上記で取り上げた無料ホームページテンプレート.com以外にも様々なギャラリーサイトがあるので、もっと他にも知りたい方はこちらの記事を参考にしてください。最適なテンプレートを選ぶための基準も併せて解説しています。
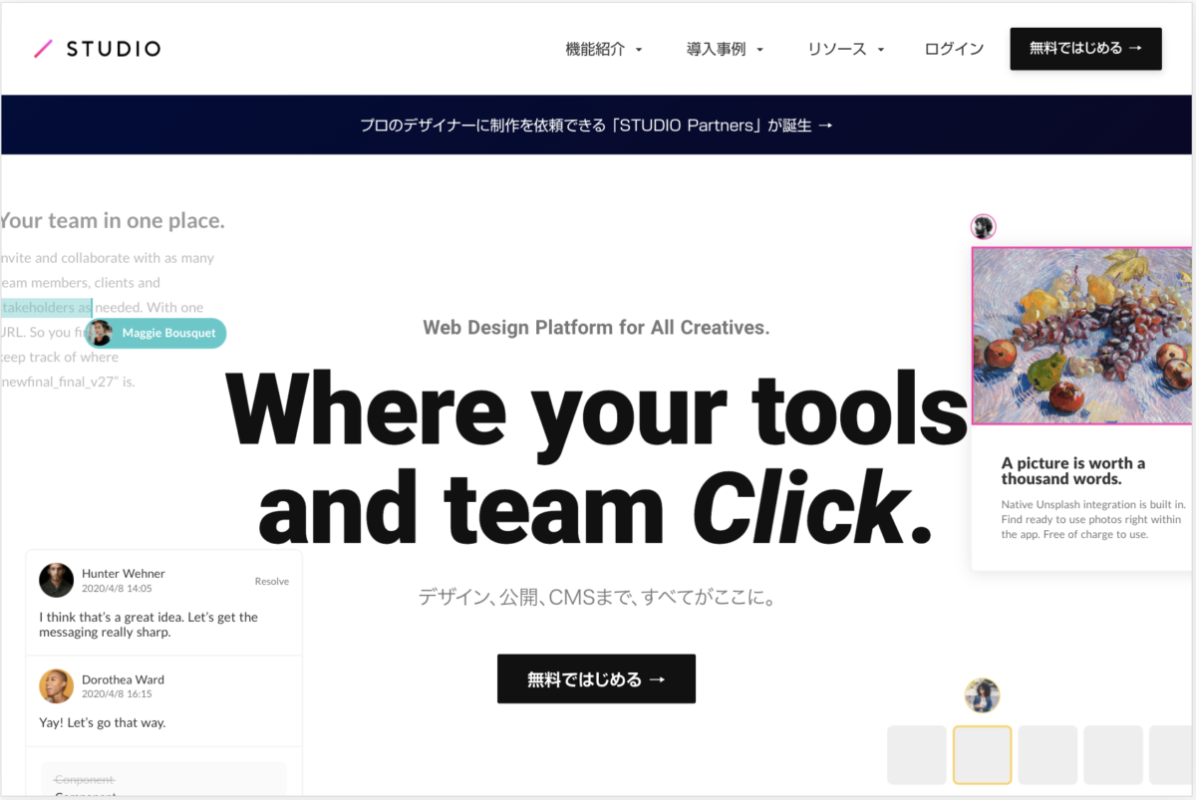
12. STUDIO

STUDIOは簡単操作でサイト作成できるサイト作成ツールです。特徴としては、テンプレートだけではなく1から独自デザインも作れることです。
独自機能としても共同編集ができたり、モリサワフォントが使用できたりと他と差別化したい方におすすめです。FREE・BASICプランの場合5記事までしか公開できないため、ブログやお知らせなど使用されたい方は1000記事公開可能なPROプランの利用が必須となります。
| FREE | BASIC | PRO | |
| 初期費用 | 0円 | 0円 | 0円 |
| 月額費用 | 0円 | 1078円 | 2178円 |
| ページ公開数 | 5 | 5 | 1000 |
| 広告の非表示 | × | ◯ | ◯ |
| 独自ドメイン | × | ◯ | ◯ |
無料ECサイト作成ツール4選|ネットでお店を開きたい方向け
ホームページで商品やサービスを販売したい方やネットでお店を開きたい方へ向けて、この章では、無料ECサイト作成ツール4つを紹介します。
ネット販売ができる!よく耳にするECサイトとは?
ECサイトとは、商品やサービスを販売するホームページのことです。例えば、あのAmazonはこのECサイトに含まれます。
ホームページを作成したいけれども、特に自社の商品やサービスをネット販売できるホームページを作りたいという方にはおすすめです。
下の表では、4つのECサイト作成ツールを比較しています。
| 初期費用 | 月額費用 | ページ公開数 | 広告の非表示 | 独自ドメイン | |
| STORES | ¥0 ~ | ¥0 ~ | 容量による | △ | △ |
| BASE | ¥0 ~ | ¥0 ~ | 容量による | △ | ◯ |
| EC-CUBE | ¥0 ~ | ¥0 ~ | 容量による | ◯ | ◯ |
| Shopify | ¥0 ~ | $29 ~ | 容量による | △ | △ |
13. STORES

STORESとは、初心者でも手軽にネットショップを作成できるサービスです。初期費用や月額費用0円から始めることができ、管理画面が使いやすいのが特徴です。
LINEや日産など多くの事業者から導入実績があり、サポートもしっかりしています。
| フリープラン | スタンダードプラン | |
| 初期費用 | 0円 | 0円 |
| 月額費用 | 0円 | 2178円 |
| 決済手数料 | 5% | 3.6% |
| 広告非表示 | × | ◯ |
| 独自ドメイン | × | ◯ |
14. BASE

BASEは初心者でも簡単にネットショップを作ることのできるサービスです。初期費用や月額費用どちらも0円で利用でき、簡単にデザインが良いものを作成できます。
ネットショップ開設実績4年連続No.1を誇り、数多くのネットショップ初心者に選ばれています。商品が売れるまでコストがかからないので、ECサイト制作が初めての方でもおすすめです。
| 初期費用 | 0円 |
| 月額費用 | 0円 |
| 決済手数料・サービス手数料 | (決済手数料3.6% + サービス利用料3%)+40円 |
| Baseロゴ非表示 | 月額500円~ |
| 独自ドメイン | ◯ |
15. EC-CUBE

EC-CUBEは株式会社イーシーキューブが提供している、ECサイト構築のためのオープンソース型ソフトウェアです。どちらかというと個人より法人向けのサービスとなっております。
BASEやSTORESとは異なり、販売手数料がかからないことが大きなメリットとなります。専門知識がないとショップ開設は難しいため、外注できる予算(数十万円〜数百万円)のある企業におすすめです。
| 初期費用 | 0円 |
| 月額費用 | 0円 |
| 販売手数料 | 0円 |
| 広告削除 | ◯ |
| 独自ドメイン | ◯ |
16. Shopify

Shopifyはカナダ初のEC事業者向けのプラットフォームです。手軽に高性能なECサイトを、$29から始めることができるので、世界中で人気を集めています。
他のプラットフォームと比べて、個性のあるサイト作りが簡単にできるので、数多くのD2Cブランドが利用しています。133の通貨で販売できるので、海外向けに商品展開したい方にもおすすめです。
| ベーシック | スタンダード | プレミアム | |
| 初期費用 | 0円 | 0円 | 0円 |
| 月額費用 | $29 | $79 | $299 |
| 手数料(日本のオンラインクレジットサービスの場合) | 3.4% | 3.3% | 3.25% |
| 広告の非表示 | ◯ | ◯ | ◯ |
| 独自ドメイン | ◯ | ◯ | ◯ |
【必見】ホームページ作成に失敗しない3つのコツ

ホームページ作成で失敗したくない!という方向けに、この章では
- ホームページ作成サービスは比較して選ぶ
- 作成の目的やターゲットを明確にする
- 社内でホームページの更新ができるか確認する
について紹介します。
1. ホームページ作成ツールは比較して選ぶ
なんとなくでホームページ作成ツールを選んでしまうのはとても危険です。
基本料金だけで選んだけれども必要なオプションを追加したら、結果的に想定よりも高額になってしまったということになりかねないからです。
まず、気になるホームページ作成ツールは、少なくとも2つか3つリストアップしましょう。無料で始められるサービスも多いため、試しにいくつか登録をして使用感を確かめるのもいいかもしれません。
そして、以下の3つのポイントを意識して比較検討すると自社にぴったりの作成ツールや制作会社がきっと見つかります。ぜひ参考にしてください。
・自分でもカンタンに更新できそうか
・オプション料金や最低契約期間の有無
・サポートは充実しているか(電話、メール等)
2. 作成の目的やターゲットを明確にする
作成する目的が曖昧なままホームページを作ってしまうと、自社と相性の良くない作成ツールや制作会社を選んでしまい、ホームページが完成したときに、「あれ、思っていたのと違う…」なんてことに。
具体的には以下のポイントを参考に整理することをおすすめします。
・なぜホームページを作るのか(理由)
・自社はホームページを作ることによって何を得られるのか(利益・メリット)
・どんなユーザーにホームページを見てもらいたいのか(ターゲット)
・最終的にホームページからの顧客が全体の何%を占めて欲しいか(ゴール)
3. 社内でホームページの更新ができるか確認する
社内にホームページを更新できる人はいるのか、を必ず確認しましょう。
<更新できる人がいる>
→目的を明確化した上で、どんなコンテンツを作成・更新するか、話し合って相談する
<更新できる人がいない>
→運用サポートが充実した作成ツールや制作会社、料金プランを選ぶ
運用サポートが充実した制作会社では、更新料金がかからなかったり、低価格に設定されている場合があります。
また、クライアントの企業が更新しやすいようにホームページを整備してくれる制作会社もあるので、料金面と照らし合わせて確認しましょう。
上記では、社内でホームページの更新ができるかどうかにポイントを絞ってお話ししましたが、それ以外にもホームページを公開したあとには
・ドメインやサーバーの維持
・SSLサーバー証明書の管理
・CMSのアップデート
・データのバックアップ
・SNSの仕様変更への対応
の5つの作業が必要です。
「ホームページを作った後もそんなたくさんやることがあるの?」と感じた人は多いのではないでしょうか。
以下の記事では、
・ホームページに運用が必要な3つの理由
・ホームページを維持するための5つの業務
・ホームページをより良くするための5つの業務
などについてわかりやすく解説しています。公開後の業務についても詳しく知りたいという方はぜひ読んでみてください。
まとめ
いかがでしたか。この記事で紹介している作成ツールを用いれば、誰でも無料でホームページを作成することができます。
それぞれのツールの特徴を理解し、ご自身のエンジニアリング能力や制作期間や人的リソース、そして費用感といった点をクリアにした上で、ご自身にあったツールの導入を検討してみてはいかがでしょうか。
自分にとって最適なホームページ作成の方法を見つける上で、当記事が参考になれば幸いです。